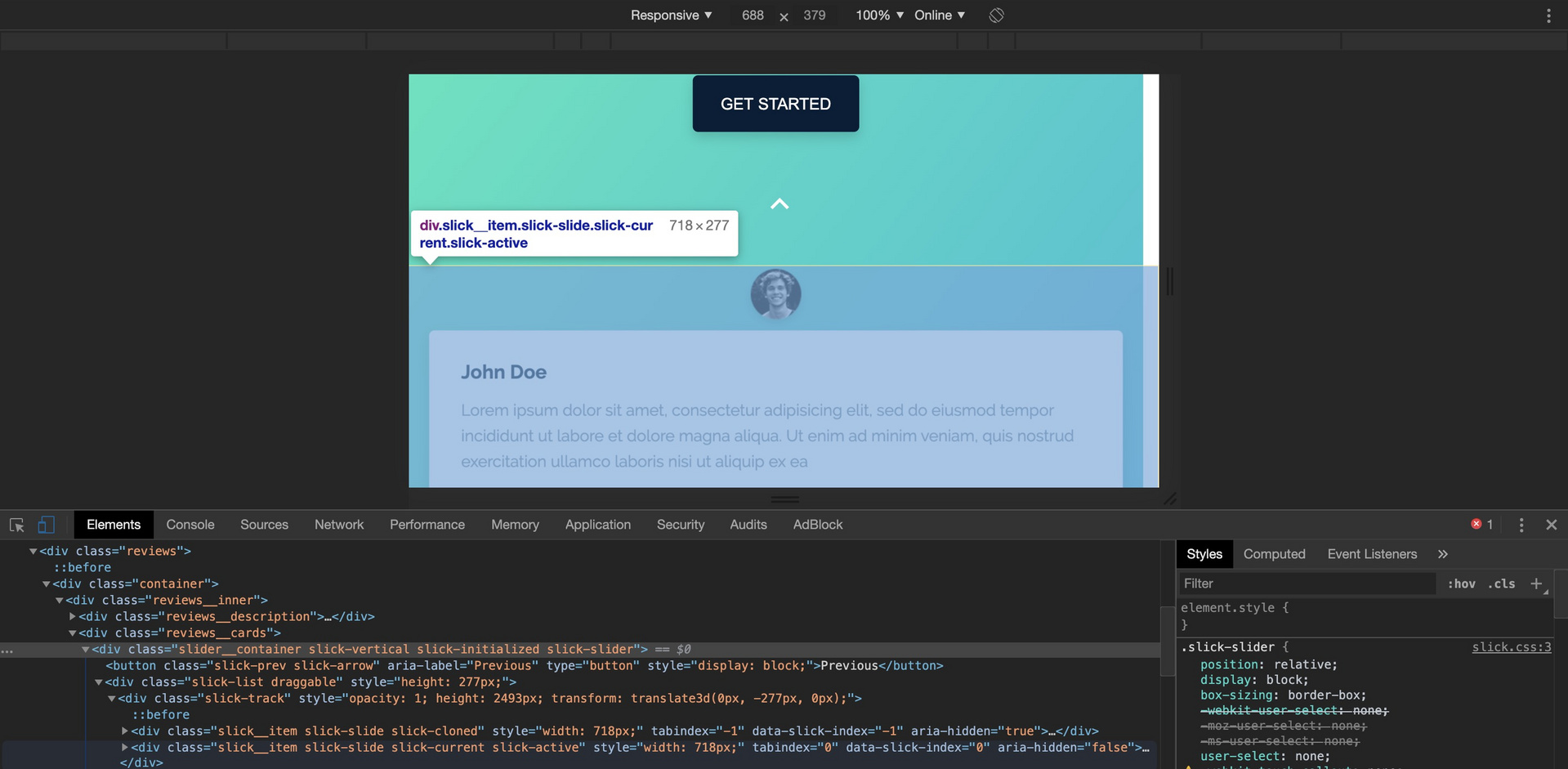
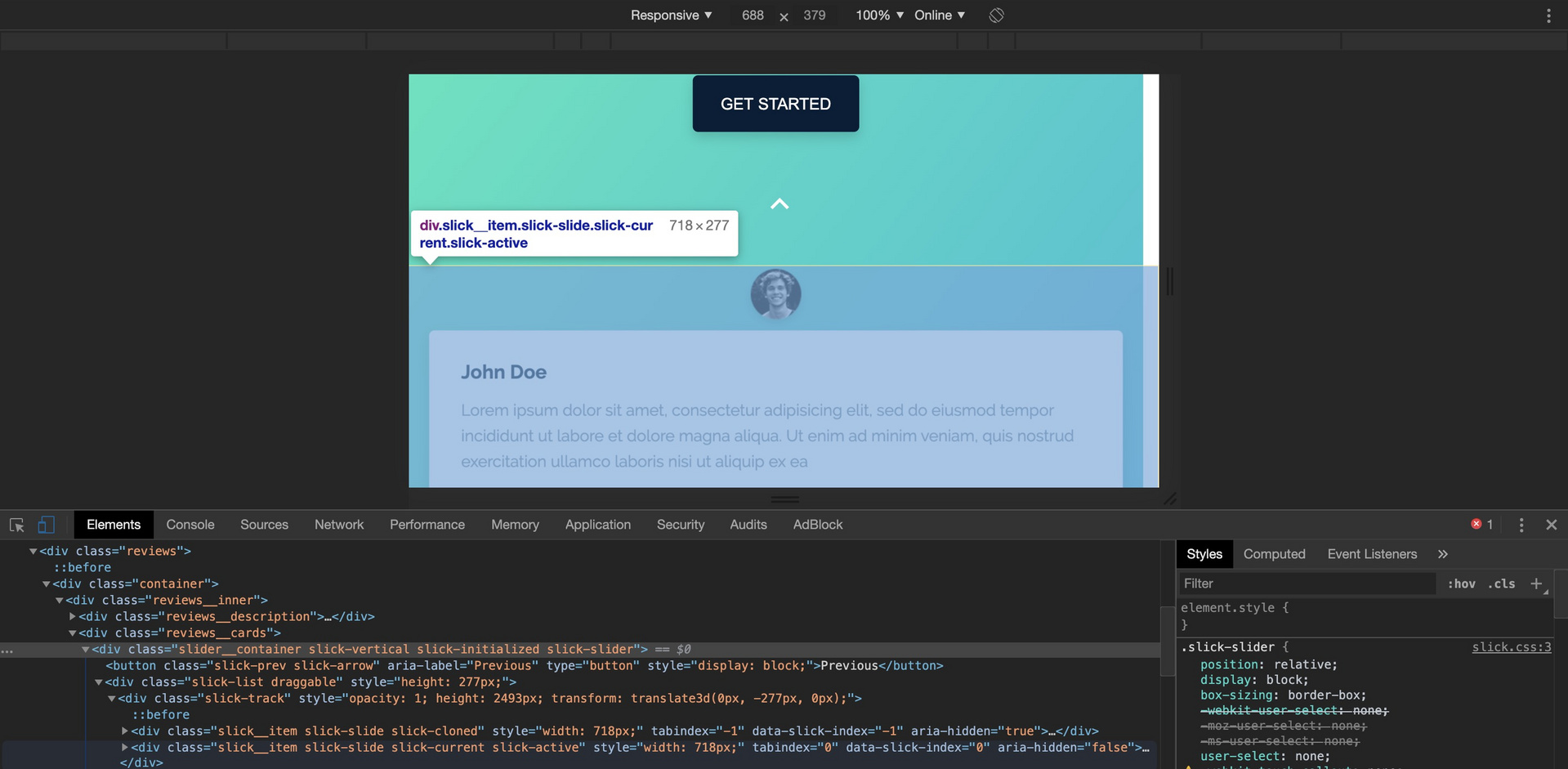
При после подключения slick slider дочерний элемент reviews__card перестал быть адаптивным к ширине страницы.
При уменьшении ширины экрана ниже 698px слайды вылазят за пределы страницы.

