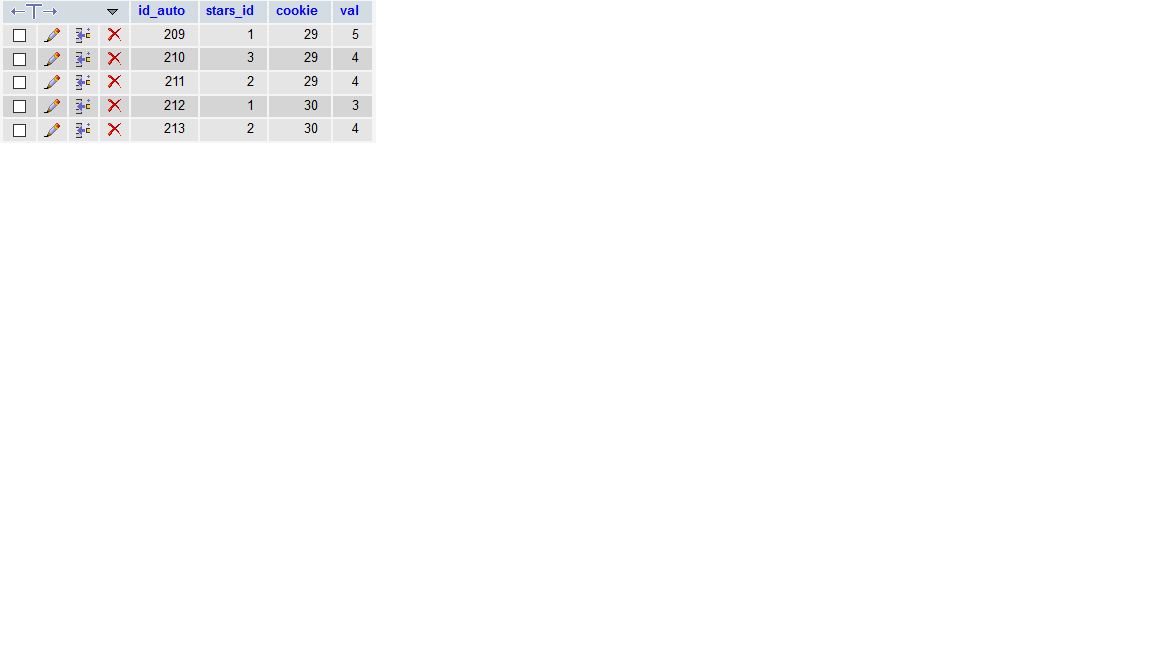
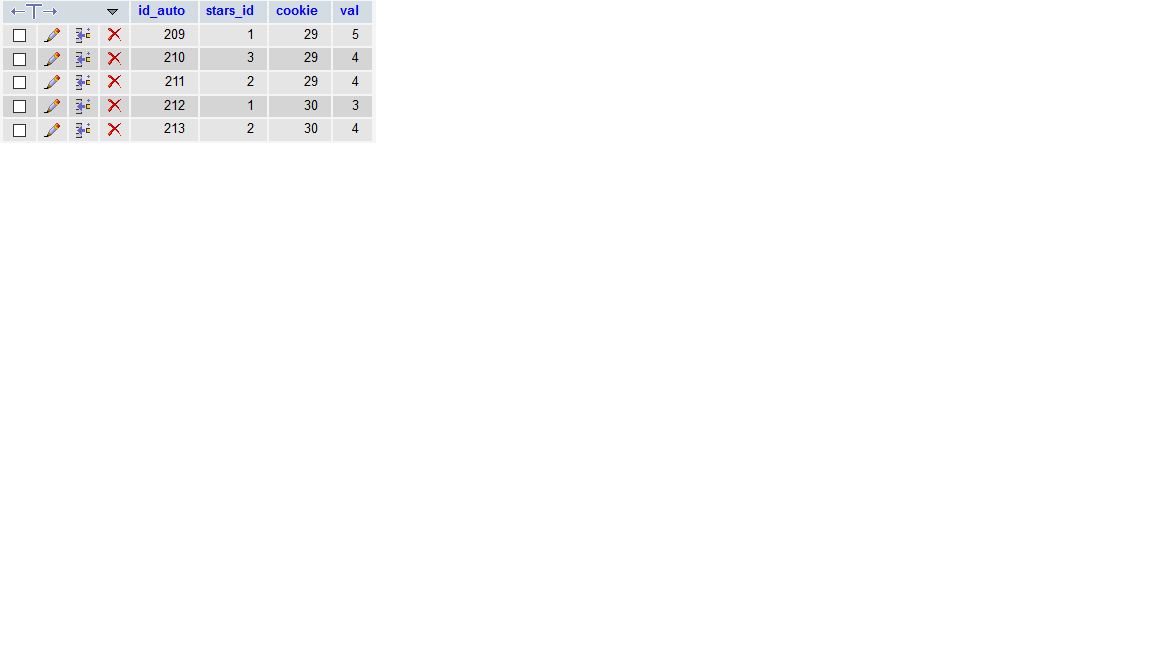
Существует 3 формы под своими 'id' . При нажатии на одну из форму заносится значение в бд , и извлекается обратно в php переменную . После чего выводиться 'echo' . Если без цикла то значение выбранной формы будет показано только у первой формы , не смотря на то что я выбираю то 'id=2' то 'id=3' . Если циклом то значения будут идти по порядку как указанно в бд .
Вопрос такой . Как установить значение в нужной форме . Если это 'id=3" то и 'echo' будет в форме 3 .
JQUERY
$(".rating-input").on("click", function () {
var id = $(this).attr("star-attr");// значение каждого инпута по отдельности
var val = $(this).val();
$.ajax({
type: "POST",
url: "./PHP REQUIRE/addtostars.php",
data: "id=" + val + "&id1=" + id, // Отправка сразу нескольких значений через ajax
dataType: "html",
cache: false,
success: function (data) {
console.log(data);
if (data >= '0'){
alert ('вы голосовали');
} else {
alert ('ваш голос учтен');
}
}
});
});
PHP
$ra1 = $row['rating'];
$checked = intval($ra1);
$count = 5;
$inputs = '';
for($i = 1; $i <= $count; $i++) {
$checked_attr = $i == $checked ? ' checked' : '';
$inputs .= '<input class="rating-input" id="mod' . $i . '' . $row["products_id"] . '" star-attr="' . $row["products_id"] . '" name="radio-rating" type="radio" value="' . $i . '"' . $checked_attr . '>';
$inputs .= '<label class="rating-star" for="mod' . $i . '' . $row["products_id"] . '" ></label>';
};
// вывод
echo '
<div class="order_right">
<div class="wrap_stars">
<form class="form-rating" method="POST"> // заблокировать форму на которую нажали
<fieldset class="fieldset">
<legend></legend>
<div class="rating-group">
' .$inputs . '
</div>
</fieldset>
<div class="count_block">
<!-- Статистика -->
<ul class="count" >' . $row["rating"] . '</ul>
</div>
</form>
</div>
</div>