Вот тут нашел код, добавляет dropdown выбора кол-ва товаров на странице продукта Magento 2- где в зависимости от кол-ва меняется цена. Т.е. за 1шт. цена стандартная, например 10 евро, за 5шт - 9 евро, за 50шт- 7 евро и тд и тп.
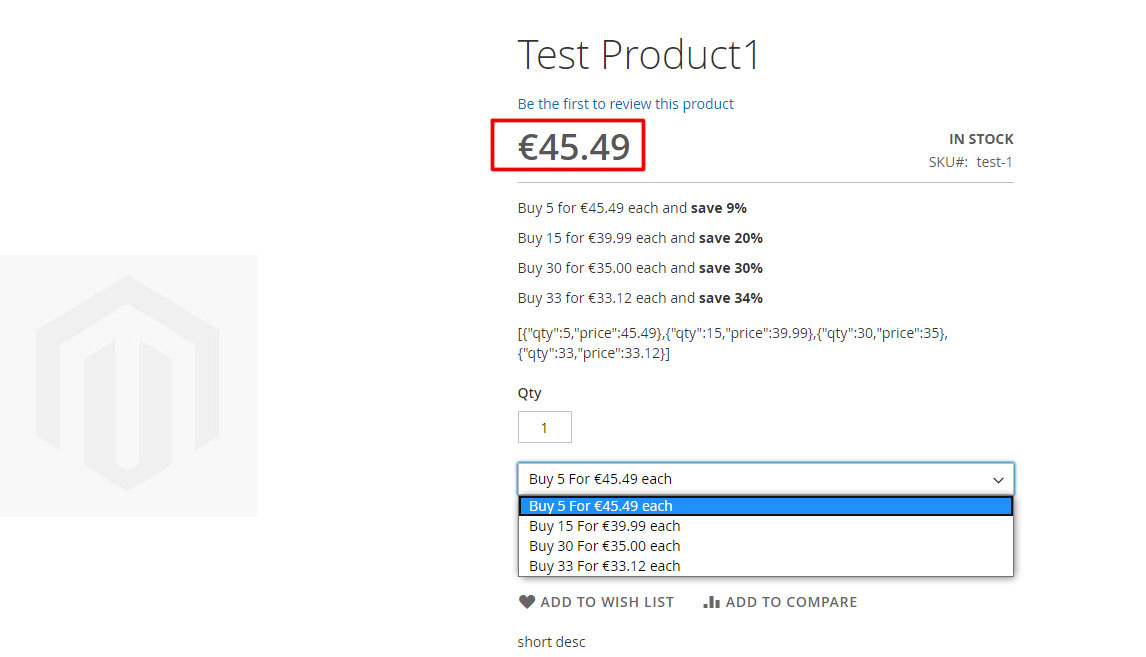
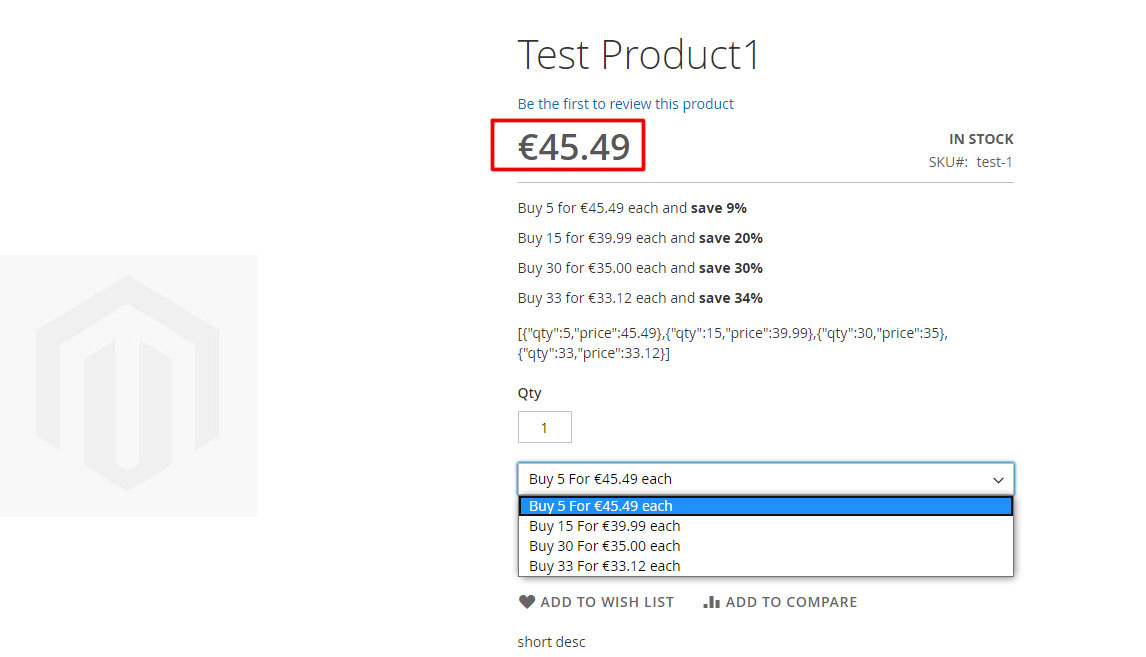
Все в общем работает, да вот только в этом дропдауне отсутствует "за 1 шт.", т.е. начинается с первого значения от которого идут скидки. Я вижу сразу "купи 5 за...." и в поле цены вижу цену за 5, и нет возможности увидеть цену за 1шт или за другое кол-во меньшее первому скидочному.
Чтобы понятнее, вот скрин - видно, что цена показывается сразу за 5, даже если вручную ввести 1.

Надо бы конечно чтобы эта возможность была, т.е. необходимо добавить еще одну опцию, дефолтную, как обычно бывает, что то вроде "выберите кол-во товаров..." а потом уже все остальное.
Продублирую код из ссылки для удобства здесь.
<?php
$allTiers = $_product->getTierPrice();
$checktiers = array_filter($allTiers);
?>
<?php if (!empty($checktiers)): ?>
<select name="qty" id="qty" class="qty customizer__qty validation-passed" data-validate="<?= $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>">
</select>
<?php else: ?>
<input type="number" name="qty" id="qty" value="<?= /* @escapeNotVerified */ $block->getProductDefaultQty() * 1 ?>"
