Здравствуйте.
Задача проанализировать популярные товары исходя из открытых данных wildberries.ru
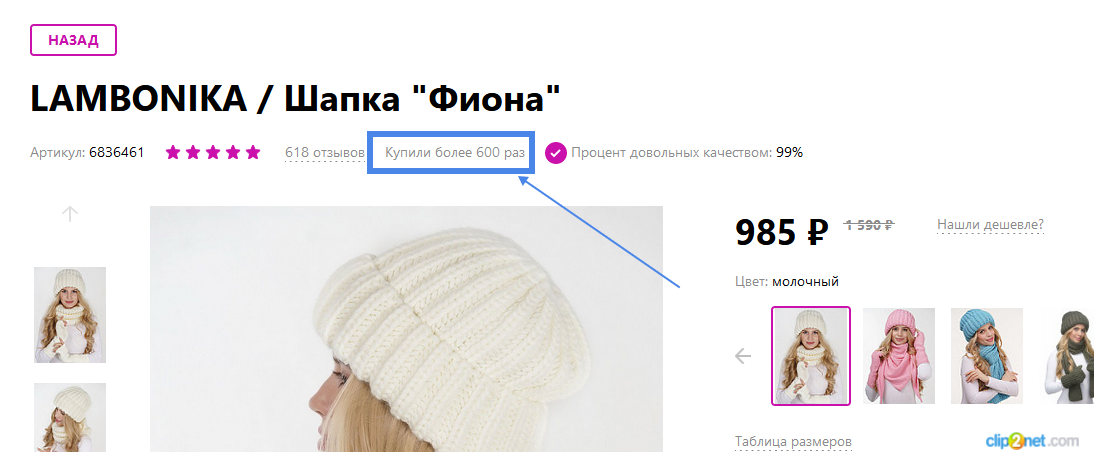
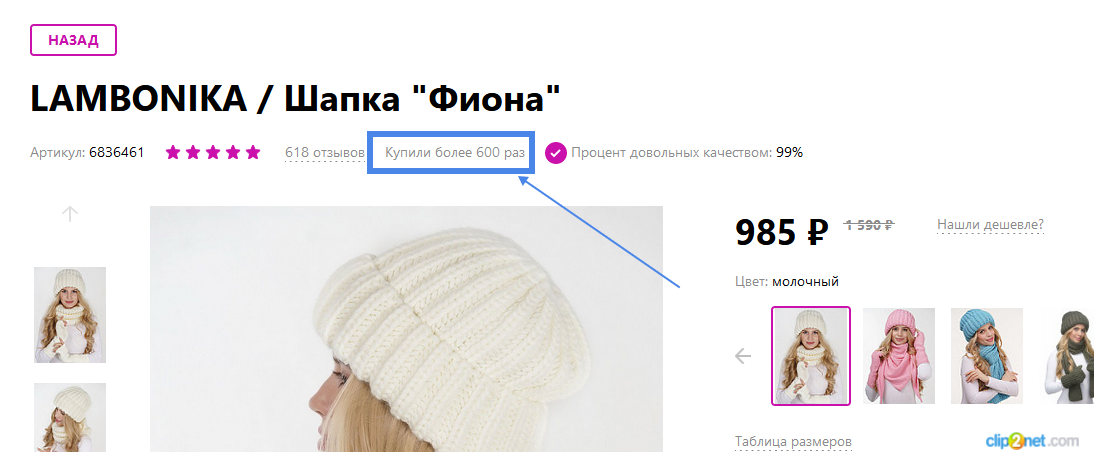
Во время выполнения задачи столкнулся с проблемной динамической областью, скриншот:

Не как не могу ajax который подгружает сколько раз купили.
Запросы анализировал через Fiddler, даже включил симулятор скорости модема, что бы визуально увидеть после загрузки какого запроса появляется эта информация, ни чего не помогло.
Может кто то работал с wildberries или встречался с такой проблемой? Как найти эти данные?