Всем привет. Прочитал все что нашел на эту тему в гугле. Почти все они устаревшие или не подходят мне. Вот что у меня получилось когда собрал всю информацию. Создаю приложение с помощью
create-react-app. Вот, что находится у меня в файле
.eslintrc.json:
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"airbnb",
"plugin:jsx-a11y/recommended",
"prettier",
"prettier/react"
],
"plugins": ["react", "jsx-a11y", "prettier"],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"rules": {
"prettier/prettier": "error",
"react/jsx-filename-extension": [
1,
{
"extensions": [".js"]
}
],
"no-shadow": "off",
"react/state-in-constructor": [2, "never"]
}
}
А вот что в настройках
VSCode:
{
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false // не понятно для чего эта строка
},
"editor.formatOnPaste": false,
"javascript.format.enable": false,
"javascript.validate.enable": false,
"files.associations": {
"*.jsx": "javascriptreact",
"*.js": "javascriptreact"
},
"emmet.syntaxProfiles": {
"javascript": "jsx"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"prettier.disableLanguages": ["js"],
}
И вроде все нормально. Он показывает ошибка в синтаксисе. Форматирует при сохранении и т.д. Но проблемы возникают при следующем сценарии:
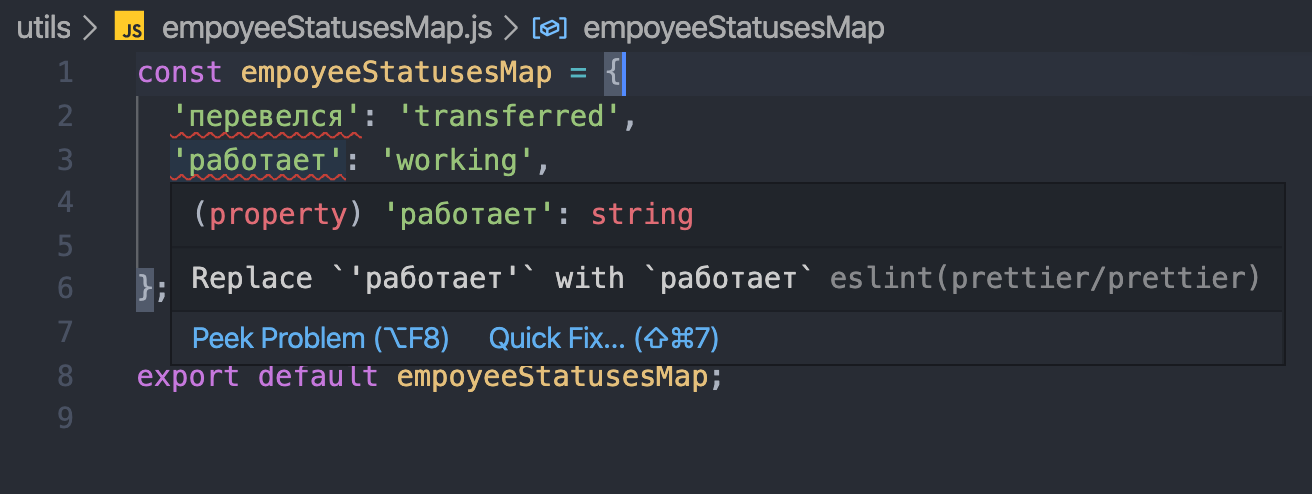
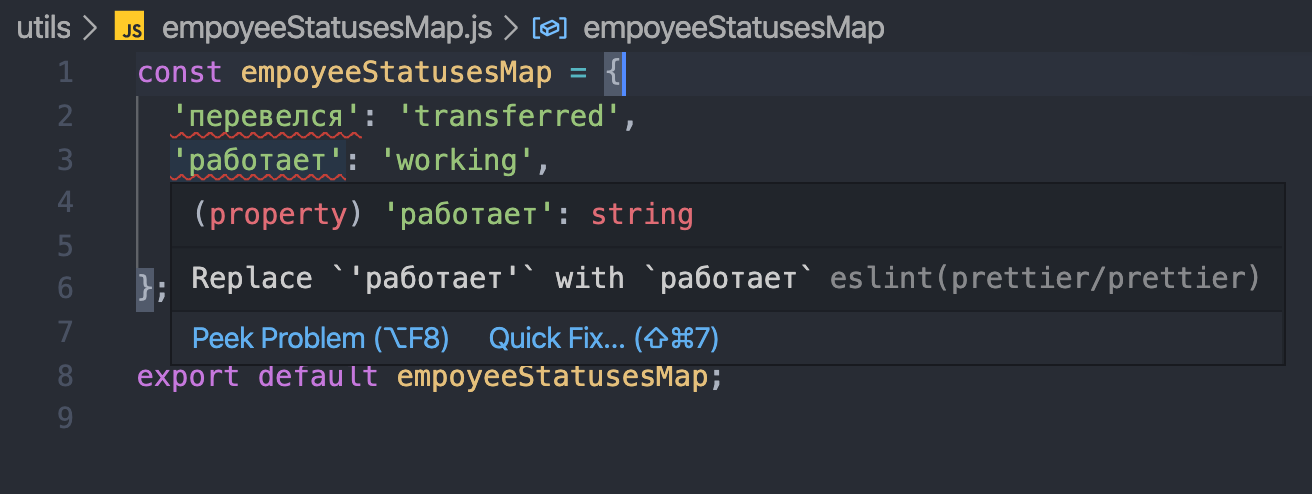
В этом файле он мне показывает ошибку, что надо убрать кавычки у свойств:

Чтобы убрать это предупреждение я нажимаю
Quick Fix и выбираю
Disable prettier/prettier for the entire file. Он добавляет в начало файла
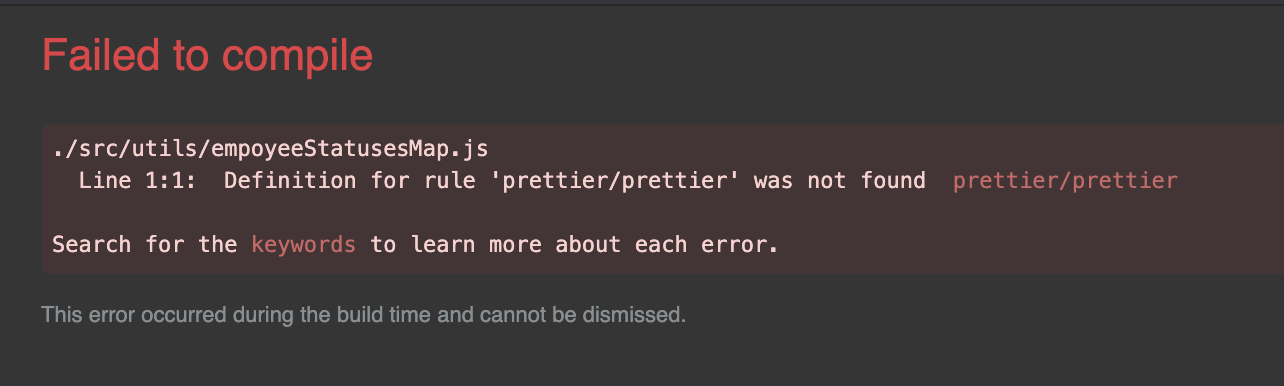
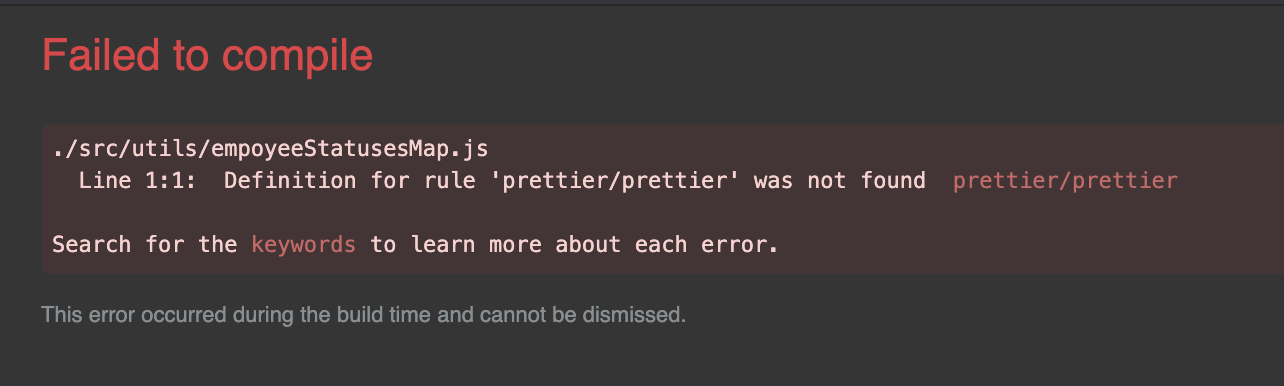
/* eslint-disable prettier/prettier */ и на самом деле предупреждение пропадает. Но при сохранении файла кавычки все равно удаляются и в браузере такая ошибка: