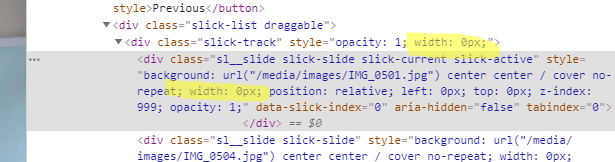
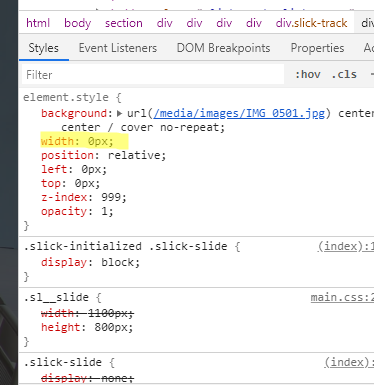
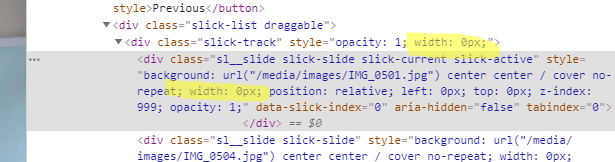
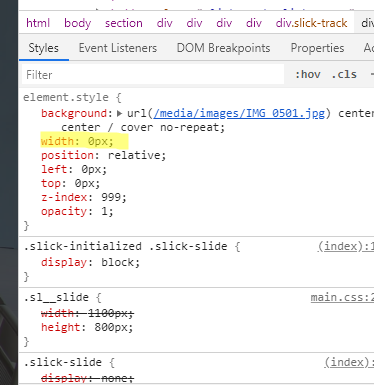
Использую слик слайдер. Переопределял ширину в некоторых его классах, но при запуске (при первом открытии слайдера) у 1 фото ширина стоит 0. Если изменить ширину браузера, начать листать, то ширина станет той, которую я задавал. В чем проблема?

В HTML напрямую задавал, через другие классы обращался, всё одно и тоже

<div class="overlay a6" style="visibility: hidden">
<div class="main a6-photo" style="visibility: hidden">
<div class="sl">
<div class="sl__slide" style=" background: url({{ 1|retlink:'6 1' }})
no-repeat center center; background-size: cover;">
</div>
<div class="sl__slide" style=" background: url({{ 1|retlink:'6 2' }})
no-repeat center center; background-size: cover;">
</div>
</div>
</div>
</div>