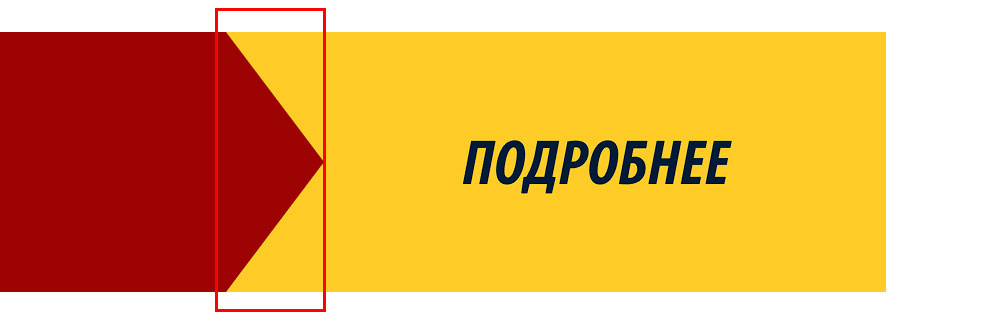
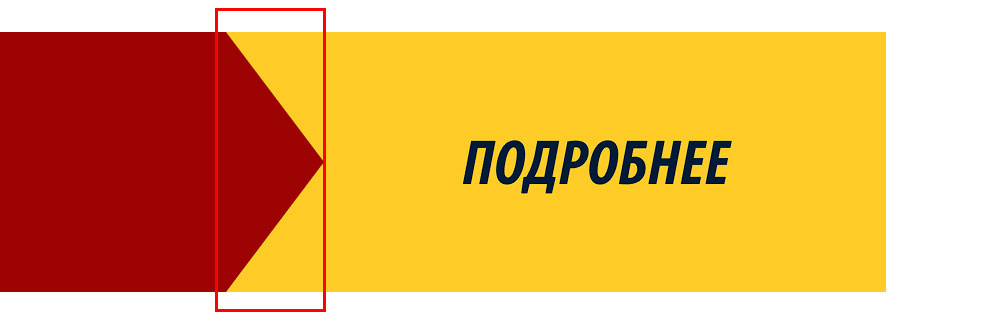
Знатоки, подскажите пожалуйста, как сделать резиновым по высоте, треугольник на css?
Есть блок, минимальная высота 130px, в нем есть элемент треугольник. Создан на CSS.
Как его можно сделать по высоте резиновым, что бы он по ширине всегда был 50px как сейчас, а вот по высоте тянулся вместе с родительским блоком, если тот станет больше?