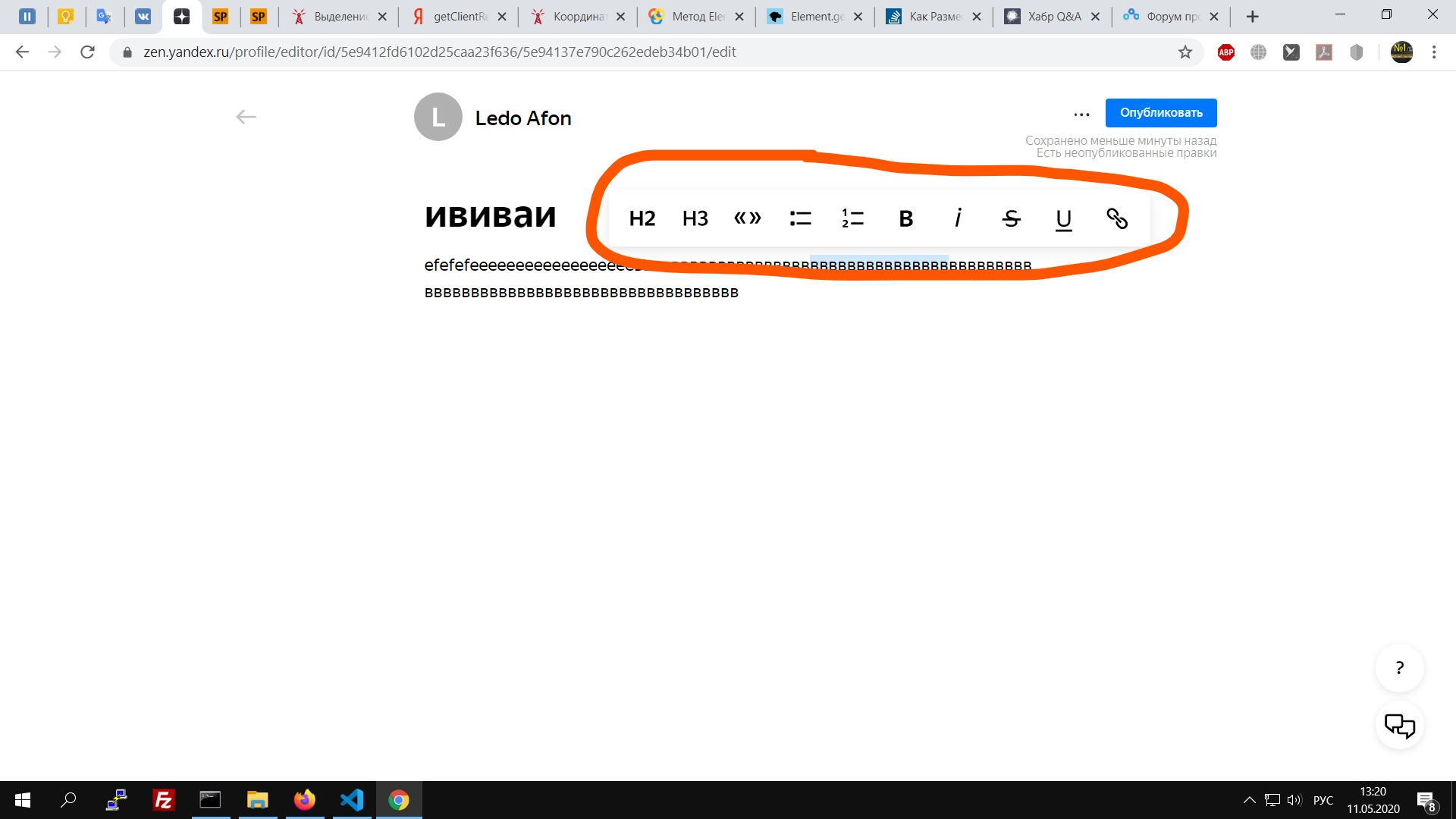
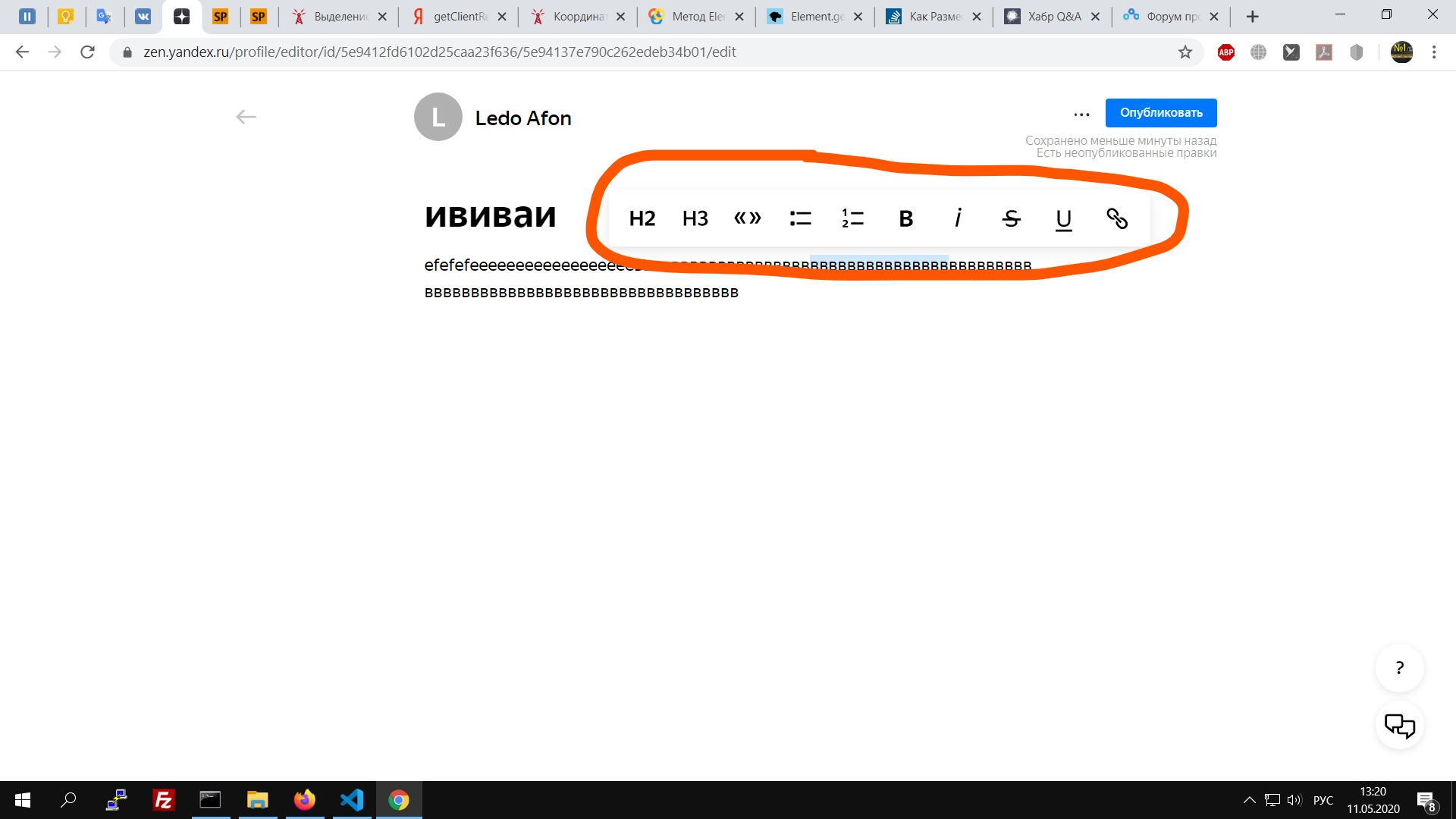
Я пишу текстовый редактор, и у меня стоит задача всплывающий блок сделать по центру выделенного текста, примерно вот-так:

У меня есть скрипт:
var sel = document.selection, range;
var top = 0, left = 0;
// основные браузеры
if (window.getSelection) {
sel = window.getSelection();
if (sel.rangeCount) {
range = sel.getRangeAt(0).cloneRange();
if (range.getClientRects()) {
range.collapse(true);
let rect = range.getClientRects()[0];
// var rect = range.getBoundingClientRect()[0];
alert(rect.width);
left = rect.left;
top = rect.top;
// width = rect.width;
}
}
}
// для IE
else if (sel) {
if (sel.type != "Control") {
range = sel.createRange();
range.collapse(true);
left = range.boundingLeft;
top = range.boundingTop;
}
}
// получение координат
var coords = { top:top, left:left, };
Дальше, с помощью скрипта размещаю блок по координатам х и у.
Но он размещает "меню" только с правого края. Кто знает, как разместить по центру выделенного текста "меню"?