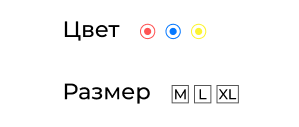
Для квадратов с размером одежды - можно просто border сделать. Круги можно нарисовать с помощью
radial-gradient() в фоне, без создания дополнительных элементов (чередуя цвет и прозрачность по мере удаления от центра).
В таких переключателях не так важно, как вы их сверстаете, важна доступность. И вот тут самая сложность и кроется. В этом маленьком компоненте нужно подумать про поддержку клаиатуры, подумать про то, что читалки должны понимать, что это radio-инпут и здесь что-то выбирается, ну и должны быть по крайней мере очевидные изменения во внешнем виде на :hover/:focus и выделение выбранного варианта. Последнее решается с дизайнером. А про первые два - полезно загуглить для своего развития, даже если ваш заказчик/начальник скажет, что "денег нет, но вы [пользователи с ограниченными возможностями] держитесь".