Нужно в зависимости от кол-ва приходящих данных мапить элементы по данной схеме:
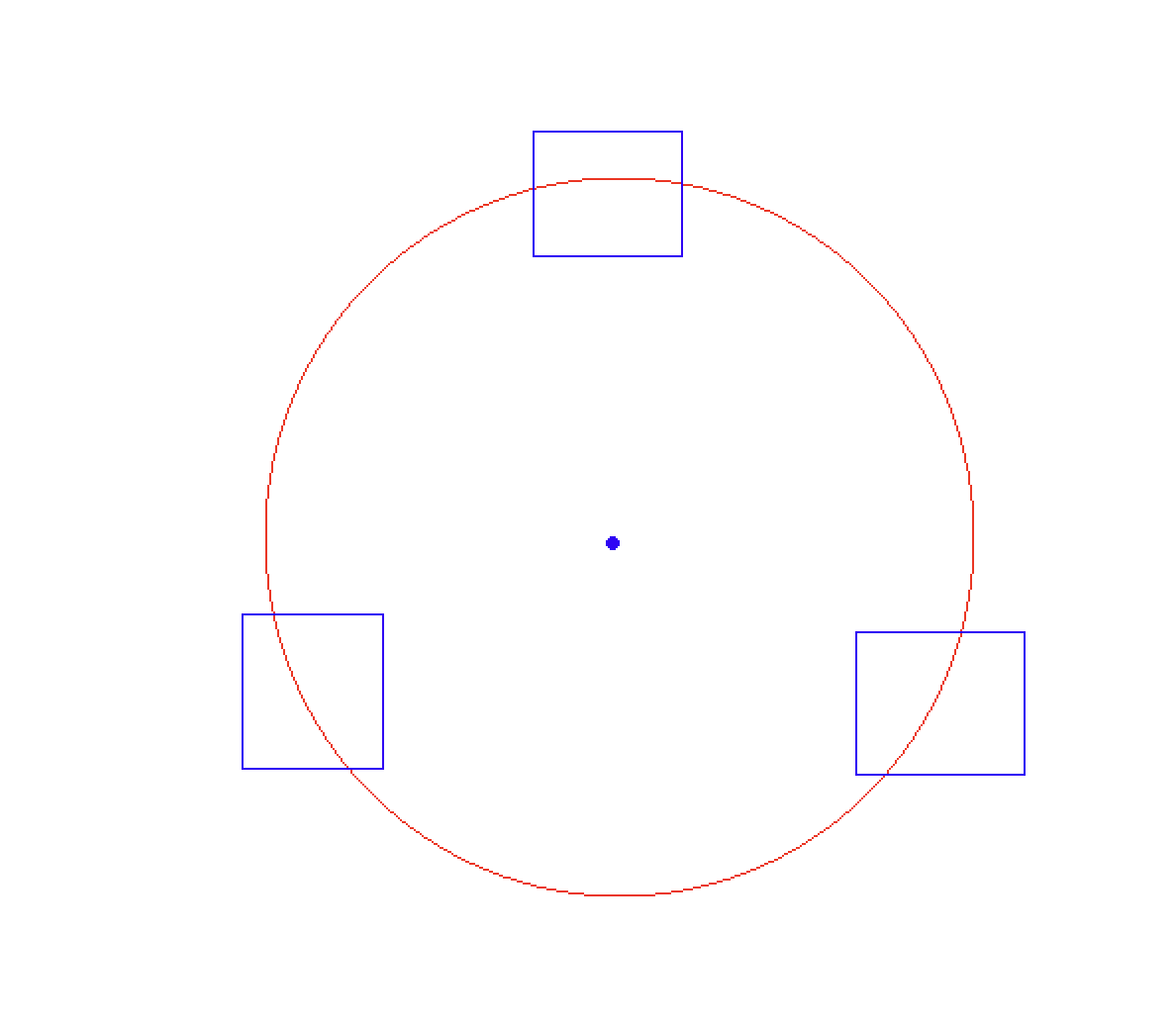
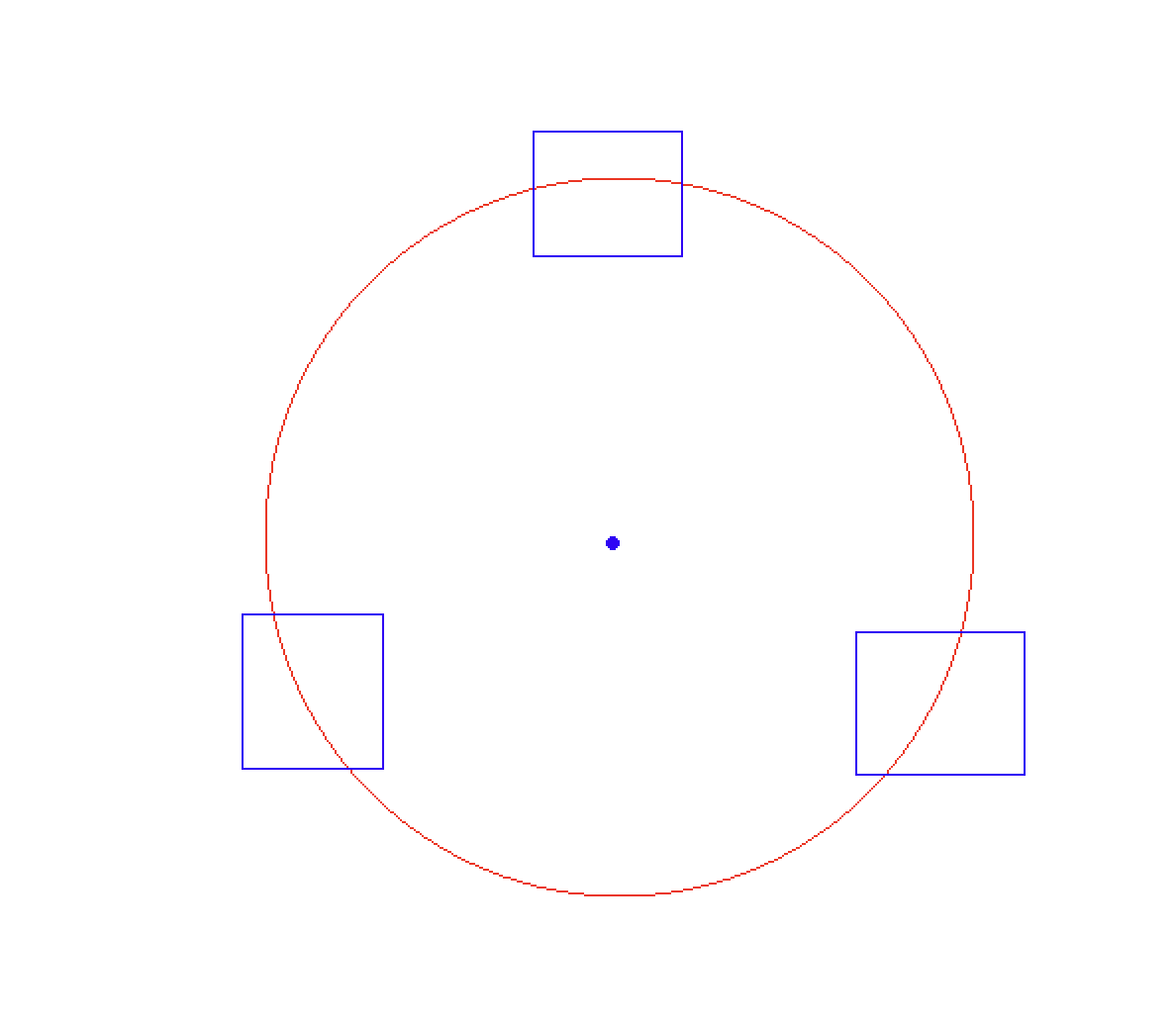
