
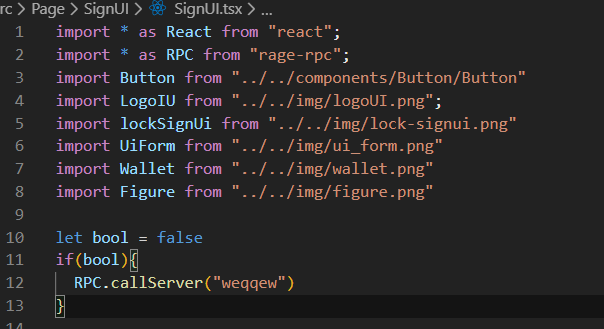
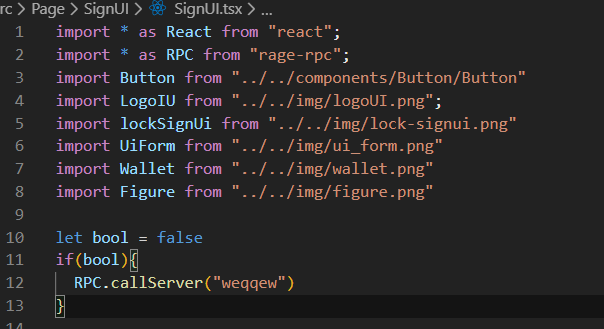
Я хочу что бы у меня работал такой код. Но бразуер выдает ошибку.
Uncaught ReferenceError: mp is not defined
at Object.s (rage-rpc.min.js:1)
at Module.eval (rage-rpc.min.js:1)
at Module.eval (rage-rpc.min.js:1)
at n (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at eval (rage-rpc.min.js:1)
at Object../node_modules/rage-rpc/dist/rage-rpc.min.js (main.js:1175)
at __webpack_require__ (main.js:790)
Потому что mp не является обьектом браузера (Является обьектом игры, но это другой разговор). Есть ли способ кроме запахивания mp в window для того что бы это работало?