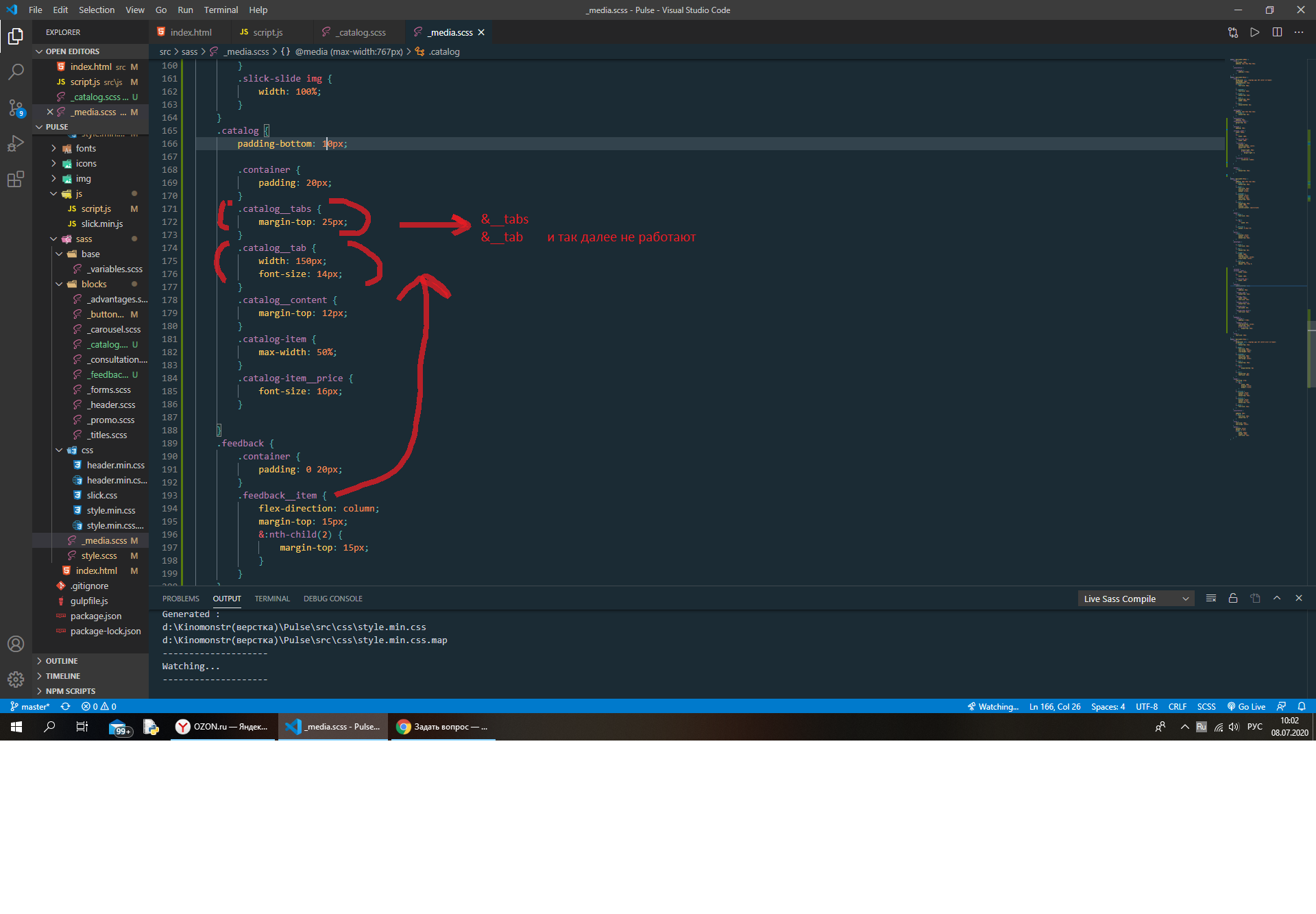
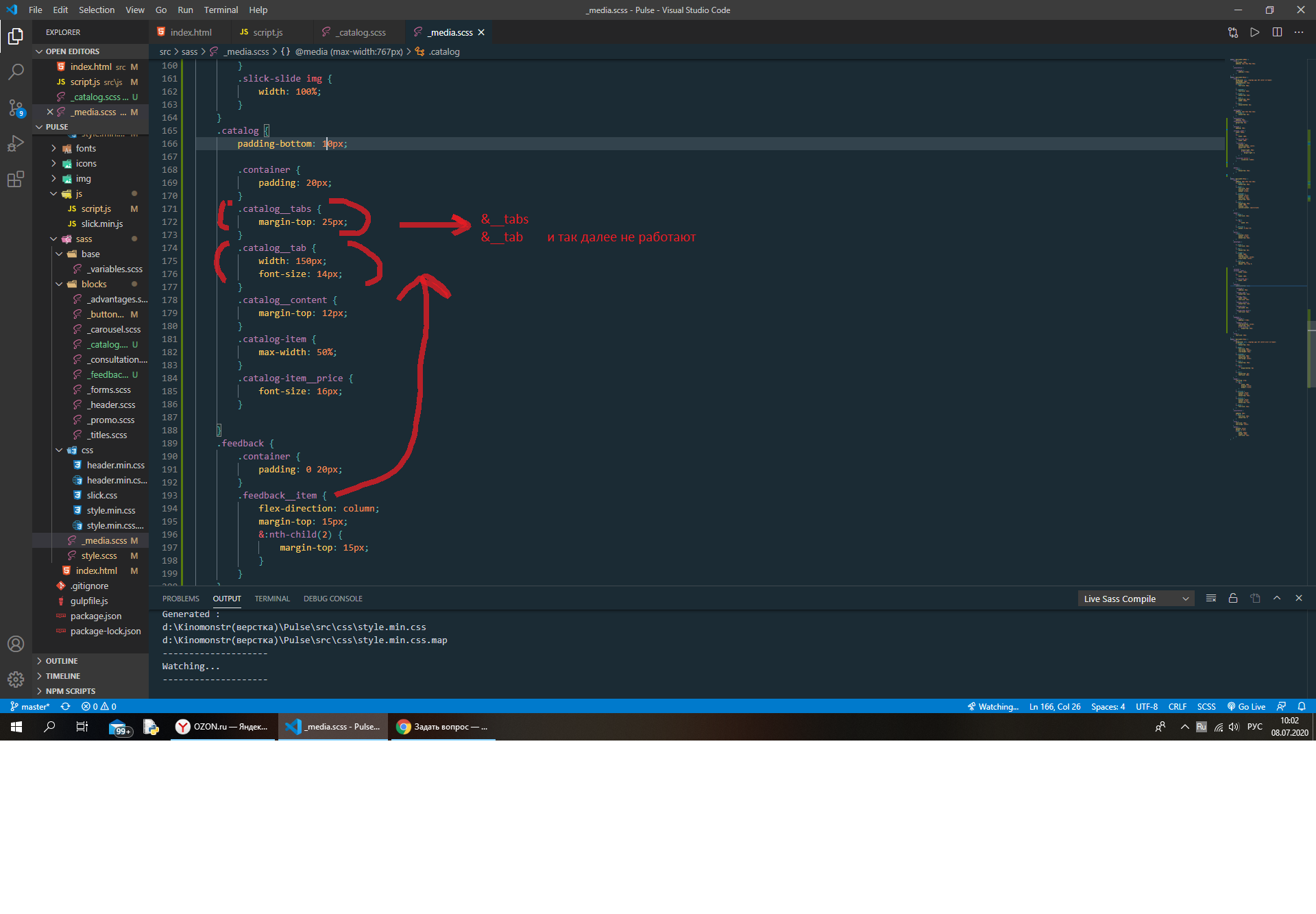
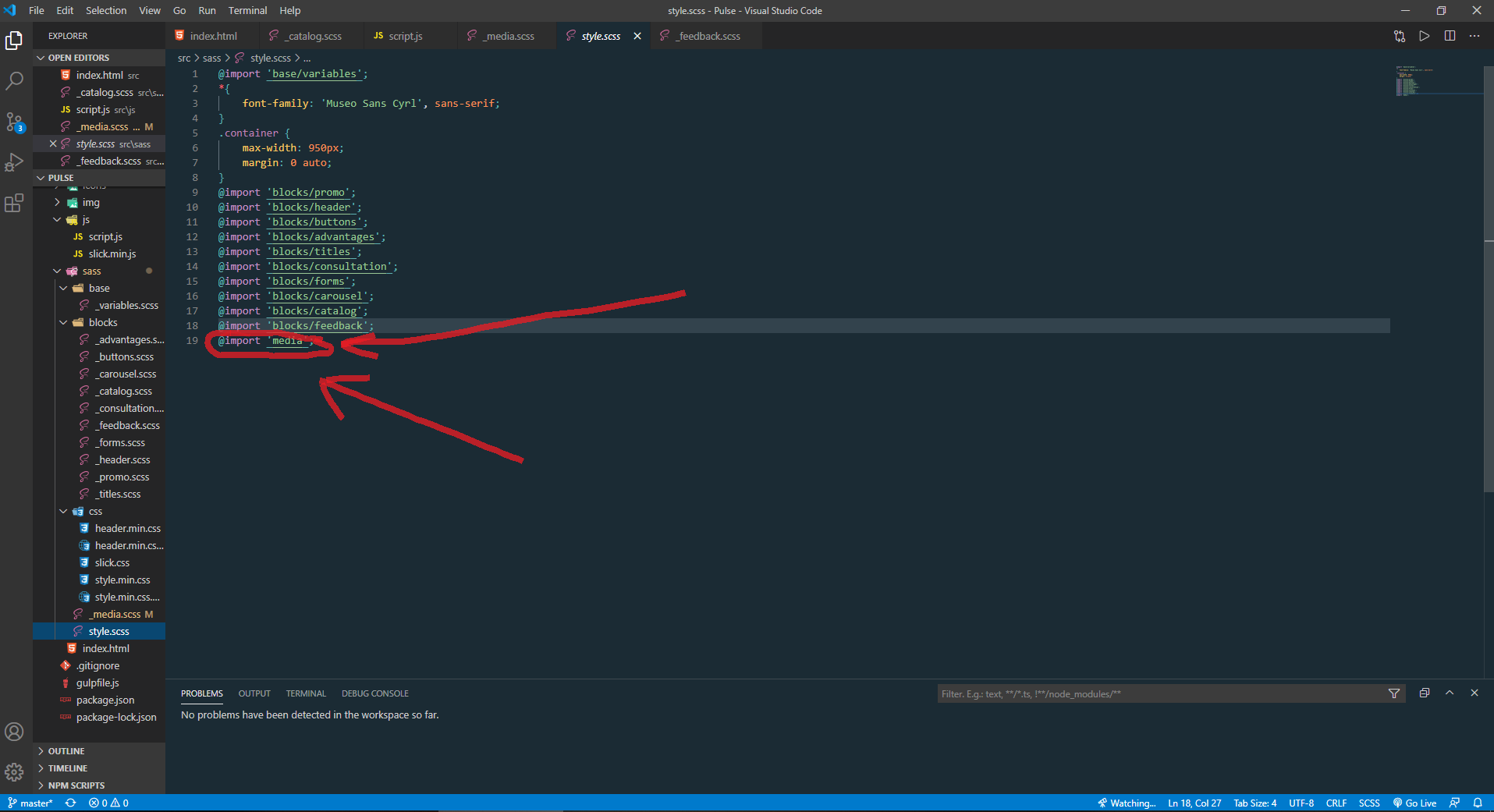
Здравствуйте! Помогите пожалуйста начинающему коллеге) При адаптации сайта под мобильные устройства (верстается по БЭМ, Vs-code, gulp, scss) столкнулся с тем, что в медиа-запросах не наследуются свойства некоторых классов, если прописываю через &, поэтому приходится прописывать класс полностью, это одна задача, а вторая у некоторых секций при адаптации не изменяются свойства(конкретно Padding и остаются перечеркнутыми когда смотрю в инструментах разработчика наследуясь от десктопной версии. Что может быть? Помогите пожалуйста!