1 - если 1 элемент, отображать в верхней точки круга (круг условный отображаться не будет)

2 - последующие элементы отображаются по кругу с равным отступом друг от друга:


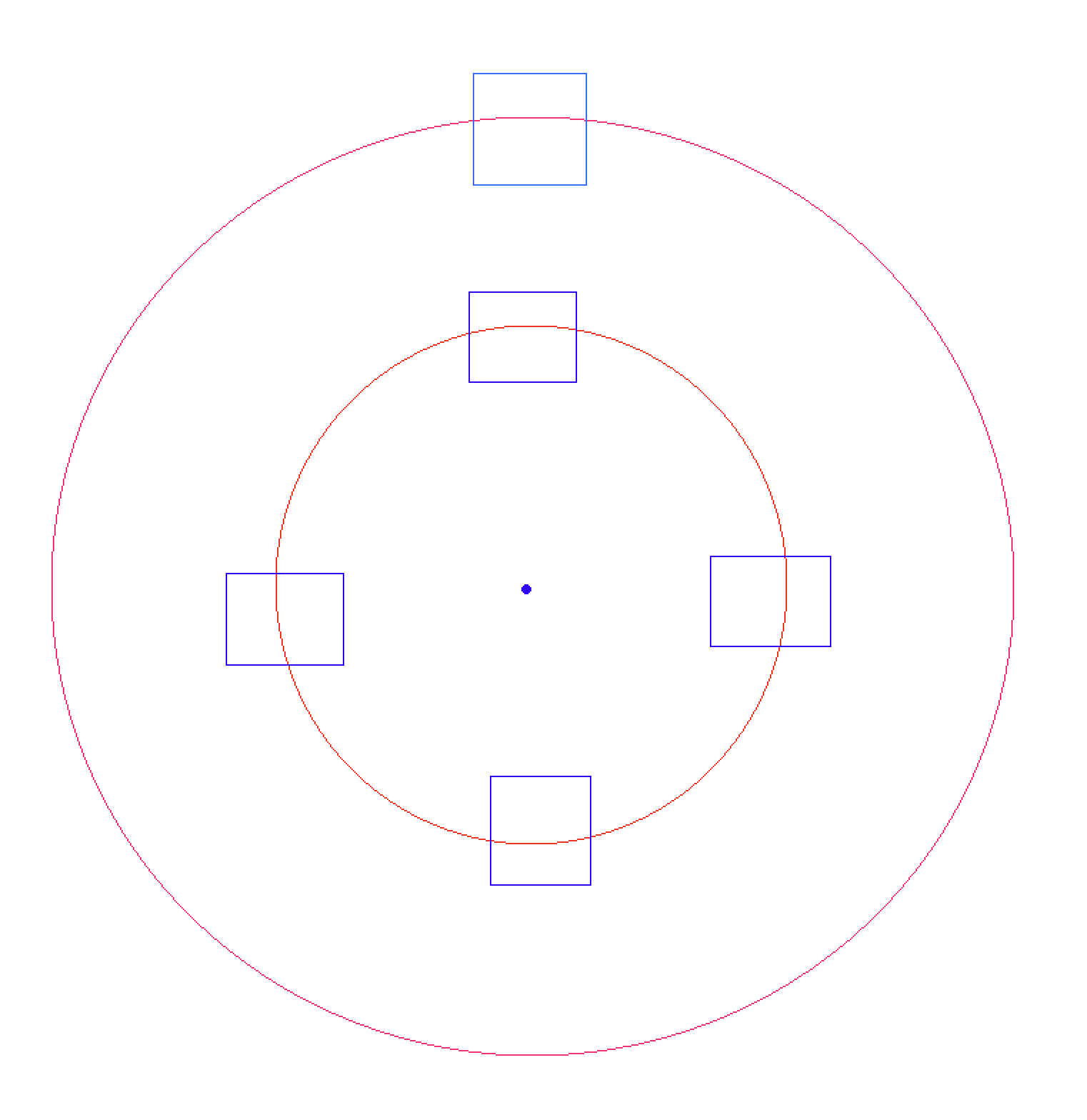
