Я бы банально завёл табличку в базе со следующими полями:
id - порядковый номер
name - название
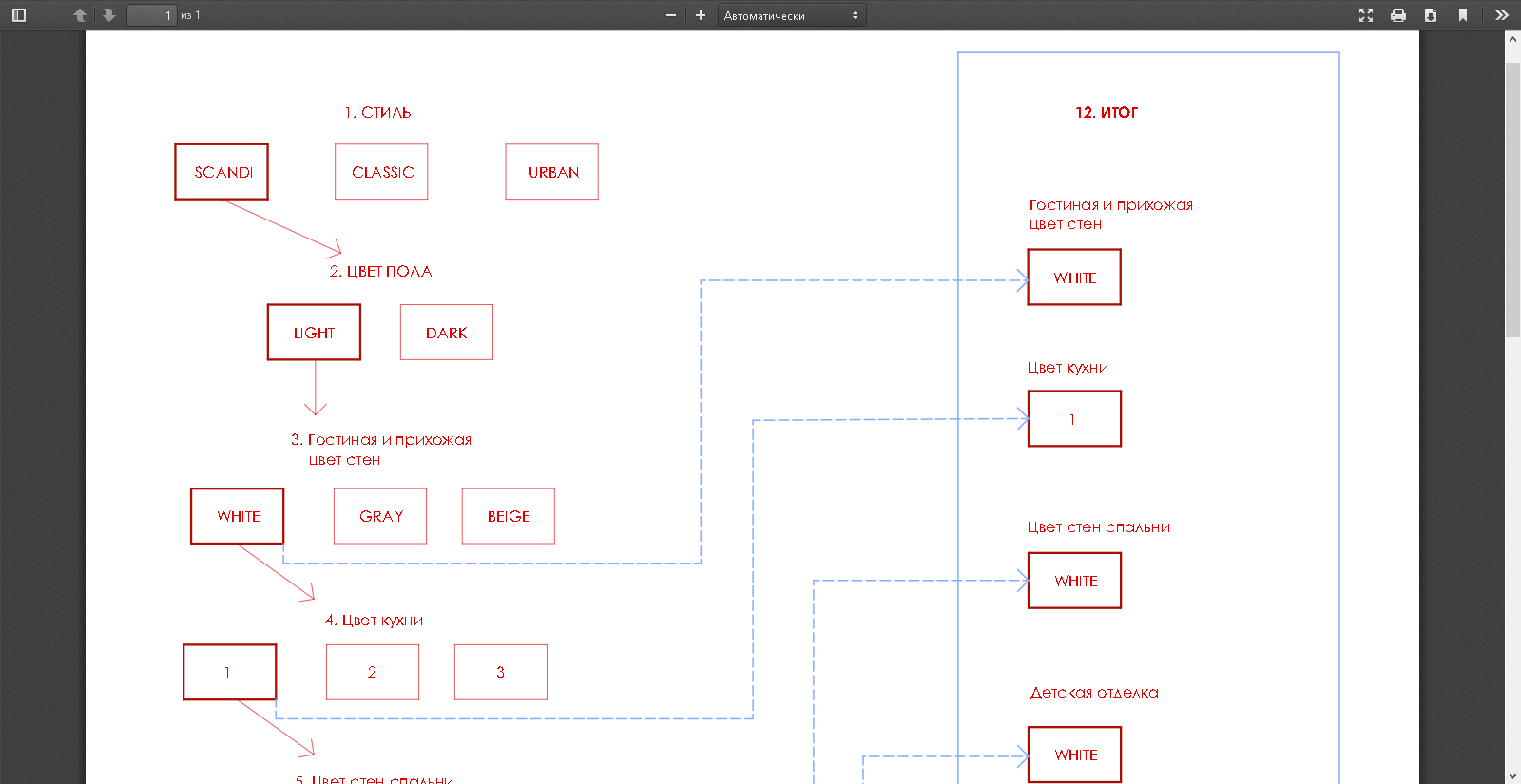
category - принадлежность к блоку, например, 1 - стиль, 2 - цвет пола, 3 - цвет кухни, и т.п.
image - картинка
active - активировать\деактивировать позицию, например, если она временно недоступна.
ну и дальше что ещё необходимо, описание, например.
Теперь достаточно выбрать из БД элементы и вывести их на экран. При клике на элемент сохраняем id, по которому можно получить, что же выбрал пользователь.
Не нравится БД - можно json, например, или xml. В любом случае, в любой момент можно деактивировать позицию, которая не нужна, либо добавить новую.
Если сделать другую таблицу, categories, то можно в ней прописать слои, например:
1 - стиль
2 - цвет пола
3 - цвет кухни
и т.д. Таким образом можно уже выбирать сначала слой, который показываем, затем в этот слой из предыдущей таблицы подставляем параметры. Так мы получаем ещё и гибко редактируемые слои.
И далее осталось написать простенький скрипт, который выведет это на экран и по клику будет переключать слои и сохранять то, на что юзер кликнул