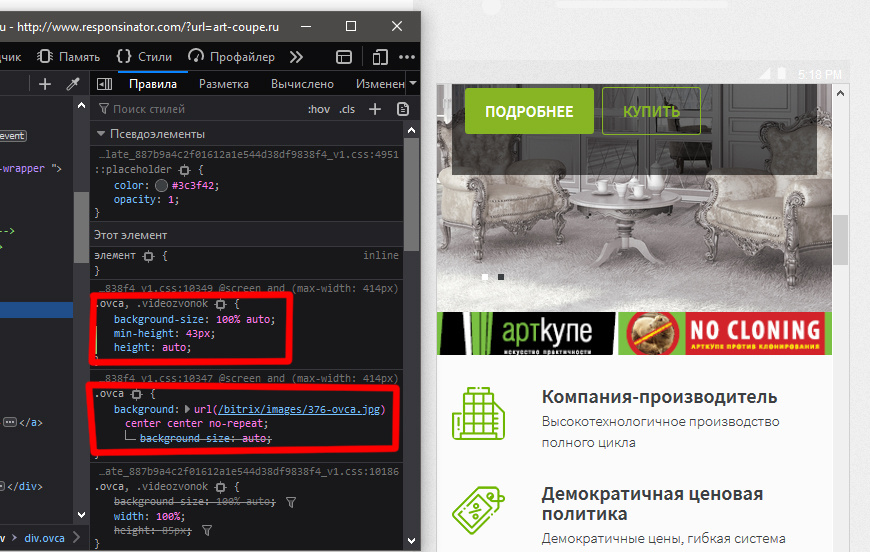
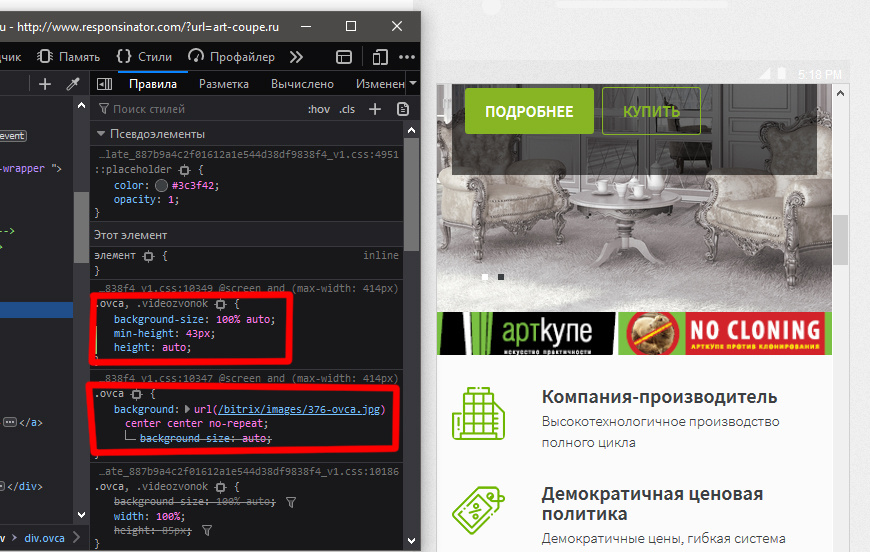
Есть div. Фоном задано изображение. Но для каждого размера экрана - своя картинка.
Если указать высоту в %, то img на фоне просто пропадает. Видно только, когда высота абсолютная, в рх.
Как сделать так, чтобы вне зависимости от размера экрана, высота блока всегда выстраивалась автоматически по картинке в background?