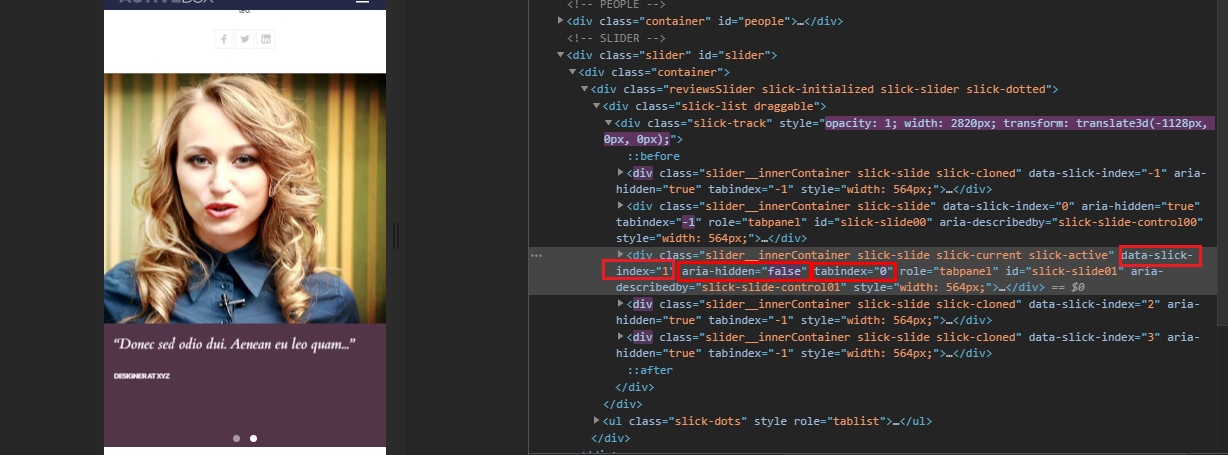
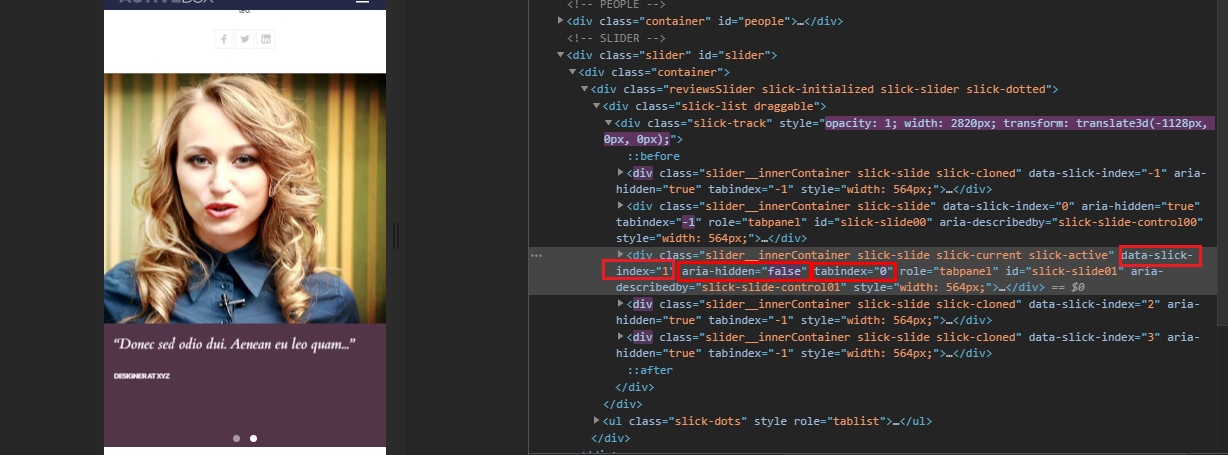
Нужно после изменения слайда на другой, который имеет параметры активного на данный момент (aria-hidden и tabindex) и параметр конкретного слайда (data-skick-index), добавлялся (addClass) класс в другом блоке HTML документа. Также, чтобы он снимался (removeClass), когда меняется data-skick-index на другой.