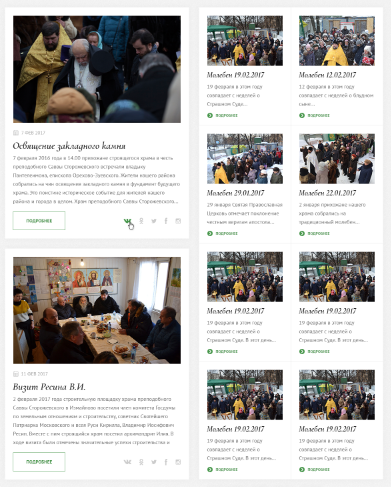
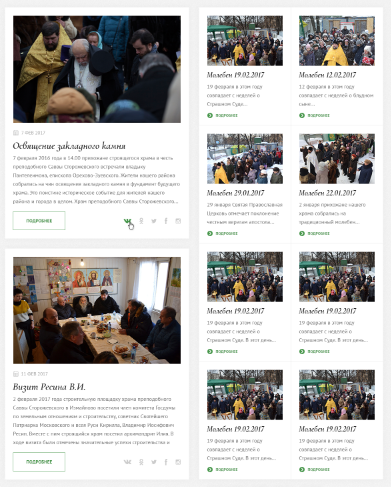
Доброго времени суток. Возникла проблема при верстке даной части макета(скриншот прилагается). Нужно сверстать так, что бы карточки были резиновые, и изменяли свою ширину при сжатии окна браузера. При чем слева должно быть две карточки в ряд, а справа - восемь карточек поменьше. Пытался сделать, как в моем коде, но карточки схлопываються к левому краю. Помогает только фиксированная ширина, но мне он не подходит. Либо же %, либо же max-width.
Моя первоначальная разметка:
<div class="card-wrapper">
<ul class="card-list">
<li class="card-list__item"></li>
<li class="card-list__item"></li>
</ul>
<ul class="cards-list">
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
<li class="cards-list__item"></li>
</ul>
</div>
.card-wrapper {
display: flex;
}
.card-list,
.cards-list {
list-style: var(--list-style);
margin: 0px;
padding: 0px;
}
.card-list__item {
width: 48.67%;
min-height: 693px;
background-color: var(--main-bg-color);
border: 1px solid black;
}
.cards-list__item {
width: 24.33%;
min-height: 355px;
background-color: var(--main-bg-color);
border: 1px solid black;
}