Увлекся html/css, пытаюсь сверстать что-то похожее на страницу сайта с PSD-макета. Возможно, вопрос мой покажется глупым, но нуждаюсь в помощи.
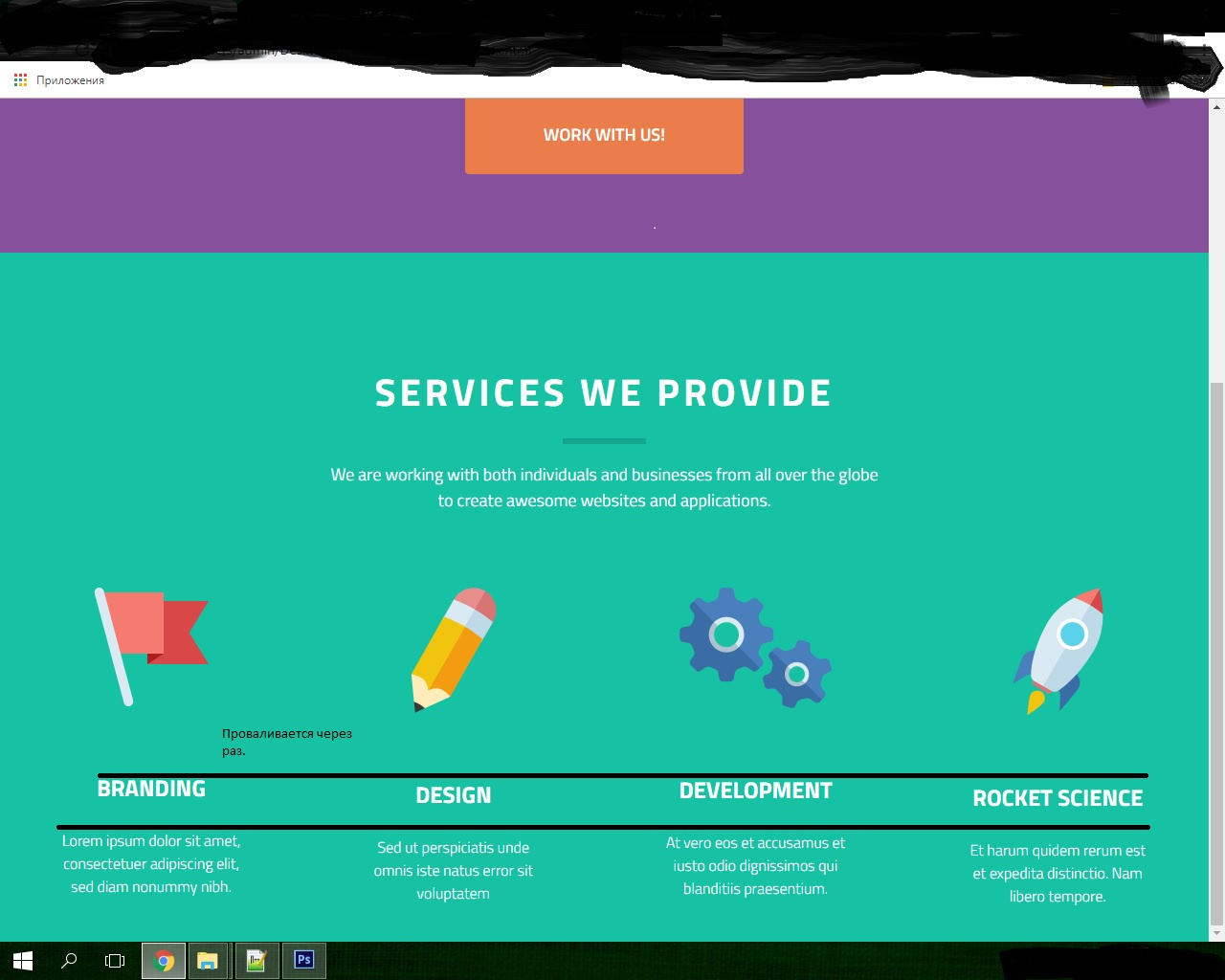
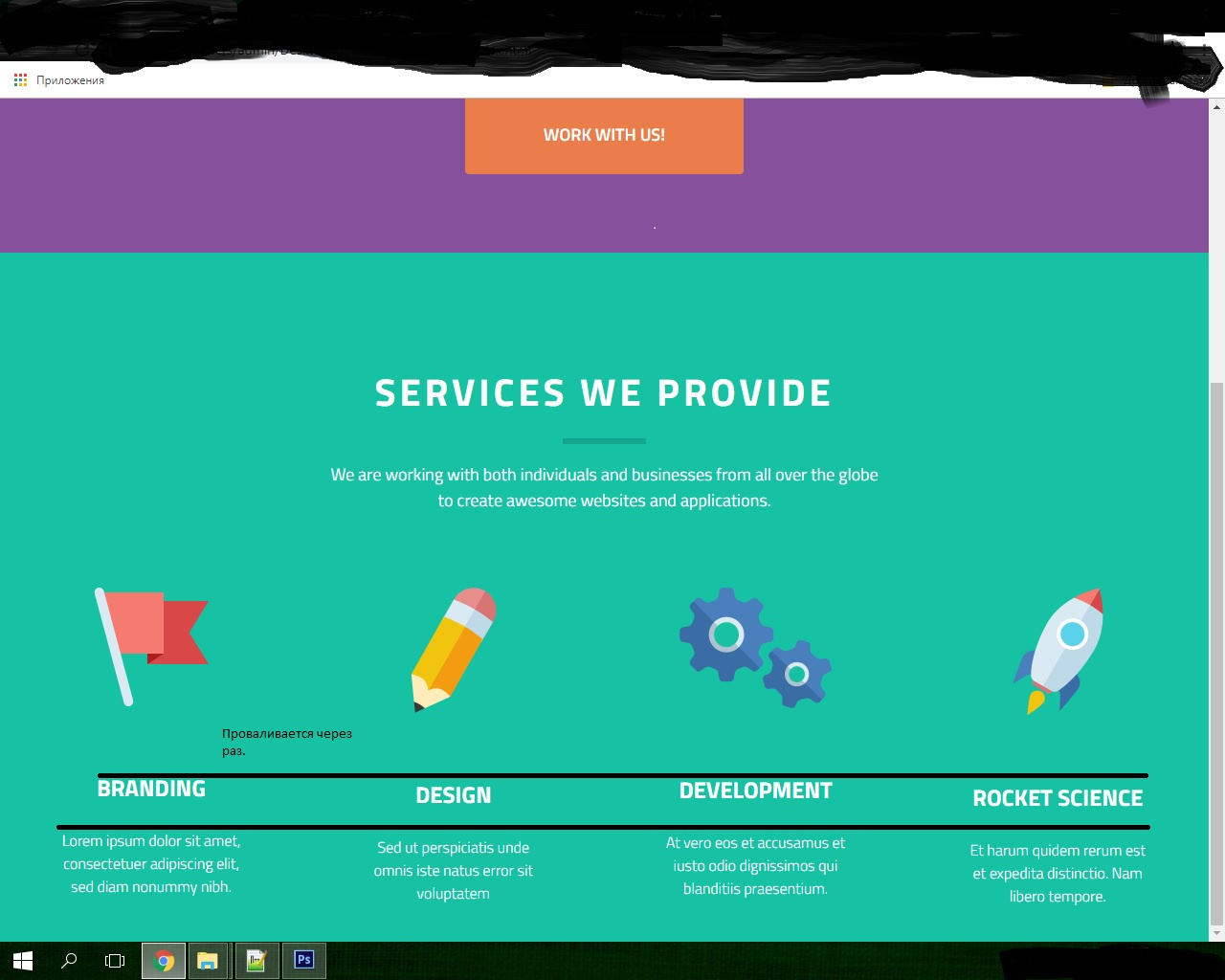
Дело в том, что текст под иконками с наименованиями услуг (в каждом шаблонном макете он имеется) где-то сместился вниз, где-то вверх. Как быть? Заранее извиняюсь за подобный вопрос и, возможно, неправильные оформление и формулировку вопроса. Спасибо.

spoiler
body {
margin: 0;
font-family: 'Titillium Web', sans-serif;
font-size: 18px;
color: #3c4761;
background-color: #ffffff;
-webkit-font-smoothing: antialiased;
.container {
width: 100%;
max-width: 1100px;
margin: 0 auto;
.features_item {
width: 25%;
text-align: center;
padding: 0 60px;
}
.features_icon {
margin-bottom: 60px;
}
.features_title {
font-size: 24px;
font-weight: 700;
color: #ffffff;
text-transform: uppercase;
margin-bottom: 25px;
}
.features_text {
font-size: 16px;
font-weight: 300;
color: #ffffff;
line-heght: 1.5;
<div class="container">
</div>
<div class="features">
<div class="features_item">
<img class="features_icon" src="C:\Users\admin\Desktop\HTML and CSS\site images\services\flag.png" alt="">
<h2 class="features_title">Branding</h2>
<div class="features_text">Lorem ipsum dolor sit amet,
consectetuer adipiscing elit,
<br>sed diam nonummy nibh.</div>
</div>
<div class="features_item">
<img class="features_icon" src="C:\Users\admin\Desktop\HTML and CSS\site images\services\crayon.png" alt="">
<h2 class="features_title">Design</h2>
<div class="features_text">Sed ut perspiciatis unde
<br>omnis iste natus error sit voluptatem </div>
</div>
<div class="features_item">
<img class="features_icon" src="C:\Users\admin\Desktop\HTML and CSS\site images\services\gears.png" alt="">
<h2 class="features_title">Development</h2>
<div class="features_text">At vero eos et accusamus et iusto odio dignissimos qui blanditiis praesentium.</div>
</div>
<div class="features_item">
<img class="features_icon" src="C:\Users\admin\Desktop\HTML and CSS\site images\services\rocket.png" alt="">
<h2 class="features_title">Rocket Science</h2>
<div class="features_text">Et harum quidem rerum est
<br>et expedita distinctio. Nam libero tempore.</div>
</div>
</div>