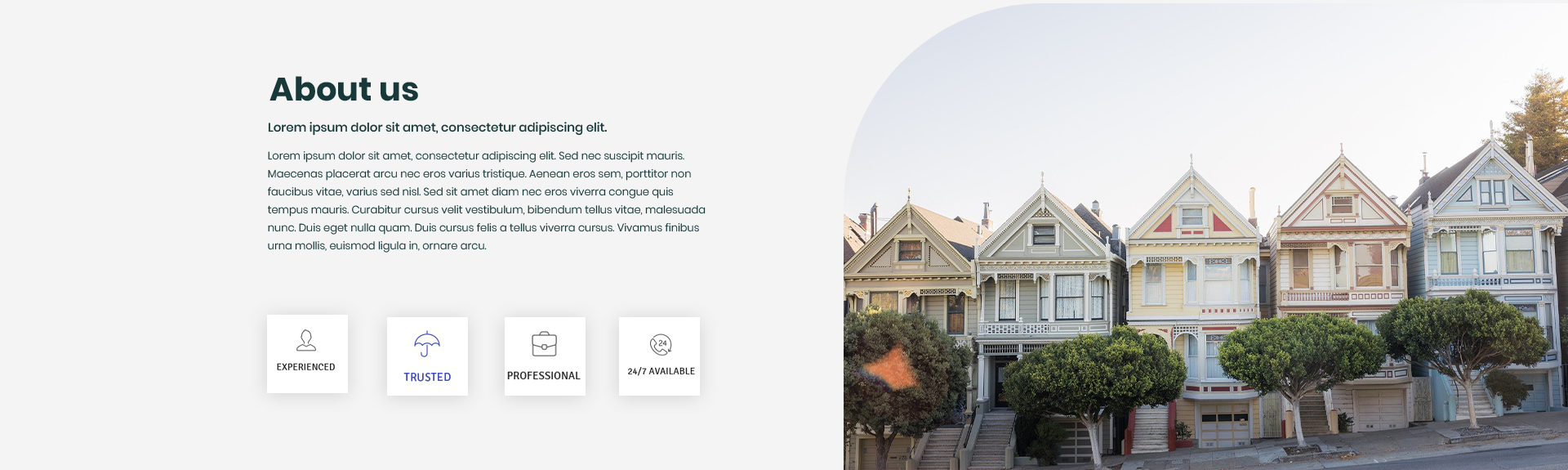
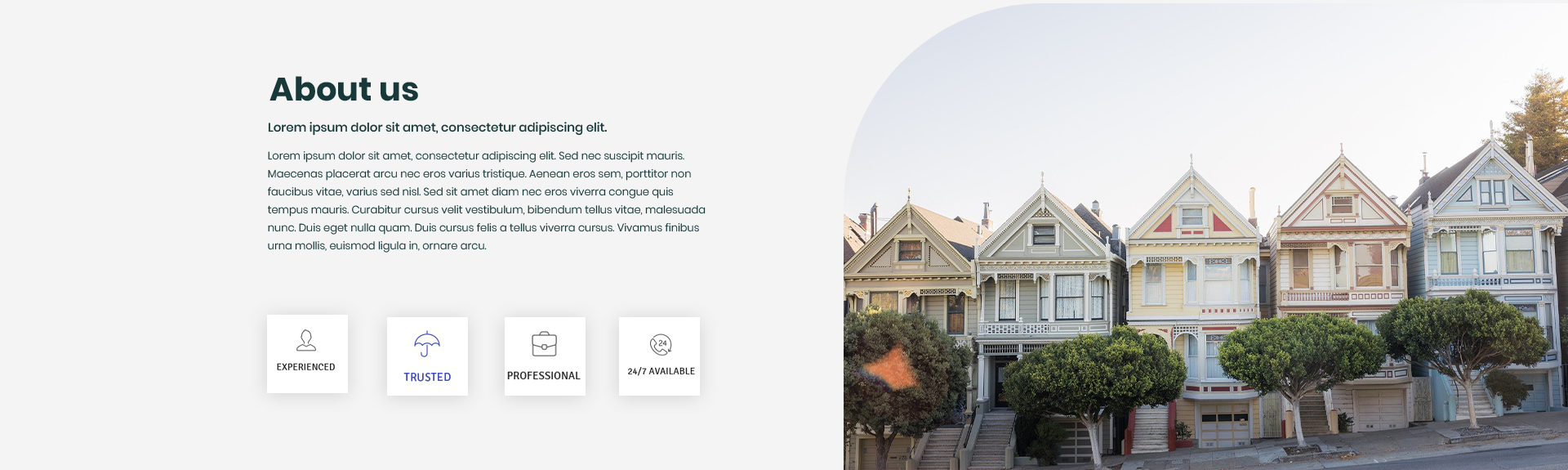
как вот сделать так что бы когда есть сетка bootstrap ,она разделена по 6 справа и 6 слева , но левая колонка должна выходить за пределы самого контейнера ,а правая должна всегда подстраиватся под размер контейнера картинки ,как на скрине

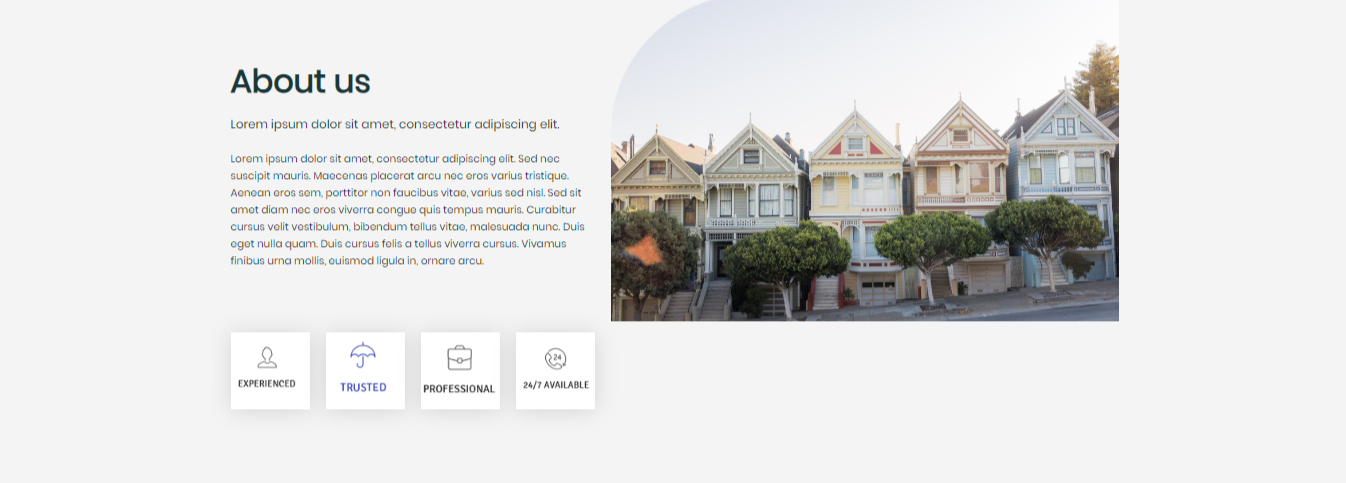
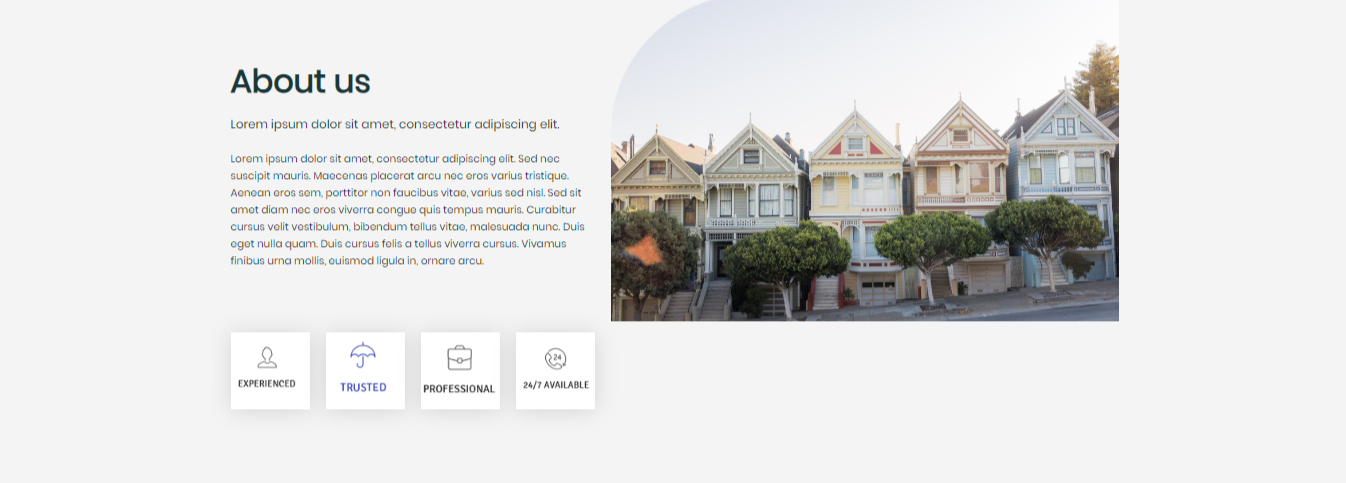
сейчас у меня она выглядит так

как мне левую часть вынести немного за пределы контейнера ,а правую часть вправо вынести и всегда что бы она была такой как на скрине ,высота и ширина ровнялась самой секции
вот что имею по коду
<section id="about" class="about">
<div class="container">
<div class="row ">
<div class="col-lg-5">
<div class="about__title">
About us
</div>
<div class="about__subtitle">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="about__text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec suscipit mauris. Maecenas placerat
