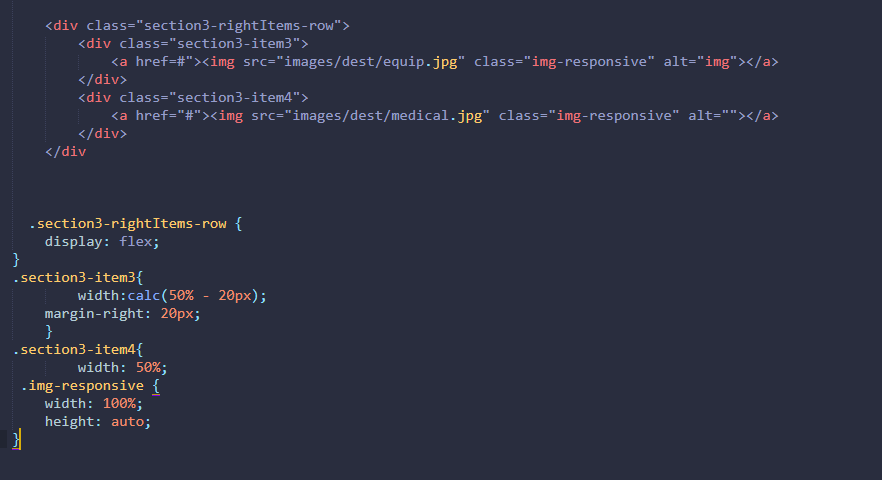
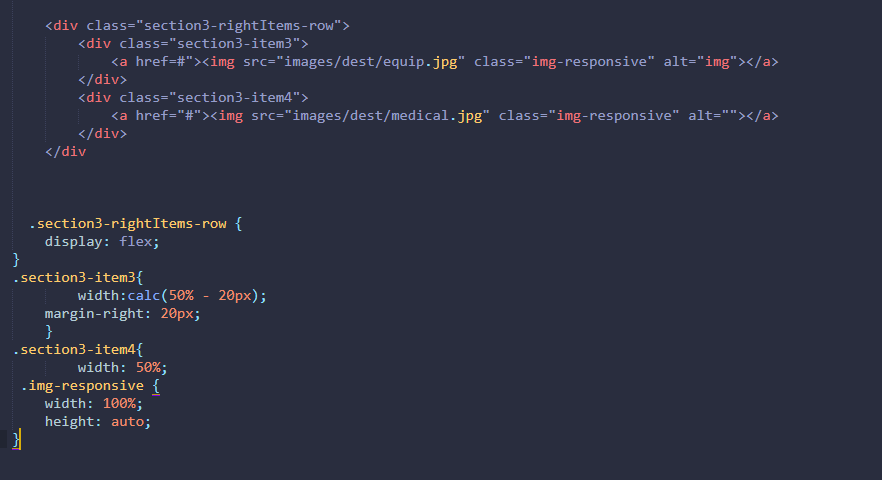
ДД!есть строка flex, в ней вложено 2 элемента с изображениями, они имеют практически одинаковый размер +-5px

, но правое занимает ~90% доступного блока, а левое и того ~80%, если отключить им ширину, они выравниваются как надо, но они не адаптивны, помогите пож-та!

пример разметки элементов.div item лишние наверное, но это учебный макет, главное понять где тут ошибка
 , но правое занимает ~90% доступного блока, а левое и того ~80%, если отключить им ширину, они выравниваются как надо, но они не адаптивны, помогите пож-та!
, но правое занимает ~90% доступного блока, а левое и того ~80%, если отключить им ширину, они выравниваются как надо, но они не адаптивны, помогите пож-та!