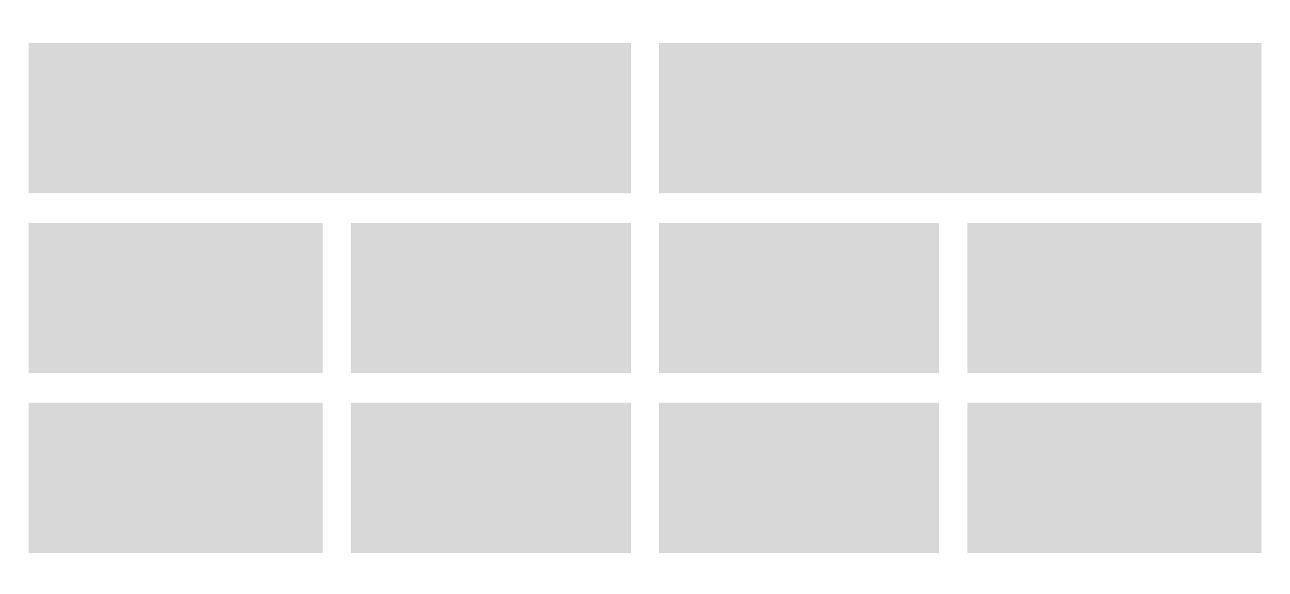
Понадобилось при верстке использовать CSS grid. Уже 3 дня пытаюсь въехать в тему, но не дается и все тут. Какие-то вещи понимаю, но сам принцип от меня ускользает. Есть вот такой блок:

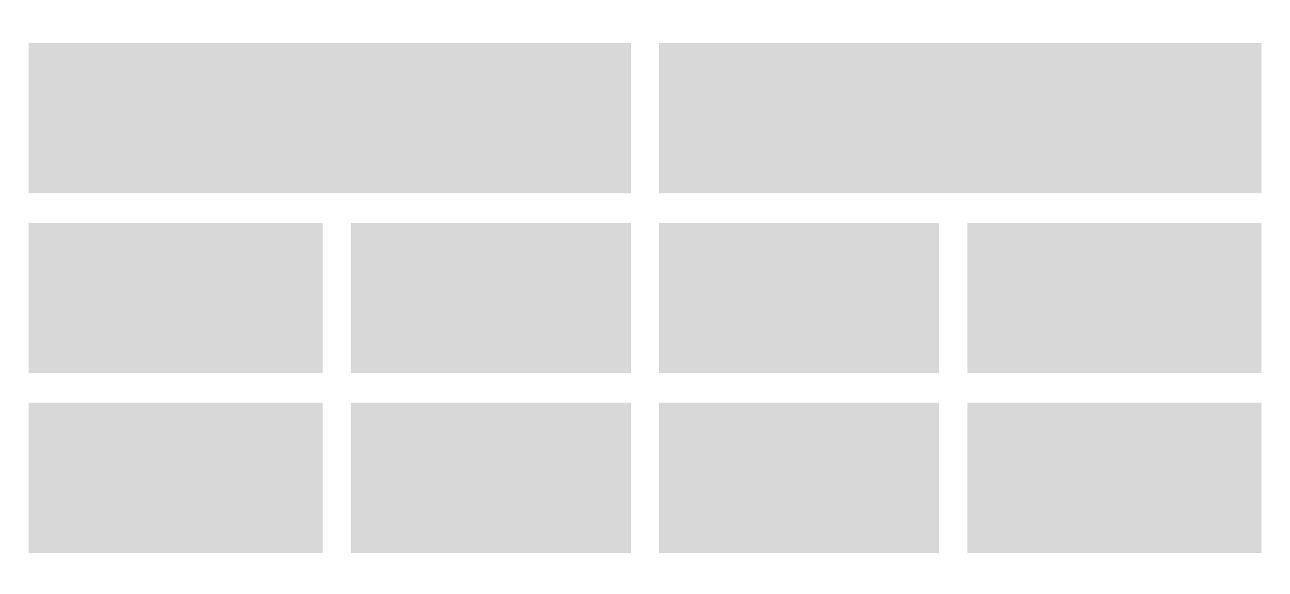
На средних экранах он должен превращаться вот в такой (верхние 2 блока занимают по строке):

Ну и так далее. Из вводных: минимальная ширина колонка 280px, высота по контенту, количество строк понятное дело не известно. Как это сверстать это на гридах, не прописывая стили для каждого блока?
Пробовал для грид контейнера прописать вот так:
grid-template-columns: repeat(4, minmax(280px, 1fr))
grid-template-rows: repeat(auto-fill, minmax(220px, 1fr))
Допустим кол-во строк я могу менять медиа запросами, но количество строк я все равно не знаю. А таким макаром минимальная ширина срабатывает почему то только для 1 строки.