Такая ситуация. Создаю приложение с помощью
yarn create react-app app-name, затем запуская
yarn eject и в конфиге webpack прописываю
...
resolve: {
modules: ['node_modules', 'src', paths.appNodeModules].concat(
modules.additionalModulePaths || []
),
...
Теперь могу создать следующею структуру:
--src
----pages
------index.js
------Auth
--------Auth.jsx
----App.jsx
В файле index.js
export { default as Auth} from './Auth/Auth'
В Auth.jsx собственно сам компонент
И теперь в App.jsx я могу импортировать его с так:
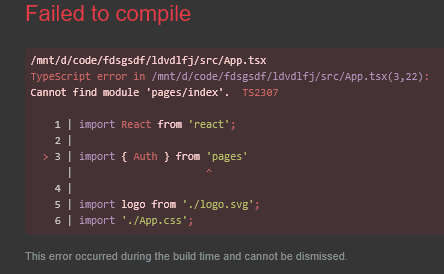
import { Auth } from 'pages'
И всё работает. Без всяких ./ ../../ и т.д.
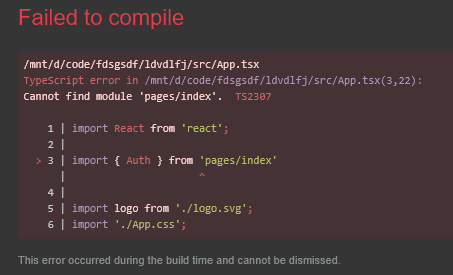
Вот только если земенить js -> ts, jsx -> tsx, то всё перестаёт работать.
Я так понимаю, нужно что-то в webpack добавить, вот только не знаю что.