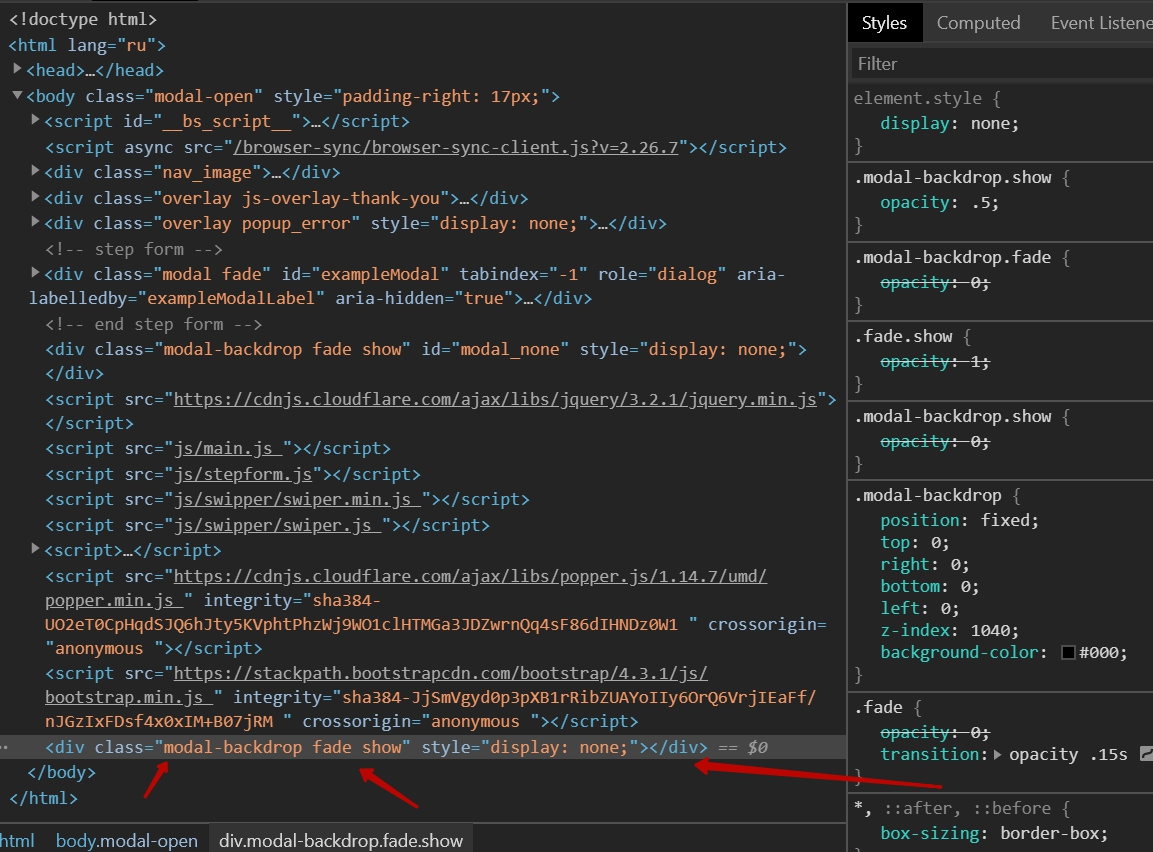
По классу же очевидно, что это блок тени модального окна. По структуре классов похоже на Bootstrap'вское. Прокрутка исчезает, т. к. скрипт активирует показ модального окна и вешает класс с overflow: hidden на body. Блок тени генерирует автоматически JS Bootstrap'a.
Вы явно неправильно закрываете модальное окно. Скорее всего просто с помощью display: none или fadeIn(). Засим, контент отдельного окна исчезает с экранов, но все служебные классы и элемент тени остаются активными.
Закрытие модального окна в Bootstrap происходит так (ссылка на документацию):
$('#IDмодального').modal('hide');