Ребят, в общем суть вопроса не совсем понятна в заголовке, и так:
есть два блока:
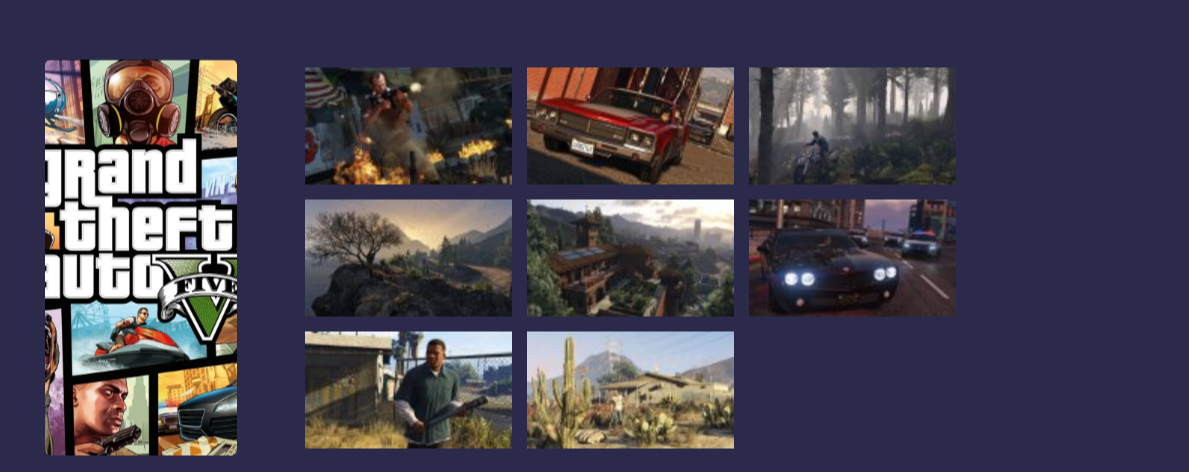
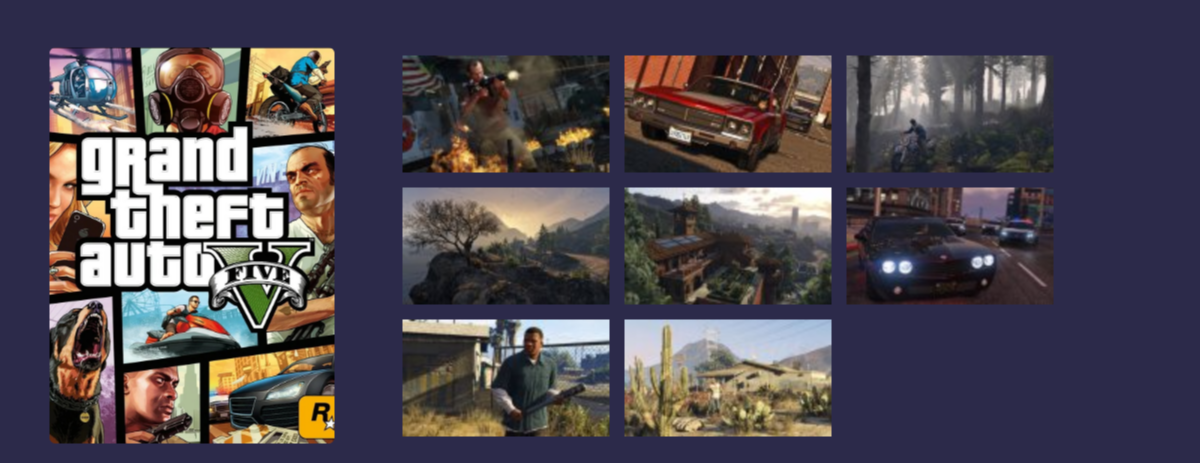
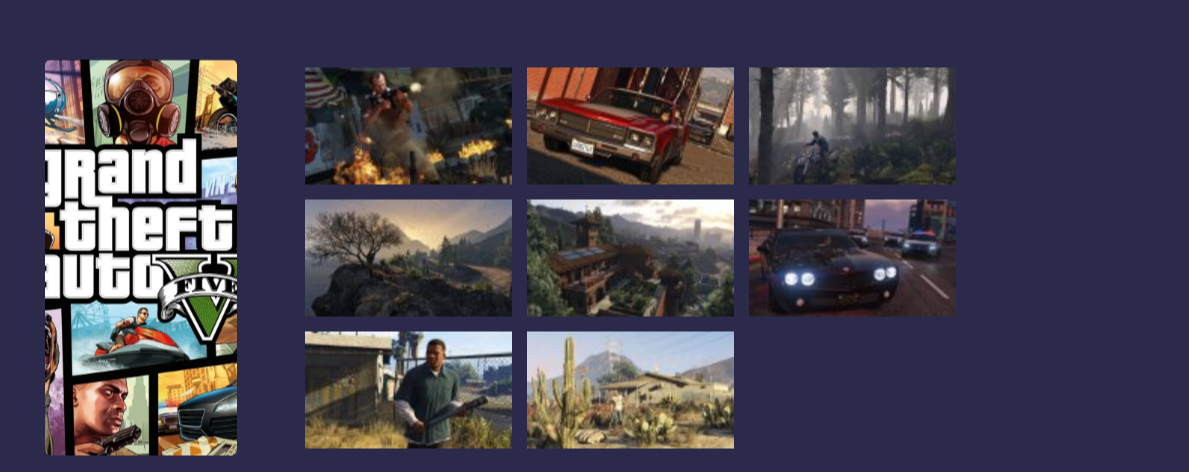
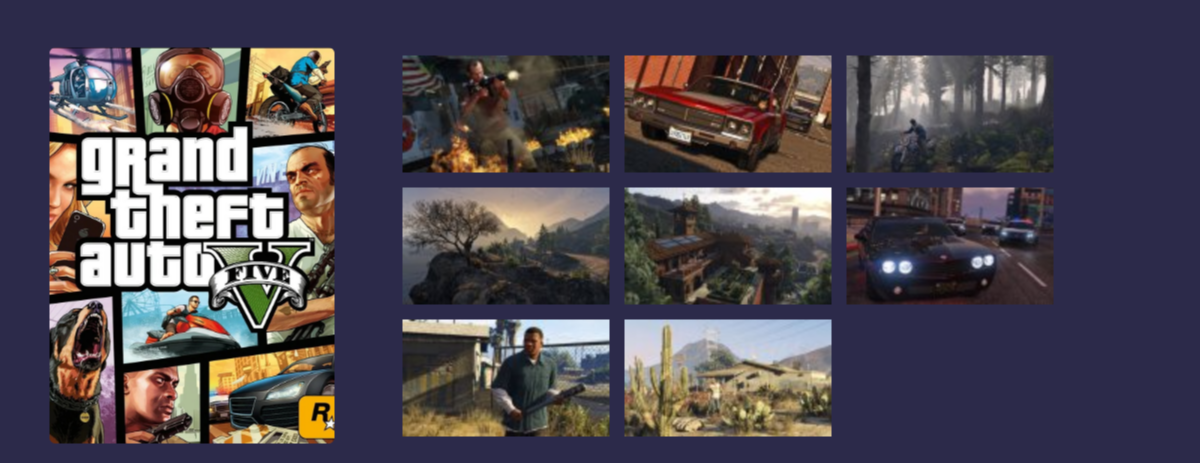
1. это постер фильма.
2. это скриншоты фильма.
мне нужно сделать следующие: менять высоту изображения постера относительно высоты блока с скиншотами, для этого я реализовал следующие
$(document).ready(function(){
var h=$(".screenshots").outerHeight();
$(".poster").css({"height":h});
});
работает, но беда в том, что нужно ещё сделать постер пропорциональным. например, сейчас у него такие размеры 128px по ширине и 178px по высоте. соответственно, если блок с скриншотами меняет высоту, то эта высота присваивается блоку с постером, например 178px меняется на 264px(как и у блока со скриншотами), но вот ширина постера никак не меняется, а должна изменится на 190px и в итоге должно выйти 190px ширины и 264px высоты.
сейчас

должно

знаю, что для этого нужно юзать формулу пропорций изображений, получается, нужно изначально получить размеры изображения, а потом уже вести расчёты по ним... не представляю как это реализовать, в js слаб(
линк на codepen