
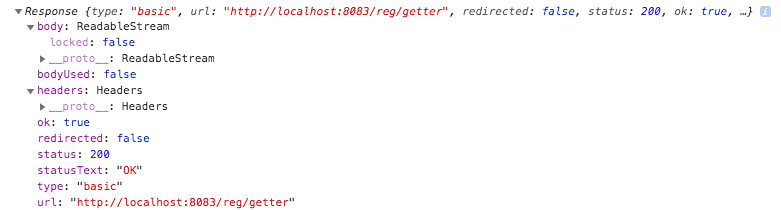
const response = await fetch(url, {method, mode : "cors", headers})
console.log(response)router.get(
"/getter",
async (req, res) => {
try {
res.status(200).json({ message: "Ответ получен" });
} catch (e) {
// остальной код
fetch(url, {method, mode : "cors", headers}).then(function (response) {
return response.json()
})
.then(function (data) {
console.log('data', data)
})
const response = await fetch(url, {method, mode : "cors", headers})
const result = await response.json();
console.log(result)