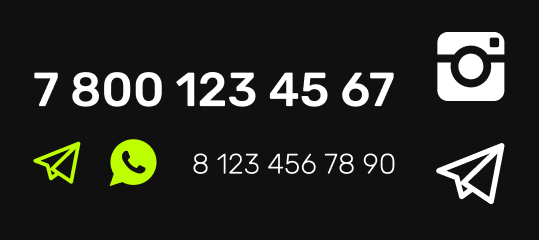
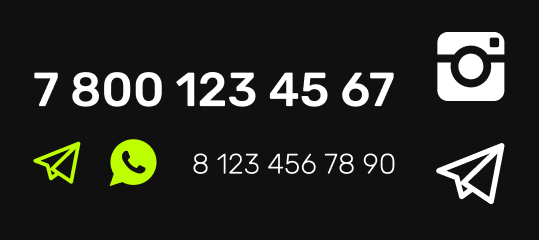
Помогите, пожалуйста, осваиваю верстку, пытаюсь понять как сделать вот такое расположение иконок и текста

Сам код
<div class="navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav pt-5 mr-auto ml-auto">
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);">Доставка</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);">Оплата</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);">Гарантия</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);">Сервис</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);">Контакты</a>
</li>
</ul>
<p class="phone_top">7 800 123 45 67</p>
</div>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
font-family: "Rubik", sans-serif !important;
background-color: #101010;
}
.nav-link {
padding-left: 15px !important;
padding-right: 15px !important;
margin-left: 10px;
margin-right: 10px;
border: 1px solid transparent;
font-size: 16px !important;
font-weight: 400 !important;
}
.nav-link:hover {
color: #bdff00 !important;
border-bottom: 1px solid #bdff00;
transition: all 1s cubic-bezier(0, 0.995, 0.99, 1);
}
.navbar-brand {
margin-right: 0 !important;
}
.phone_top {
font-size: 22px;
font-weight: 500;
color: white;
}
.navbar {
padding-right: 0 !important;
}
.nav-hover:hover {
color: #bdff00 !important;
border: 1px solid #bdff00;
border-radius: 25px;
transition: all 1s cubic-bezier(0, 0.995, 0.99, 1);
}
.nav-item a {
color: white !important;
}
.active {
color: #bdff00 !important;
border: 1px solid #bdff00;
border-radius: 25px;
}
.active a {
color: #bdff00 !important;
}
.nav-hover {
border-radius: 25px;
}