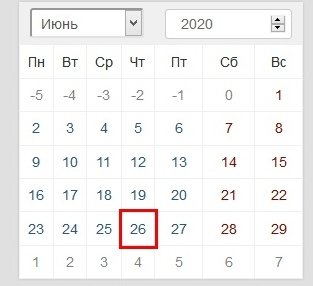
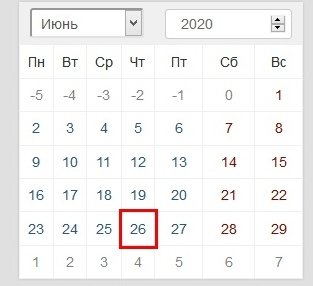
календарь отстает на один день, и к прошедшим дням подставляется минус. Возможно просто неправильно расставлены дни недели. Как можно это исправить?

<script>
function Calendar3(id, year, month) {
var Dlast = new Date(year,month+1,0).getDate(),
D = new Date(year,month,Dlast),
DNlast = D.getDay(),
DNfirst = new Date(D.getFullYear(),D.getMonth(),1).getDay(),
calendar = '<tr>',
m = document.querySelector('#'+id+' option[value="' + D.getMonth() + '"]'),
g = document.querySelector('#'+id+' input');
var lastmonth = 32 - new Date(g.value, m.value-1, 32).getDate();
if (DNfirst != 0) {
for(var i = DNfirst; i > 1; i--) calendar += '<td style="color: Gray">' + (lastmonth-i);
}else{
for(var i = 6; i > 0; i--) calendar += '<td style="color: Gray">' + (lastmonth-i);
}
for(var i = 1; i <= Dlast; i++) {
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) {
calendar += '<td class="today">' + i;
} else {
calendar += '<td>' + i;
}
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) {
calendar += '<tr>';
}
}
var dayaftermonth = 1;
for(var i = DNlast; i < 8; i++) {
if(i > DNlast) {
calendar += '<td style="color: Gray">' + dayaftermonth;
dayaftermonth ++;
}
}
document.querySelector('#'+id+' tbody').innerHTML = calendar;
g.value = D.getFullYear();
m.selected = true;
if (document.querySelectorAll('#'+id+' tbody tr').length < 6) {
document.querySelector('#'+id+' tbody').innerHTML += '<tr><td> <td> <td> <td> <td> <td> <td> ';
}
document.querySelector('#'+id+' option[value="' + new Date().getMonth() + '"]').style.color = 'rgb(230, 33, 33)'; // в выпадающем списке выделен текущий месяц
}
Calendar3("calendar3",new Date().getFullYear(),new Date().getMonth());
document.querySelector('#calendar3').onchange = function Kalendar3() {
Calendar3("calendar3",document.querySelector('#calendar3 input').value,parseFloat(document.querySelector('#calendar3 select').options[document.querySelector('#calendar3 select').selectedIndex].value));
}
</script>