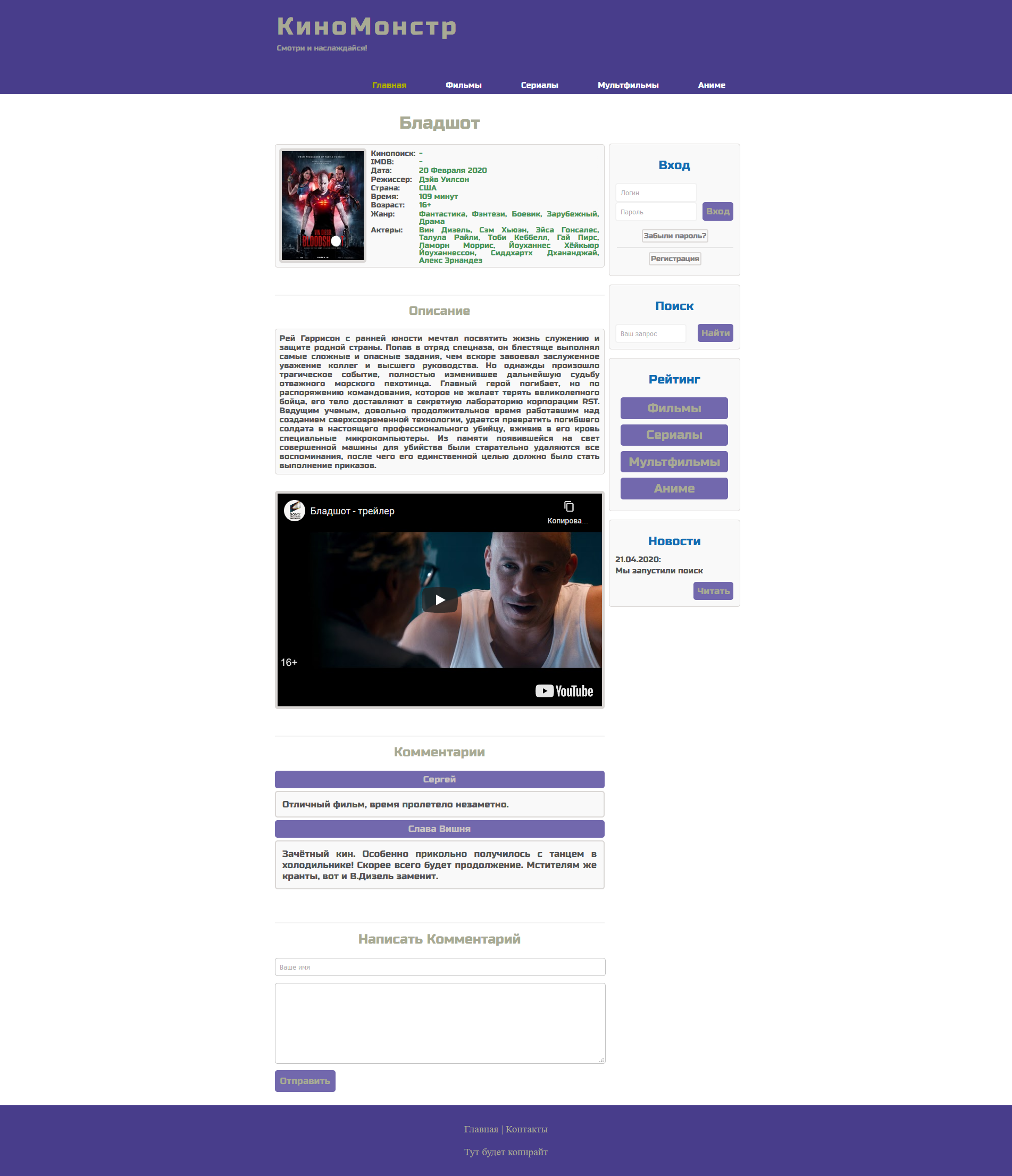
Здравствуйте! Подскажите пожалуйста, как мне разделить блок на две части, но при этом, чтобы они были в общем блоке? 1-я часть картика + описание черным текстом, а 2-я часть должна быть только с описанием зеленого текста.
Я имею ввиду, у меня есть описание черным текстом и оно от картинки имеет отступ и при этом по всей высоте идет ровно. Так вот как сделать отступ зеленого текста от черного и чтобы зеленый текст шел так же ровно по всей высоте как черный.
Извините за то, что криво объяснил, по другому не знаю как объяснить =( Я приложил скриншот на котором нарисовал разделение. Но мне нужно чтобы самой полоски разделения в блоке не было видно. Нужно чтобы зеленый текст был за черной полосой , но при этом этой полосы не было видно - как-то так