

var messageForm = document.getElementsByClassName('sendMessageForm__input');
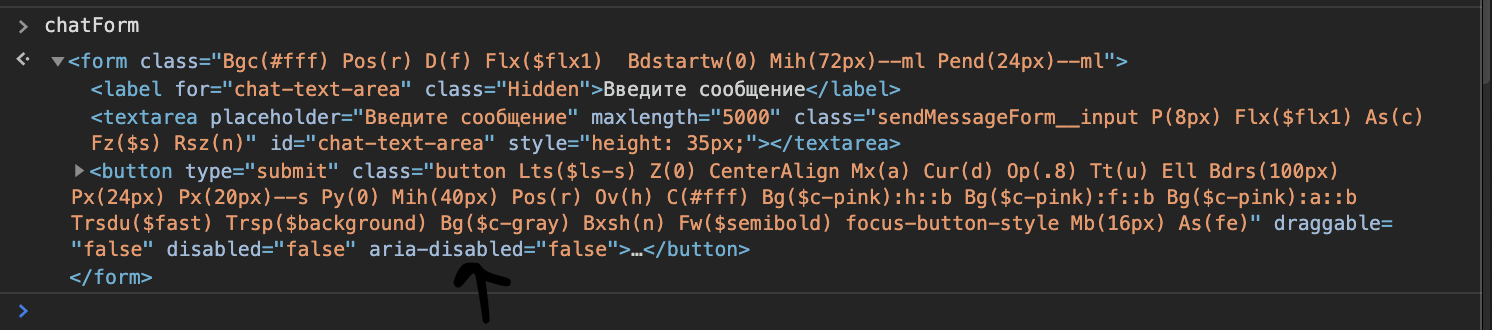
chatForm.children[2].setAttribute('aria-disabled', false);
chatForm.children[2].setAttribute('disabled', false);
A form control is disabled if any of the following conditions are met:
1. The element is a button, input, select, or textarea element, and the disabled attribute is specified on this element (regardless of its value).