title="<?= /* @escapeNotVerified */ __('Qty') ?>" class="input-text qty" data-validate="<?= $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>" />
<?php endif; ?>
<script> require([ 'jquery', 'Magento_Catalog/js/price-utils' ], function ($, priceUtils) { 'use strict'; var tierPrices = <?php echo json_encode($allTiers) ?>; var createDropdown = function(){ for(var i = 0; i < tierPrices.length; i++) { var obj = tierPrices[i]; jQuery("select#qty").append("<option value='"+Number(obj.price_qty)+"'>Buy "+Number(obj.price_qty)+" For "+priceUtils.formatPrice(obj.price)+" each</option>") } }; var getPrice = function(qty){ qty = Number(qty); var i = tierPrices.length; while(i--) { if(qty >= tierPrices[i]['price_qty']){ return tierPrices[i]['price']; } } return null; }; var updatePrice = function(price){ var newPrice = priceUtils.formatPrice(price); jQuery('.price-final_price .price').html(newPrice); }; var updatePriceHtml = function(amount){ var price = getPrice(amount); if(price !== null){ updatePrice(price); } }; jQuery('select#qty').change(function(){ if(tierPrices.length > 0) { updatePriceHtml(this.value); } }); setTimeout(function () { if(tierPrices.length > 0) { createDropdown(); updatePriceHtml(jQuery('select#qty').val()); } }, 700); }); </script>