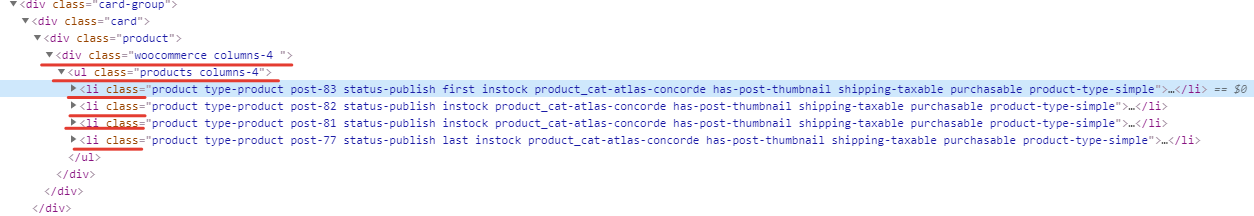
Теги менять необязательно, пускай себе будет список, это ни на что не влияет.
Чтобы добавить свой класс к обертке можно использовать подобный хук:
// Добавить класс к обертке с товарами
add_filter('woocommerce_product_loop_start', 'mytheme_product_loop_start');
function mytheme_product_loop_start() {
?>
<ul class="card-group products columns-<?php echo esc_attr( wc_get_loop_prop( 'columns' ) ); ?>">
<?php
}
А класс к товару проще всего добавить дописав в шаблоне content-product.php, который вы предварительно скопировали себе в тему в папку woocommerce. Как на картинке