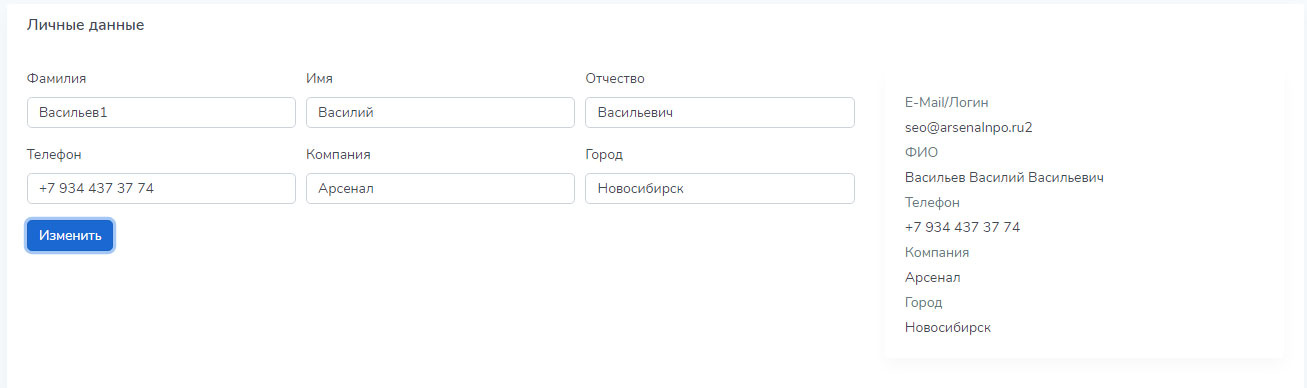
Имею такую форму
Нужно чтобы после нажатия на кнопку "изменить" правый блок с данными менялся на те, что в форме.
$("#userEdit").submit(function(e){
e.preventDefault();
$.ajax({
type: "POST",
url: "/../ajax/userEdit.php",
data: $("#userEdit").serialize(),
success: function(data){
$("#content").html('');
toastr.success('Даннные успешно изменены!');
}
});
});
Вывод данных
<div class="card mb-3">
<div class="card-body">
<div id="content"></div>
<div class="text-muted mb-1 mt-1">E-Mail/Логин</div>
<span class="mt-1"><?=$rowUser['email']?></span>
<div class="text-muted mb-1 mt-1">ФИО</div>
<span class="mt-1"><?=$nameUser?></span>
<div class="text-muted mb-1 mt-1">Телефон</div>
<span class="mt-1"><?=$rowUser['phone']?></span>
<div class="text-muted mb-1 mt-1">Компания</div>
<span class="mt-1"><?=$rowUser['company']?></span>
<div class="text-muted mb-1 mt-1">Город</div>
<span class="mt-1"><?=$rowUser['city']?></span>
</div>
</div>