Всем доброго вечера. Начал верстать страницу. Решил использовать бутстрап. Но дело в том, что до сих пор я его использовал в классических лендингах, где он отлично вписывался и вопросов не вызывал.
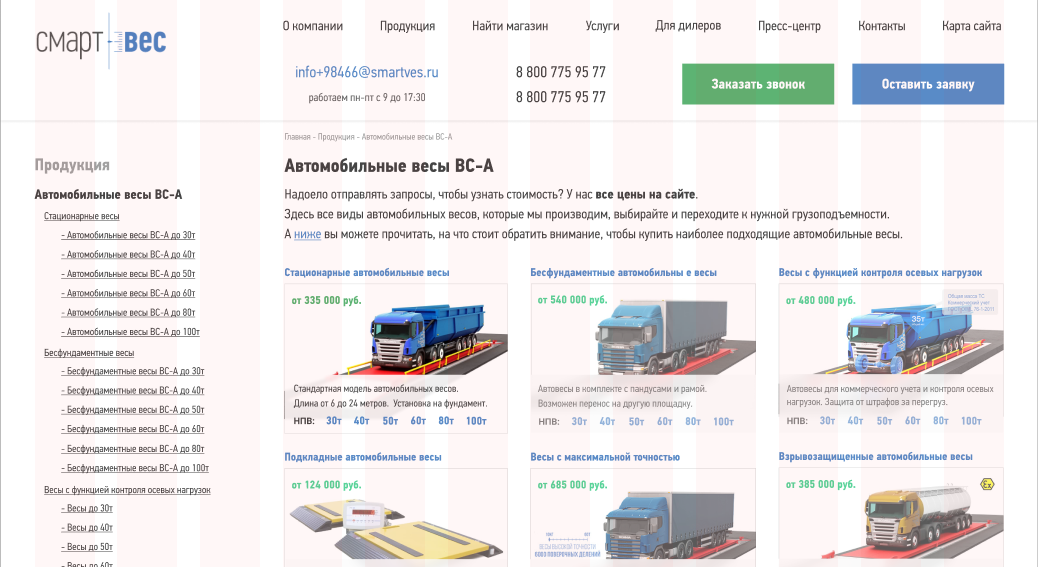
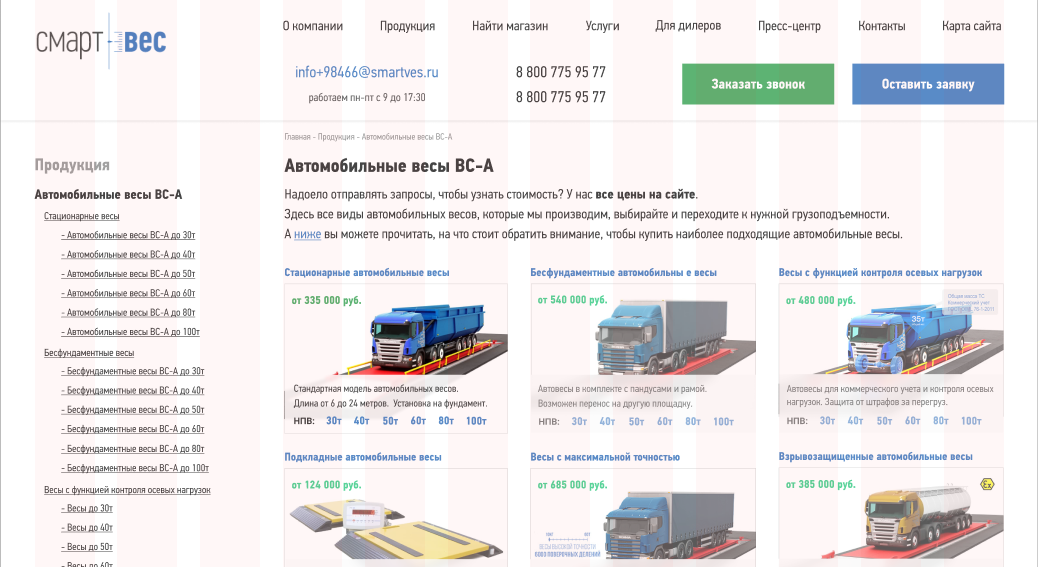
Тут же у меня появилось боковое меню. Вопрос: как это наиболее оптимизировано сверстать? Чтобы понятно, логично и красиво? Я пока начал с того, что для всего контента страницы создал row, соответственно, для бокового меню выделил три колонки, а для основного контента 9. И уже в этих 9-колонках использую 12-колоночный подход для верстки содержимого. Насколько это оправдано? Какие косяки могут всплыть впоследствии?