вот конфига вебпака.
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
context: path.resolve(__dirname, "src"),
watch: true,
mode: "development",
entry: {
main: "./index.js",
analytics: "./analytics.js",
},
output: {
filename: "[name].[contenthash].js",
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.sass$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
],
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./index.html",
filename: "index.html",
}),
],
};
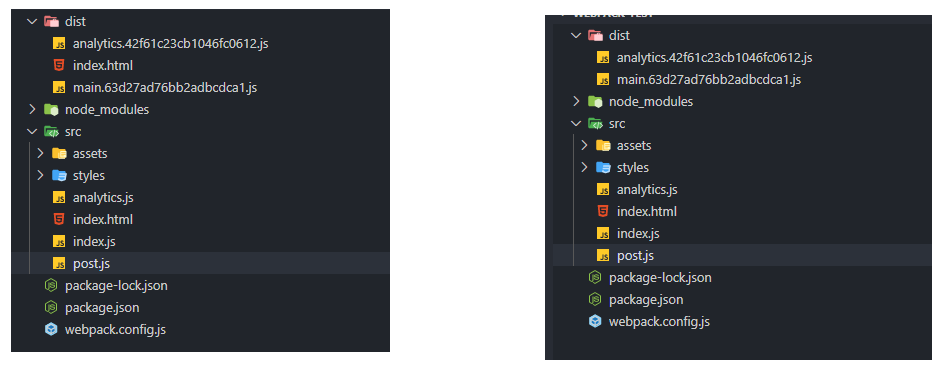
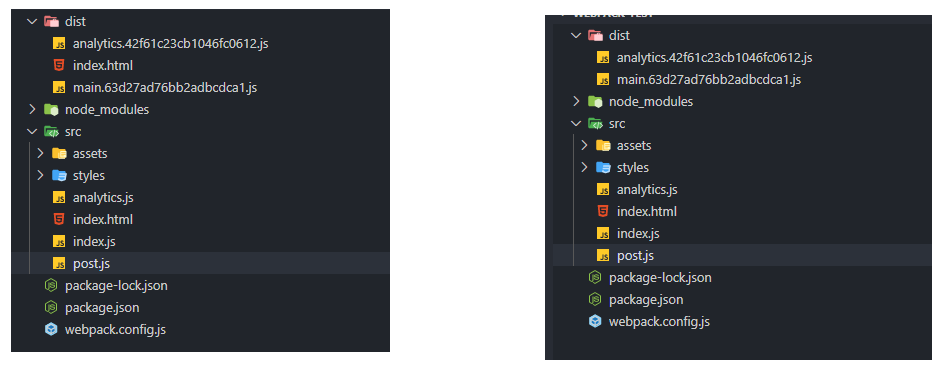
При изменении какого-то файла и сохранении он как и надо удаляет старые файлы и собирает новые. Но если ничего не менять и нажать сохранить, то плагин удаляет html файл. Причем такая фигня только в режиме watch: true. Если ничего не менять и вручную прожимать сборку development-а при watch: false, то html файл не пропадает.