
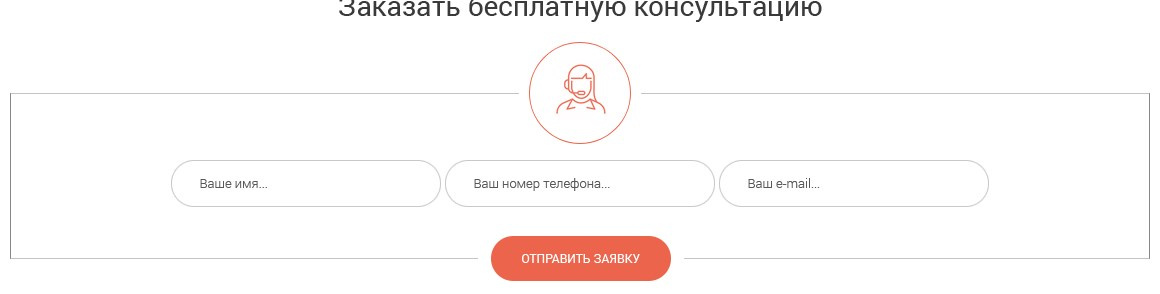
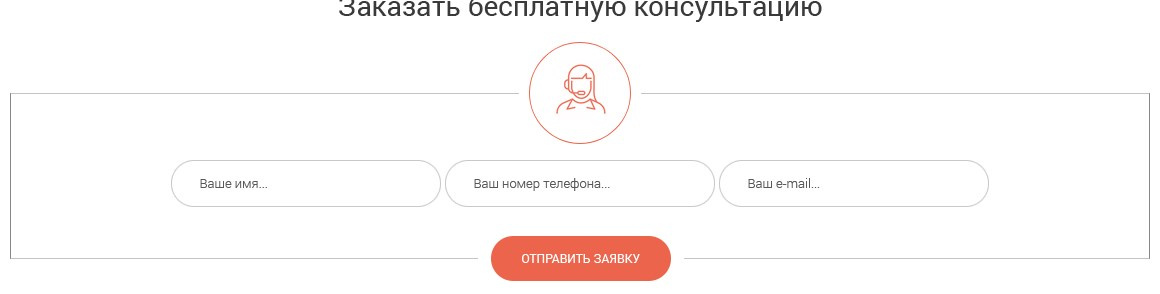
Мне нужно реализовать такую форму. Я не пойму как создать такой border для form, чтобы он заходил на картинку и на кнопку, но при этом создавался промежуток. Всю голову сломал. Была только идея, которая показалась мне костылем:
вырезать линии слева и справа кнопки и картинки и просто разместить их по сторонам от нужных элементов. А вот у самой формы задать border-right и border-left. Подскажите вы, как правильно.