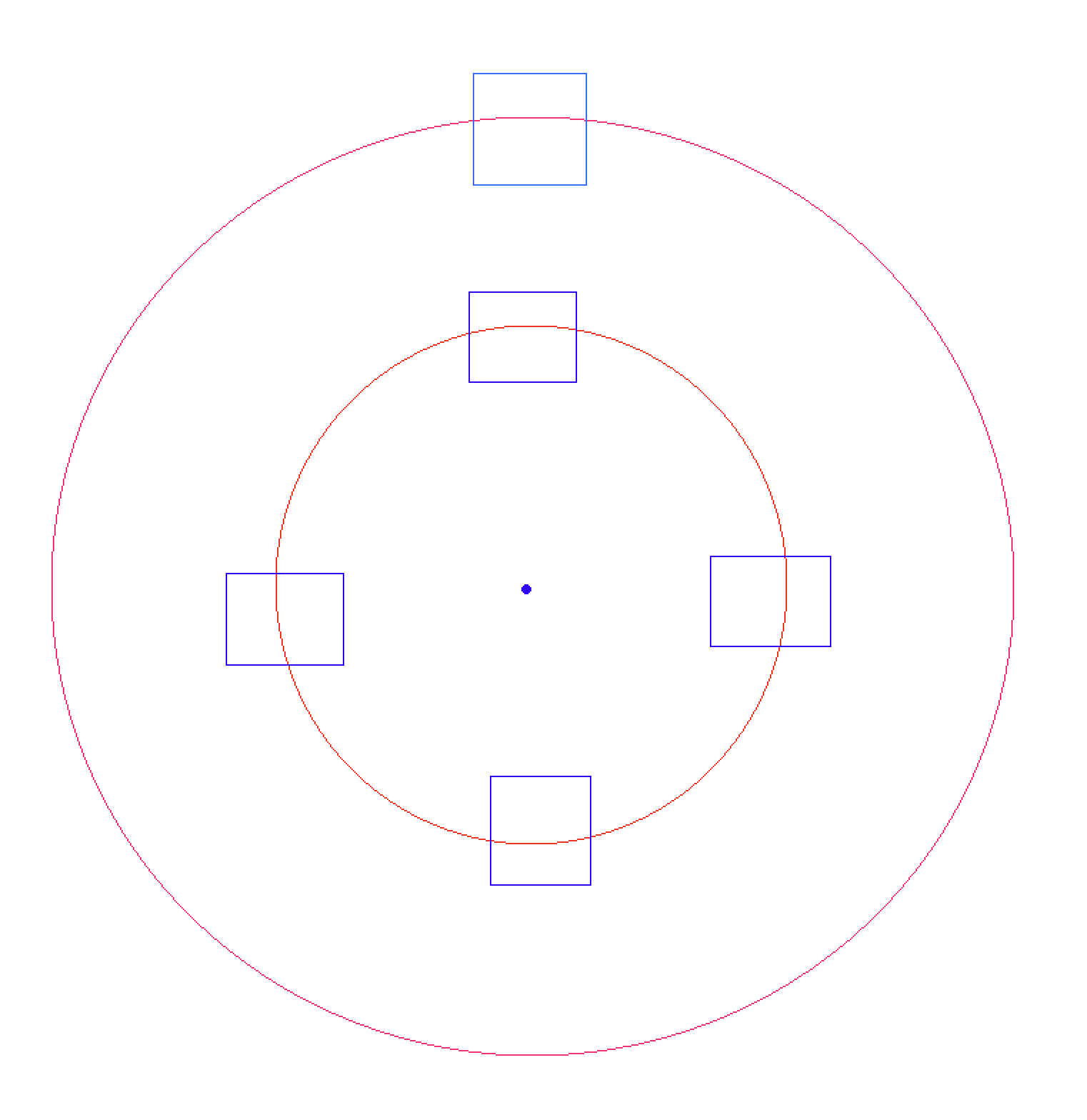
3 - нужно задать константу минимального отступа между элементами. Если следующий элемент "не помещается", нужно создать следующую окружность с радиусом R2= R1*2 и повторять предыдущие действия по добавлению элементов.

Вопрос: как расположить элементы по окружности?
Как высчитать расстояние по окружности и тд я знаю, не понимаю как расположить