Пытаюсь отправить форму по ajax без плагинов в wordpress.
Сама форма:
<form action="" method="post" class="popup popup_position st-none" data-ajax="<?=get_home_url()?>/wp-admin/admin-ajax.php?action=clearcart" data-redirect="<?=get_home_url()?>/cart.html">
<?php wp_nonce_field('clearcart_nonce','clearcart_nonce_field'); ?>
<input type="hidden" name="action" value="clear">
<div class="popup_window st-none">
<p class="popup_heading">Вы действительно хотите отменить заказ?</p>
<div class="popup_btnset">
<button type="submit" class="button button_caps button-red popup_btnset_btn ajax_button" aria-hidden="true">Да</button>
<button type="button" class="button button_caps popup_btnset_btn popup-close" aria-hidden="true">Нет</button>
</div>
</div>
</form>
Отправка по ajax (jquery):
// Стандартная отправка формы по ajax
$("[data-ajax]").submit(function(e){
e.preventDefault;
let thisButton = $(this).find('.ajax_button');
thisButton.attr('disabled', true);
thisButton.html('<i class="fa fa-spinner fa-spin fa-fw"></i>');
let sendTo = $(this).attr('data-ajax');
let redirectTo = $(this).attr('data-redirect');
console.log(sendTo);
console.log($(this).serialize());
$.ajax({
url: sendTo,
type: "POST",
dataType: "html",
data: $(this).serialize(),
success: function(result) {
result = result.replace('<script></script>', '');
if (result.indexOf('56jDrbkiko2X') != -1) {
window.location.replace(redirectTo);
} else {
$('body').append(result);
bondPopup();
thisButton.removeAttr("disabled");
thisButton.html(thisButton.attr('data-text'));
}
},
error: function(jqxhr, status, errorMsg) {
console.log("Статус: " + status + " Ошибка: " + errorMsg);
}
});
return false;
});
Обработка формы (functions.php):
// AJAX: очистка корзины
add_action('wp_ajax_clearcart', 'clearcart_callback');
add_action('wp_ajax_nopriv_clearcart', 'clearcart_callback');
function clearcart_callback() {
if ($_POST['action'] === 'clear' && wp_verify_nonce( $_POST['clearcart_nonce_field'], 'clearcart_nonce')) {
(new MyCookie('s_cartQuantity'))->unset();
(new MyCookie('s_cartPrice'))->unset();
(new MyCookie('s_cartGoods'))->unset();
echo '56jDrbkiko2X';
} else {
echo 'Ошибка';
}
wp_die();
}
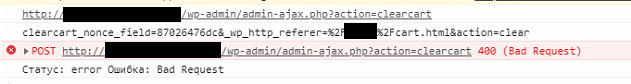
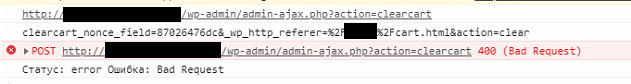
В результате запрос ajax возвращается с ошибкой 400:

Причём, если скопировать url из красной строки и вставить в url-строку браузера, страница откроется, и напишется "Ошибка", как и должно.