arcu nec eros varius tristique. Aenean eros sem, porttitor non faucibus vitae, varius sed nisl. Sed
sit amet diam nec eros viverra congue quis tempus mauris. Curabitur cursus velit vestibulum,
bibendum tellus vitae, malesuada nunc. Duis eget nulla quam. Duis cursus felis a tellus viverra
cursus. Vivamus finibus urna mollis, euismod ligula in, ornare arcu.
</div>
<div class="row">
<div class="col-lg-3">
<div class="about__wrap">
<div class="about__icon">
<img src="img/layer_5.png">
</div>
</div>
</div>
<div class="col-lg-3">
<div class="about__wrap">
<div class="about__icon">
<img src="img/layer_4.png">
</div>
</div>
</div>
<div class="col-lg-3">
<div class="about__wrap">
<div class="about__icon">
<img src="img/layer_6.png">
</div>
</div>
</div>
<div class="col-lg-3">
<div class="about__wrap">
<div class="about__icon">
<img src="img/layer_7.png">
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-7">
<img src="img/san-francisco-4674351_1920.png" class="img-fluid">
</div>
</div>
</div>
</section>
.about {
margin-top: 184px;
background-color: #f4f4f4;
width: 100%;
}
.about__main {
background-color: #f4f4f4;
width: 100%;
}
.about__title {
color: #183839;
margin-top: 93px;
font-size: 40px;
font-weight: 700;
line-height: 29.98px;
margin-bottom: 25px;
}
.about__images {
height: 100%;
width: 100%;
overflow: hidden;
}
.about__subtitle {
color: #183839;
font-size: 15px;
font-weight: 500;
line-height: 29.98px;
margin-bottom: 19px;
}
.about__text {
color: #183839;
font-size: 13px;
font-weight: 300;
line-height: 22px;
margin-bottom: 79px;
}
.about__icon {
box-shadow: 0 2px 27px rgba(61, 61, 61, 0.18);
background-color: #ffffff;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 94px;
margin-right: 52px;
width: 99px;
height: 96px;
}
.about__wrap {
}