Здравствуйте!
Только начал переходить с Vue&Vuex на React&Redux, и последняя связка крайне ужасает, а конкретно редакс:

В целом есть главный компонент App в который вложены 4 компонента. После редакса имею:
1) При необходимости подключения каждого компонента к хранилищу - умножение количества компонентов и уровней вложенности на 2. В больших приложениях в этом невозможно, полагаю, будет разобраться
2) Подключенные компоненты оборачиваются в компонент с именем ConnectFunction, который вообще ни о чем мне не говорит. Приходится открывать и смотреть, что там вложено.
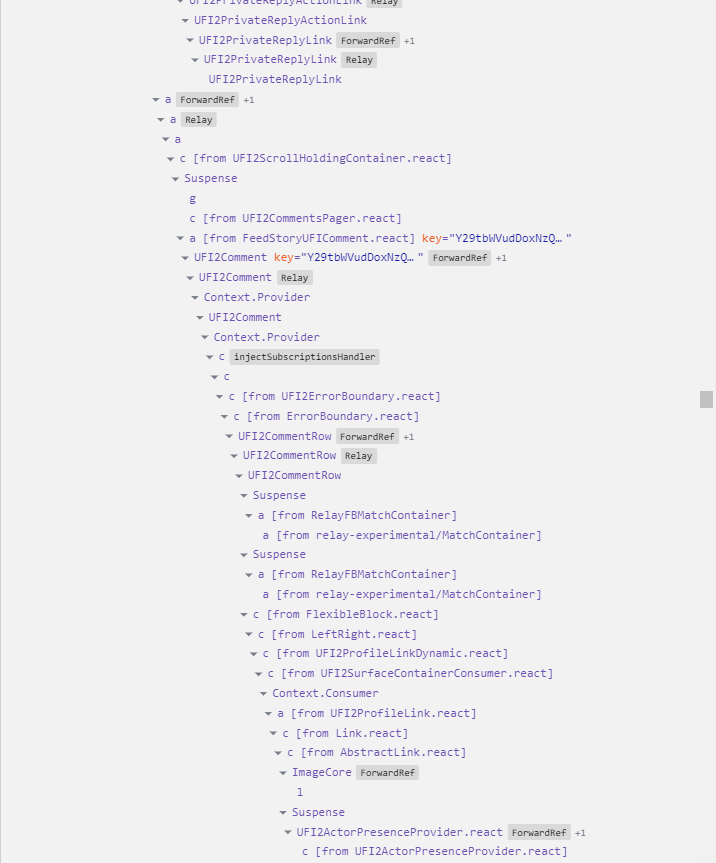
В более старых проектах всё выглядит чуть симпатичнее. Вот дерево todo из официальной документации react-redux:

Вопросы:
1) Нужно ли мне вообще ориентироваться по этому дереву, или есть какой-то более интересный общепринятый способ?
2) Возможно, описанные минусы вовсе не минусы и мне надо привыкнуть?
3) Если это действительно некрасиво, есть ли выход?