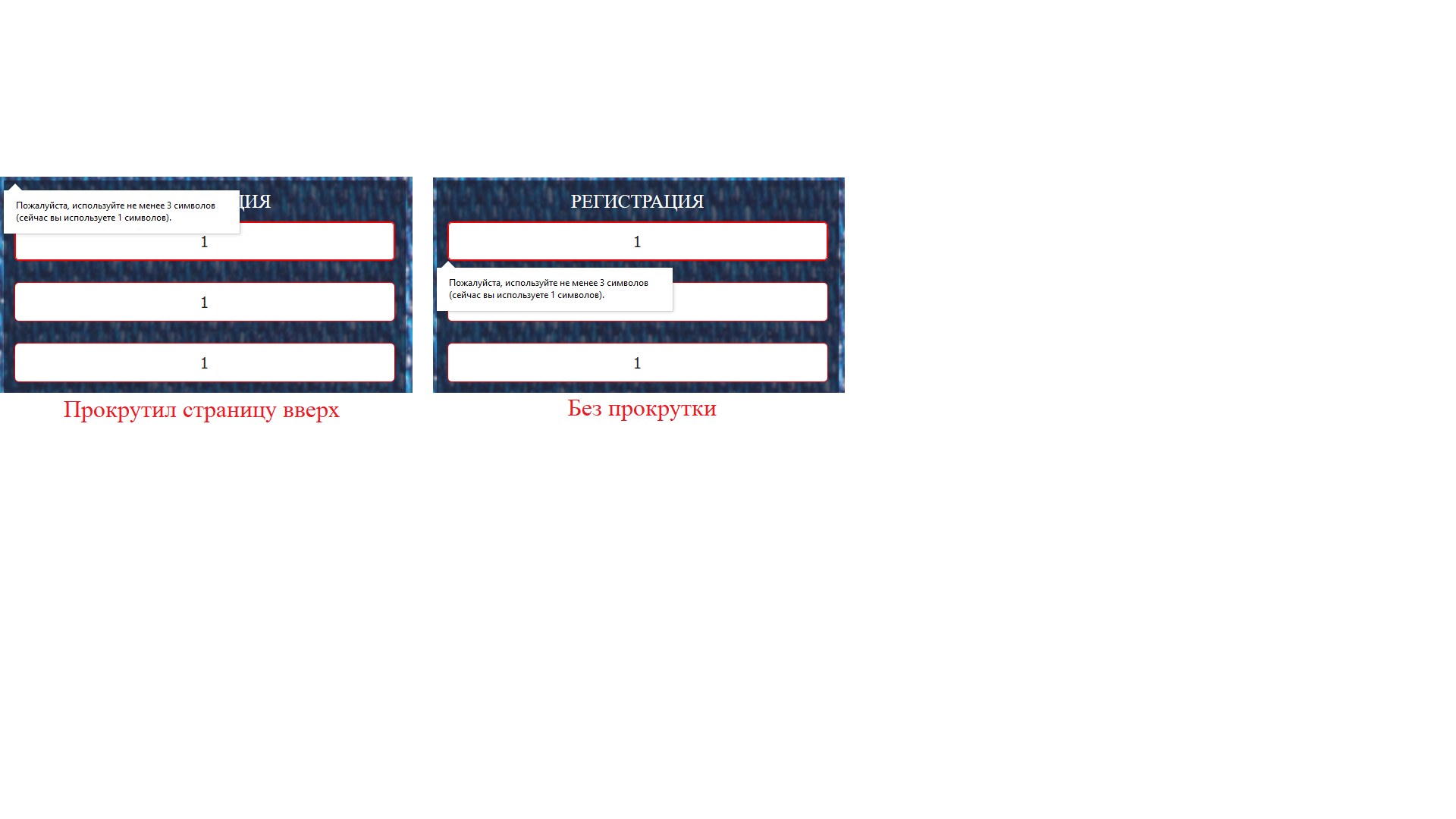
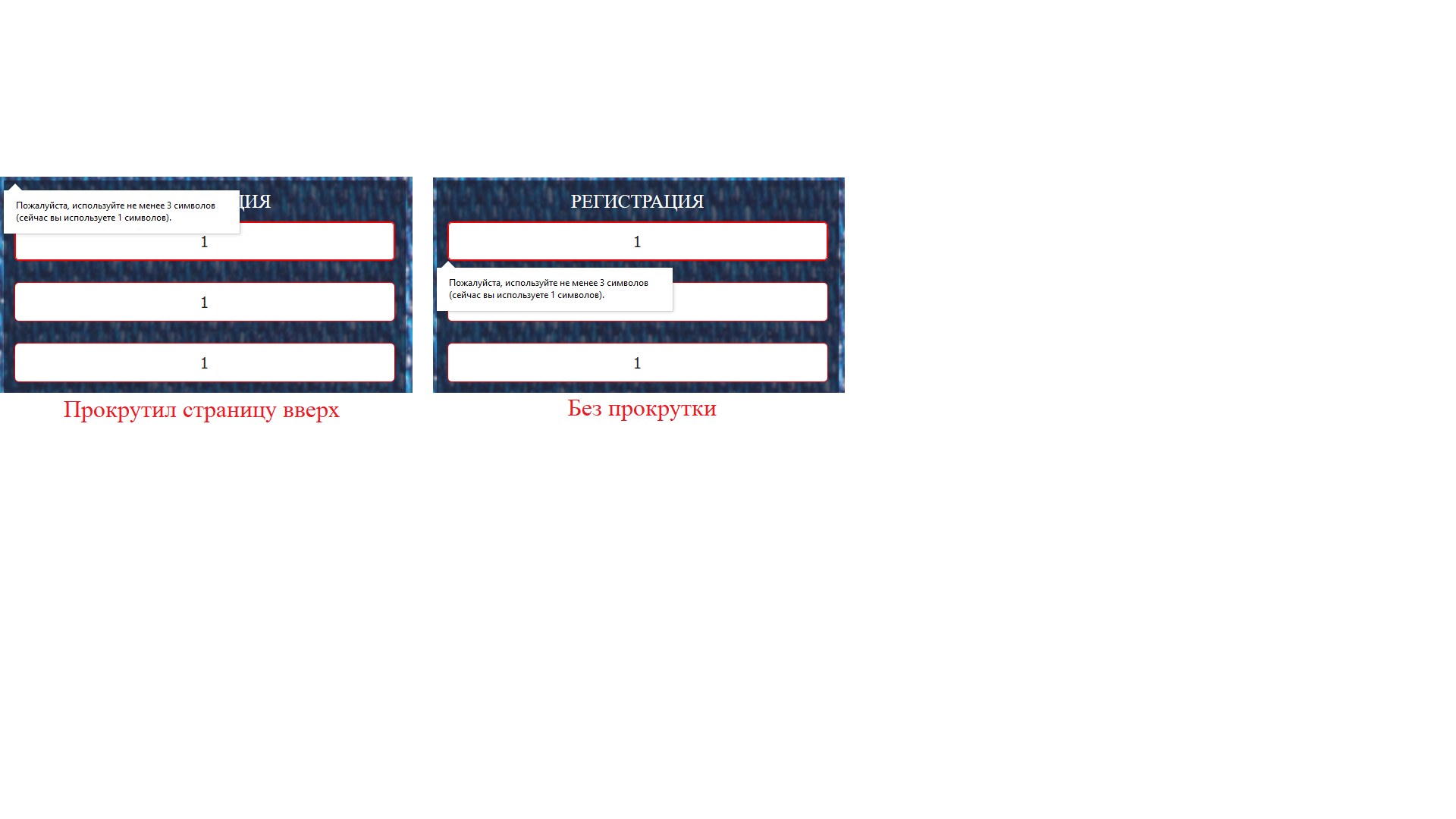
Ребята подскажите буду благодарен . Слышал что это сообщение должно быть всегда зафиксировано возле вызванного 'input' но у меня почему то смещается во время прокрутки вверх - вниз .
<form name="form-submit" id="form-registr" method="POST" action="">
<input id="inp-registr" type="text" name="username" placeholder="Login" minlength="3" required>
<input id="inp-registr" type="text" name="email" placeholder="@mail" minlength="10" required>
<input id="inp-registr" type="text" name="phone" placeholder="Телефон" minlength="10" required>
<input id="inp-registr" type="text" name="password1" placeholder="Пароль" minlength="5" required>
<input id="inp-registr" type="text" name="password2" placeholder="Подтверждение пароля" minlength="5" required>
<input type="submit" name="submit" class="btn_registr" value="Зарегистрироваться">
</form>