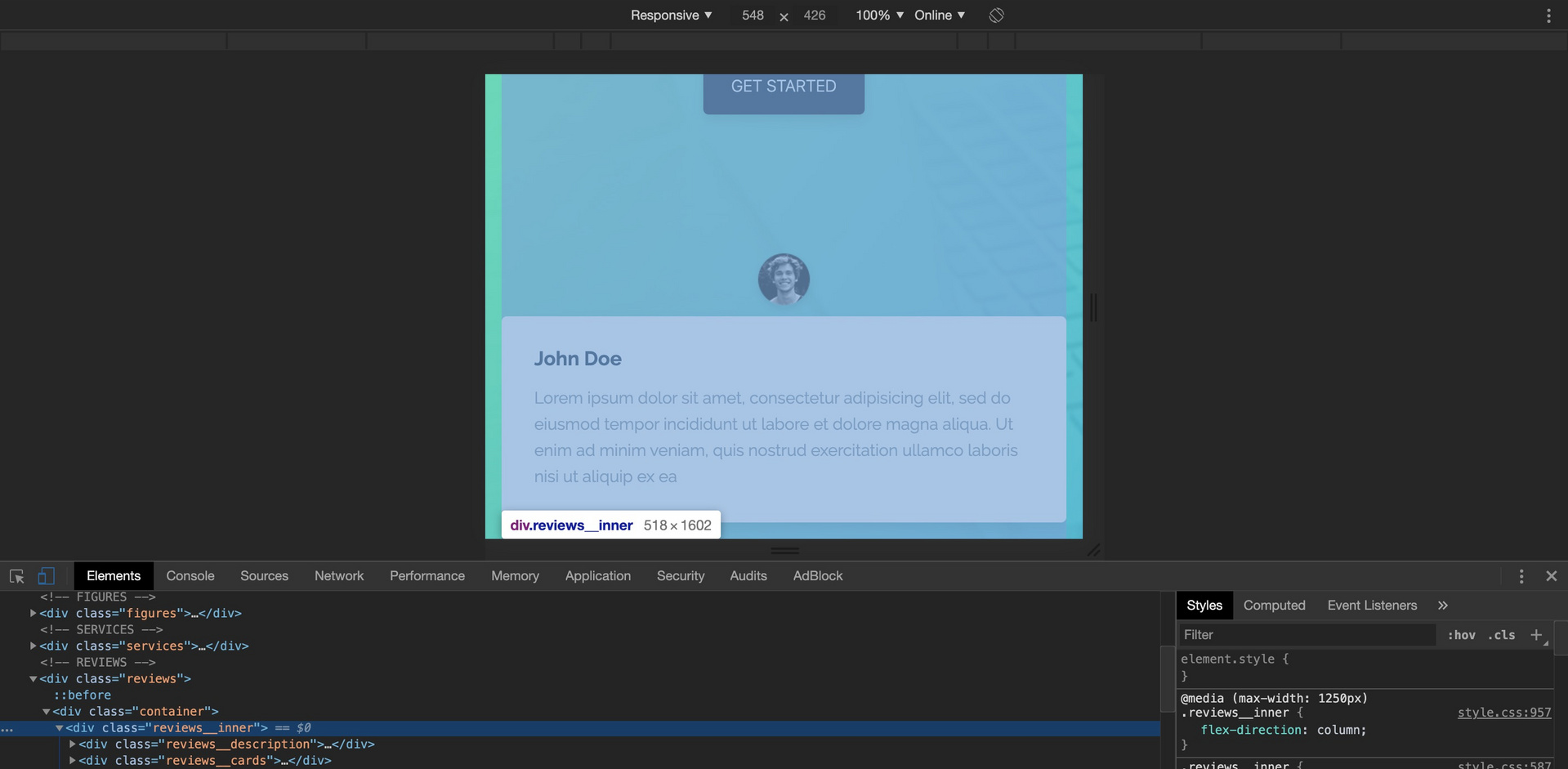
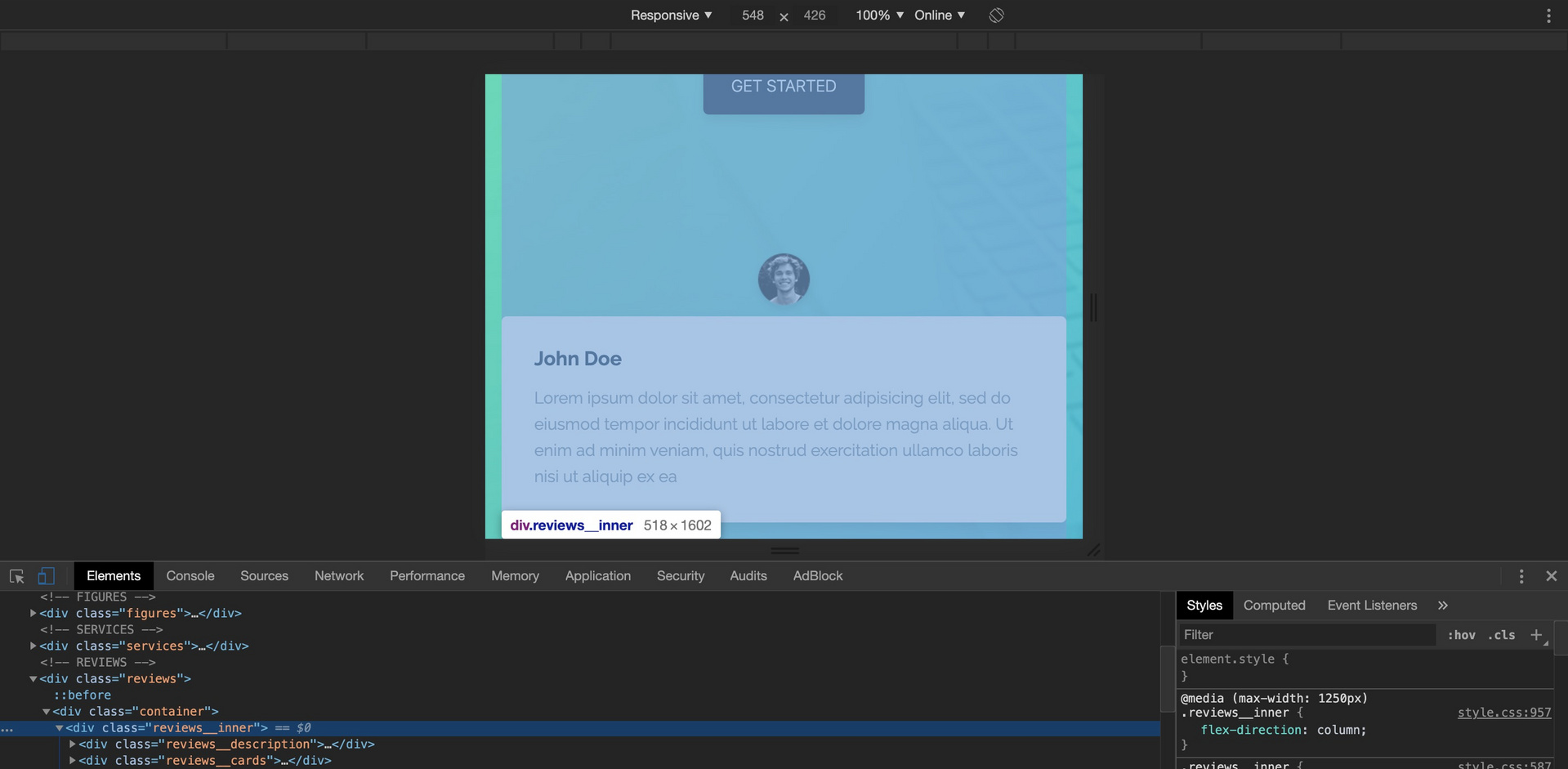
До подключения ширина блоков уменьшалась вместе со страницей вот так:

Как вернуть эту адаптивность?
Посмотреть на Github Pages
https://lir-kulikov.github.io/dart-service-manager/
код:
html
<div class="reviews__inner">
<div class="reviews__description">
<h2 class="reviews__title">What our customers have to say about us.</h2>
<p class="reviews__subtitle">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna</p>
<button class="reviews__button">Get started</button>
</div>
<div class="reviews__cards">
<div class="slider__container">
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-1.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">John Doe</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-1.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">John Doe</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-1.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">John Doe</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
<div class="slick__item">
<div class="reviews__item">
<img src="./img/review-2.png" alt="photo" class="reviews__img">
<div class="reviews__card">
<div class="card__name">Khalessi</div>
<div class="card__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea</div>
</div>
</div>
</div>
</div>
</div>
</div>
css
.reviews__inner {
display: flex;
justify-content: space-between;
align-items: center;
height: 100%;
}
.slick-track {
display: flex;
overflow: hidden;
}
.reviews__item {
flex: 1;
display: flex;
align-items: center;
margin-bottom: 70px;
}
.reviews__img {
width: 60px;
height: 60px;
margin-right: 45px;
}
.reviews__card {
min-height: 150px;
max-width: 650px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.15);
border-radius: 5px;
background-color: #ffffff;
}
jquery
$('.slider__container').slick({
infinite: true,
slidesToShow: 2,
slidesToScroll: 2,
vertical: true,
arrows: true,
responsive: [
{
breakpoint: 769,
settings: {
slidesToScroll: 1,
slidesToShow: 1
}
}
]
});