Пытаюсь передать на сервер файлы с помощью:
<form action="" method="post" id="form">
<textarea name="message" id="message" placeholder="Сообщение" rows="5" maxlength="3000"cols="80"></textarea>
<input name="files" type="file" multiple="">
</form>
$(document).on('submit', '#form', function(e) {
var data = {}, form = false;
form = $(this).formSerialize().trim(),
formFiles = $(this).find('input[type="file"]')[0].files;
$.each(formFiles, function(key, value) {
data.files = value;
});
data.form = form;
$(this).ajaxSubmit({
type: 'POST',
url: send_form.ajax_url,
data: data,
dataType: 'json',
success: function(data) {
console.log(data);
},
error: function(xhr) {
}
});
});
Я использую
плагин: jquery form plugin, у него есть возможность принимать файлы, но как передать файлы в data ?
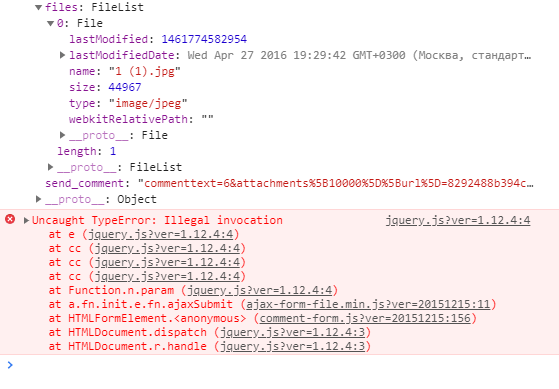
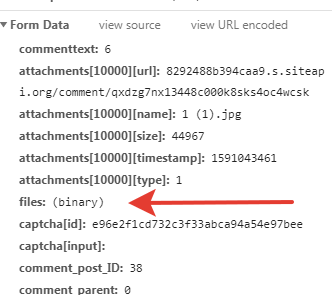
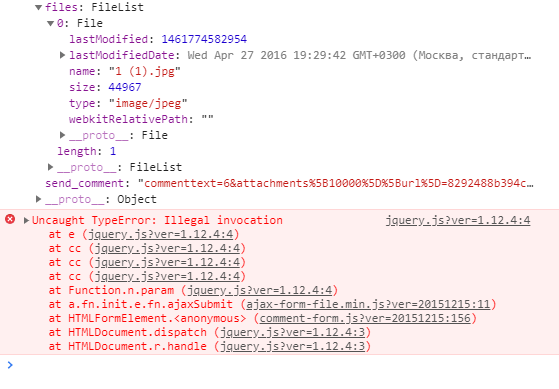
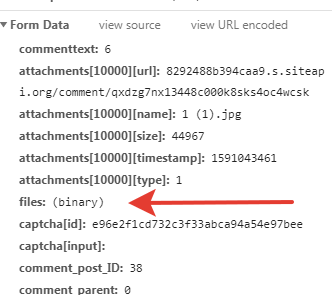
Почему-то файлы передаются в (binary):

А вот как передать файлы в data, но у меня ошибка из-за того, что ajax передает строковые сереализованные данные: