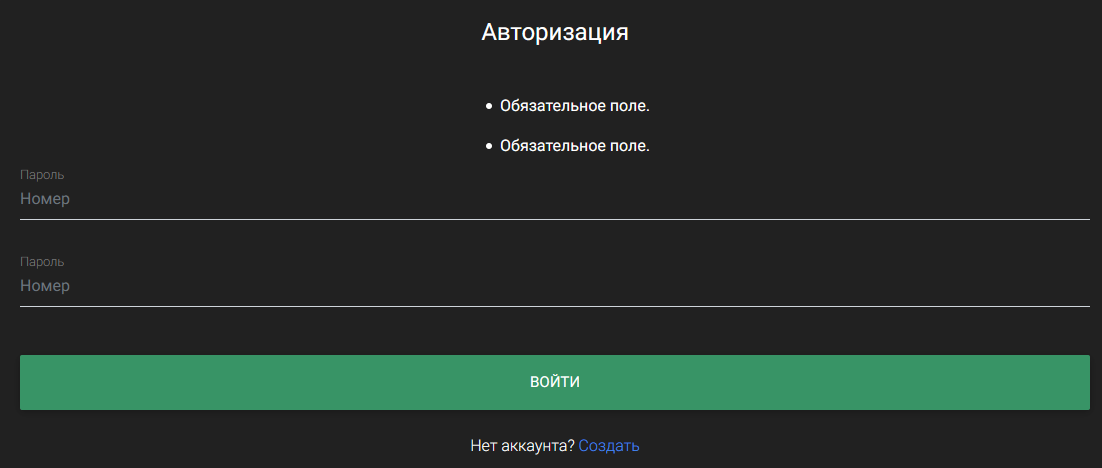
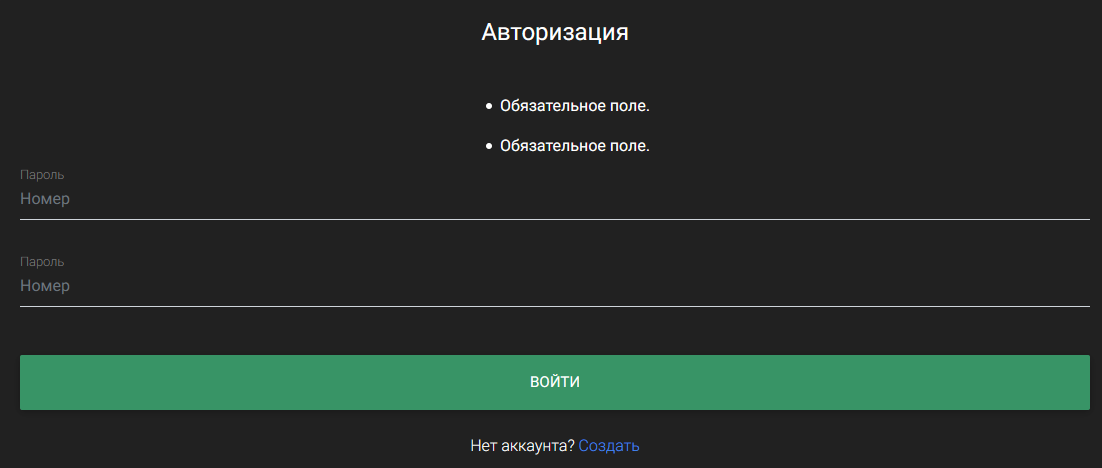
Пытаюсь сделать красивую форму авторизации,но не могу понять как привязать свои инпуты к аллаусх. Как правильно сделать? в ид использовал login password - password1 как на stack'e писали,не помогло,рылся в гите allauth - ничего полезного не нашел.Вот скрины:

spoiler<div class="card-body">
<h4 class="text-center"> Авторизация</h4> <br>
<form class="pt-3" method="post">
<div class="form-group">
{% csrf_token %}
{{ form.login.errors }}
{{ form.password.errors }}
<div class="md-form mb-5">
<input type='text' placeholder='Номер' id='id_login' name='login1' class='form-control' />
<label for="login1" class="">Пароль</label>
</div>
<div class="md-form mb-5">
<input type='password' placeholder='Пароль' id='id_password1' name='password1' class='form-control' />
<label for="password1" class="">Пароль</label>
</div>
{% if redirect_field_value %}
<input type="hidden" name="{{ redirect_field_name }}" value="{{ redirect_field_value }}" />
{% endif %}
</div>
<div class="my-3">
<button class="btn btn-secondary btn-lg btn-block" type="submit">Войти</button>
</div>
<div class="text-center mt-4 font-weight-light">
Нет аккаунта? <a href="/accounts/signup/" class="text-primary">Создать</a>
</div>
</form>
</div>
</div>
Ошибка в том что не принимает введенные данные.