Здравствуйте.
Смотрел лекцию одного из курсов по JavaScript.
В определённый момент лектор сказал, что желательно чистить обработчики, когда они уже не нужны.
Как я это понял:
Например при открытии модального окна, вешаю около 3 обработчиков: на "Escape", "Click по подложке", "Кнопке Enter".
Скрытия этого окна мне следует все эти три обработчика "очистить" (removeEventListener)
Проблема:
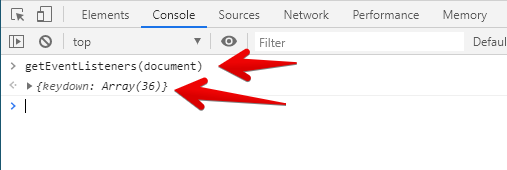
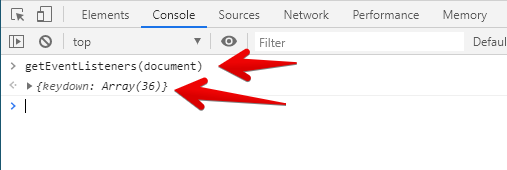
При каждом открытии каждого модального окна к элементу "document" появляется +3 обработчика
Вопрос:
Следует ли заморачиваться и очищать их после того, как модальное окно скрывается?
На Stackoverflow нашел вопросы 6-летней давности и про немного другое.
Спасибо.