Я создал валидатор формы используя
эту статью.
@Directive({
selector: '[instrumentationNameValidator][ngModel],[instrumentationNameValidator][FormControl]',
providers: [
{provide: NG_ASYNC_VALIDATORS, useExisting: InstrumentationNameValidator, multi: true}
]
})
export class InstrumentationNameValidator implements AsyncValidator {
validatorResult: Observable<ValidationErrors>;
oldValue : string;
constructor(private http: HttpClient,
private config: AppConfiguration,
private user: UserInfoService) {
}
validate(control: AbstractControl): Observable<ValidationErrors | null> {
const params = new HttpParams().set('data', control.value);
if(this.oldValue != control.value){
this.oldValue = control.value
this.validatorResult = this.http.get<boolean>('http:/mysite.com/check', {params})
.pipe(
map((isUsed) => {
// null no error, object for error
return !isUsed ? null : {
instrumentationNameValidator: 'Name exists already.'
};
})
);
}
return this.validatorResult;
}
}
у меня стоит ограничение на 10 символов. я добавил к примеру из статьи проверку изменилось значение или нет для того, чтобы если пользователь уже ввел 10 символов и начал тыкать снова запросы не отправлялись с теми же значениями.
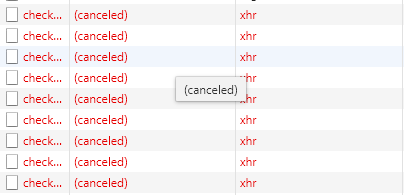
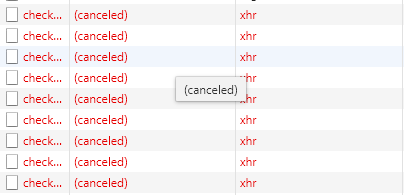
и все работает замечательно, пока ответ с сервера успевает прийти до того, как я нажму кнопку еще раз. Т.е. если зажать кнопку я вижу такую картину

я добавил finalize(()=>console.log('finalize')) к http запросу и вижу, что не смотря на то, что я явно не вызываю http запрос, валидатор делает это каким то образом за меня. я пробовал добавлять share и в этом случае запрос один, но тогда если значение изменилось и мне теперь действительно нужно новый http запрос, предыдущие не завершается и висят в pending пока не ответит сервер, а мне это не нужно.
Тк на форме есть другие обработчики, которые делал не я, я немогу это решить на уровне формы... мне нужно что-то сделать именно с валидатором. Буду очень рад советам