Может, метод костыльный, но он работает.
Знаю, что this.state работает в react асинхронно, насколько я понимаю. Но вот я использую Mobx и у меня нет нигде this.state.
const textInput = useRef(null);
const editTodo = async () => {
await onEditTodo(id);
console.log("textInput.current", textInput.current);
};
// код
return (
<input ref={textInput} />
);
Вот. в данном примере я использую Ref в самом компоненте (компонент у меня функциональный).
И при нажатии на кнопку у меня вызывается функция
editTodo.
В консоли сейчас выводит нужный мне input,
ref я повесил на него.
Консоль использую для наглядности, чтобы ошибки сразу не выскакивали в случае чего.
Но вот, без
async await это не работает, в консоль выводить null.
Понимаю, что я что-то делаю не так.
Задача вообще у меня такая: в приложении при редактировании конкретного
todo ставить фокус в данный input. По className'у бы взял, но тут же мне нужно фокус ставить в том Todo, на который я нажал.
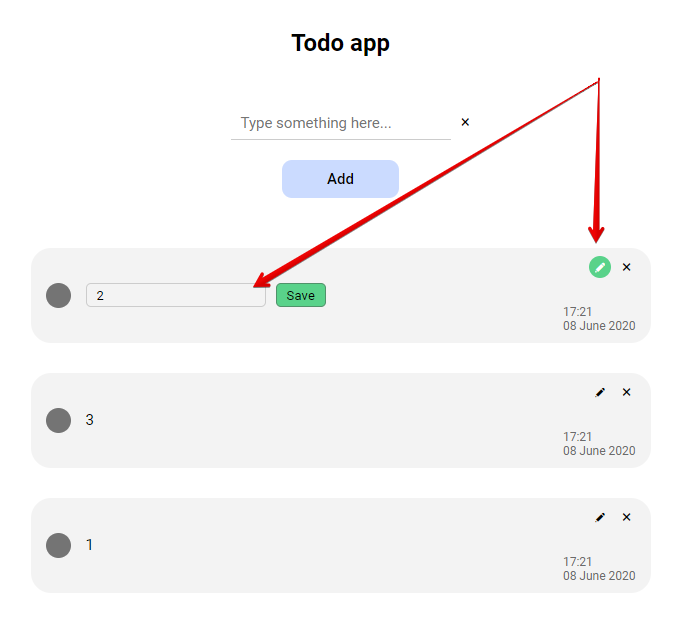
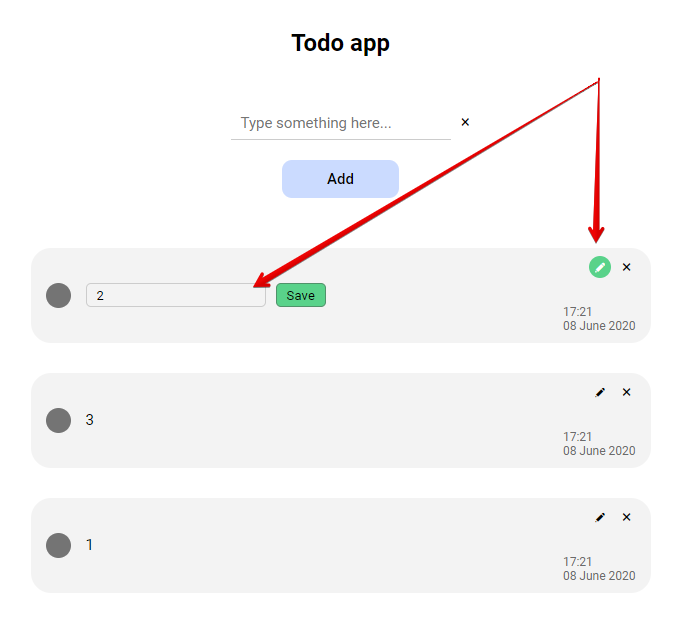
Вот прилагаю скрин моего приложения:
 Возможно, есть метод более целесообразный устанавливать фокус на нужный input при нажатии кнопки?
Возможно, есть метод более целесообразный устанавливать фокус на нужный input при нажатии кнопки?
Я использую: Mobx (store находится в отдельном файле).