Укажите на ошибку
Делаю раздел для редактирования технических характеристик
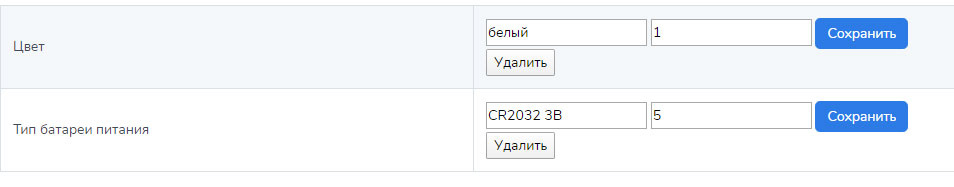
Вывод в шаблоне
while ($specifications = mysqli_fetch_array($result)) {
$i++;
?>
<tr>
<td><?=$specifications_array[$specifications['specification_id']]?></td>
<td>
<form id="editSpecification-<?=$tovar_id?>" action="<?=$_SERVER['PHP_SELF']?>?tovar_id=<?=$tovar_id?>" method="POST">
<input type="hidden" name="specification_id" id="specification_id<?=$i?>" value="<?=$specifications['specification_id']?>">
<input type="hidden" name="tovar_id" id="tovar_id" value="<?=$tovar_id?>">
<input type="text" name="specification_value" id="specification_value<?=$i?>" value="<?=$specifications['value']?>">
<input type="number" name="specification_value_sort" id="specification_value_sort<?=$i?>" value="<?=$specifications['sort']?>">
<button type="submit" name="sendSpecification<?=$i?>" id="sendSpecification<?=$i?>" class="btn btn-primary">Сохранить</button>
</form>
<span id="result"> </span>
</td>
</tr>
<?php
}
$("#editSpecification-<?=$tovar_id?>").submit(function(e){
e.preventDefault();
$.ajax({
type: "POST",
url: "/../admin/ajax/editProductSpecif.php",
data: $("#editSpecification-<?=$tovar_id?>").serialize(),
success: function(data){
if(data == 1){
toastr.success('Характеристика изменена!');
} else {
$("#result").html('<div class="alert alert-danger alert-dismissible" role="alert"><div class="alert-message"> Ошибка!</div></div>');
}
}
});
});
Если править первое значение то всё норм, а если править второе и последующие то страница просто перегружается