Представьте стандартную ситуацию: есть контейнер внутри которого стоят айтемы с какой-то информацией, допустим по два в ряд. У айтемов в первом ряду разная высота, скажем, у первого меньше.
Вопрос: можно ли сделать так, чтобы айтем на следующей строке занимал свободное пространство первой строки(где один из блоков ниже)?
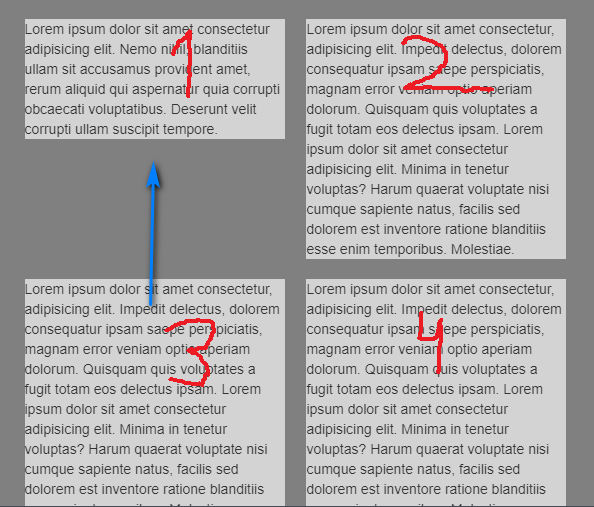
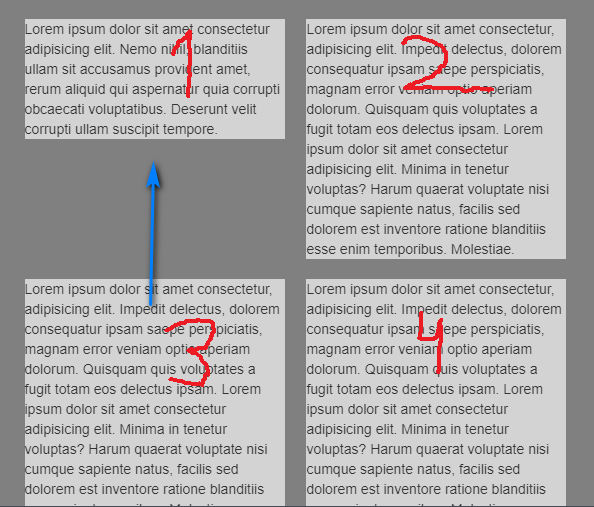
Прикрепляю визуализацию.

При этом нужно чтобы это были именно ряды, а не два столбца стоящих рядом или column с ограниченной высотой на флексах. Нельзя стобцами/колонками, потому на адаптиве визуально порядок айтемов будет неверным.
Пробовал и на флоатах и на инлайн-блоках, но везде айтемы становятся под самый высокий блок в предыдущем ряду. Слышал что такое можно реализовать на гридах, с которыми я еще слабо знаком - рядами тоже не вышло.