Доброго времени суток.
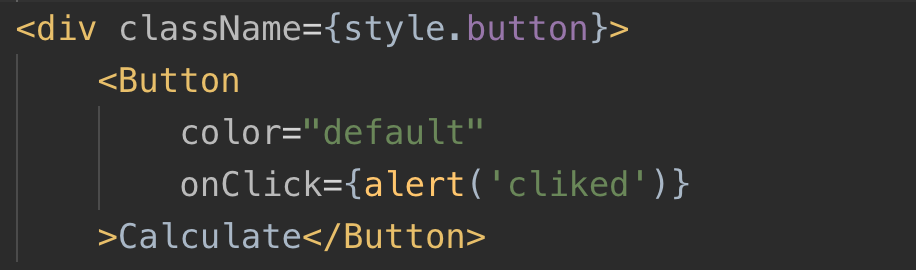
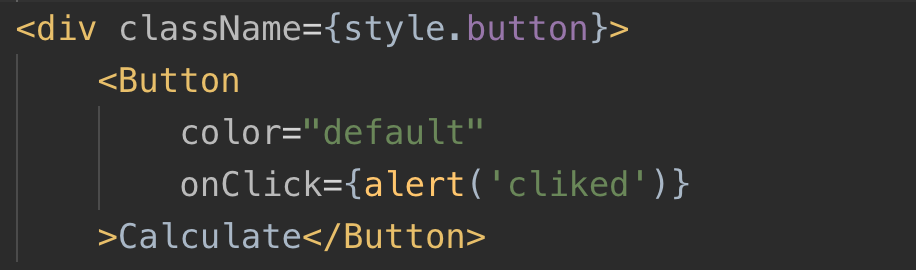
Почему при использования свойства onClick у оно срабатывает не по нажатию на кнопку а при загрузке страницы, а по нажатию на кнопку ничего не происходит (вешаю для проверки обычный alert)

Использую библиотеку Material UI, но даже когда меняю кнопку на стандартную из реакта то эффект такой же.
wtf?