Добрый день
Наш сайт на bitrix
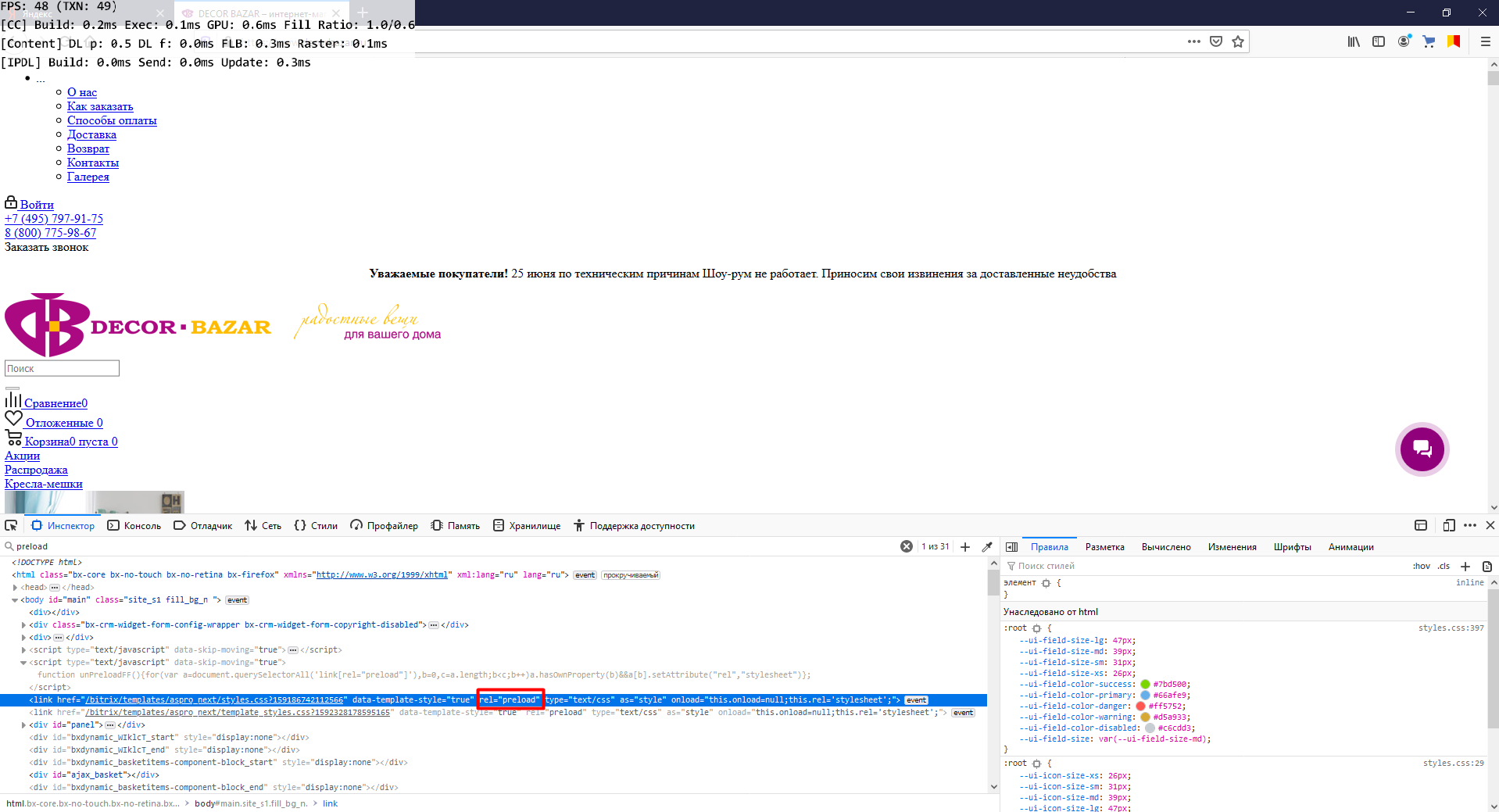
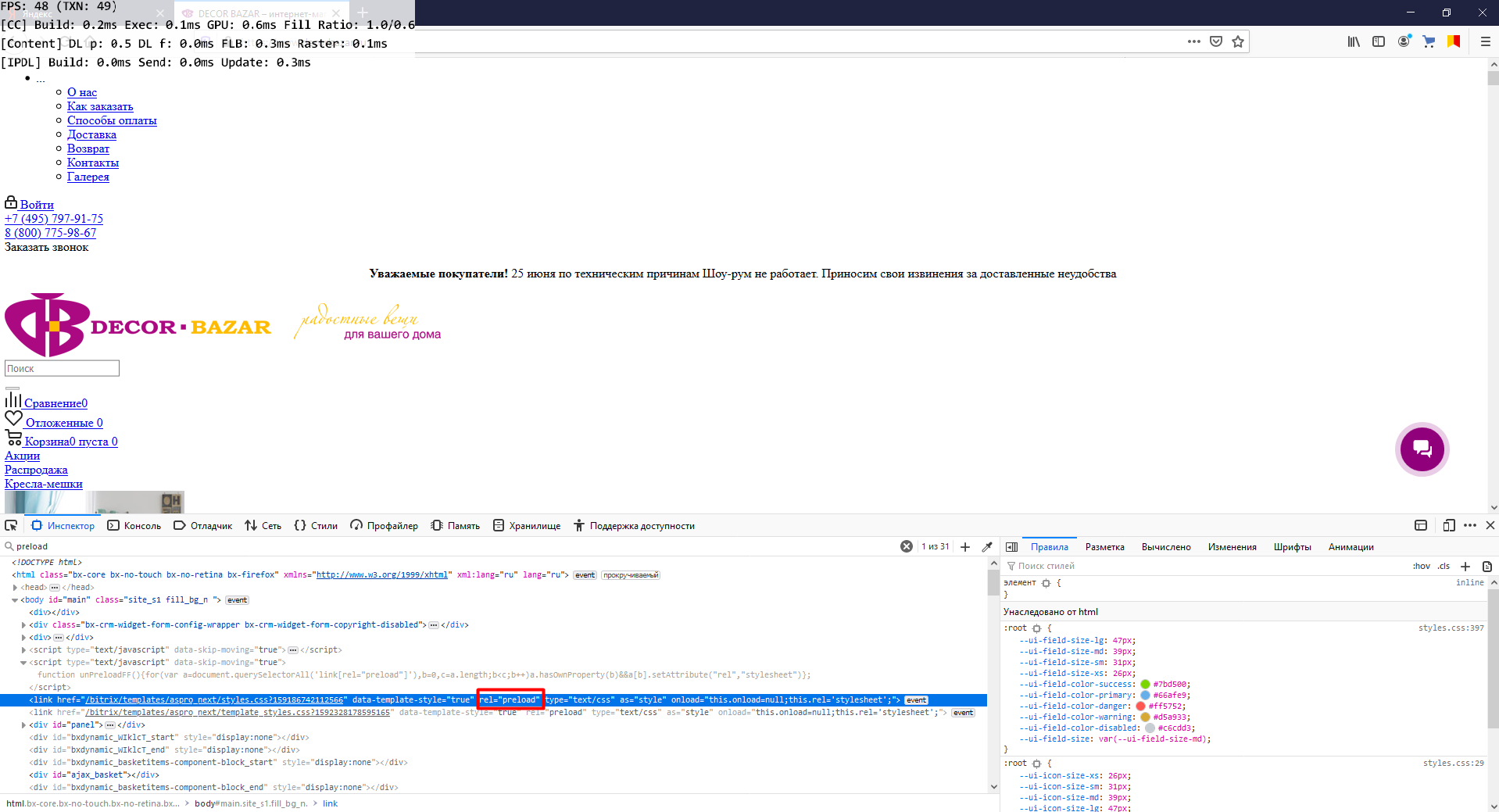
https://www.decorbazar.ru/ не подхватывает стили .css в браузерах Mozilla Firefox и Internet Explorer, как выяснилось из-за значения «preload» атрибута «rel» тега «link».

Обычно технические работы мы проводим на копии сайта развернутом на локалке «Open Server», развернув сайт и открыв его в браузере я увидел, что теги «link» вместо значения «preload» имеют значения «stylesheet», и сайт развернутый на локалке отображается со всеми стилями.

Скажите пожалуйста теоретически или физически возможно, что хостинг как-то влияет на тег link или может какие-то другие причины? Спасибо!