Пишу для gulp конфиг и не могу понять как сгенерировать объект для путей к папкам используемых приложений.
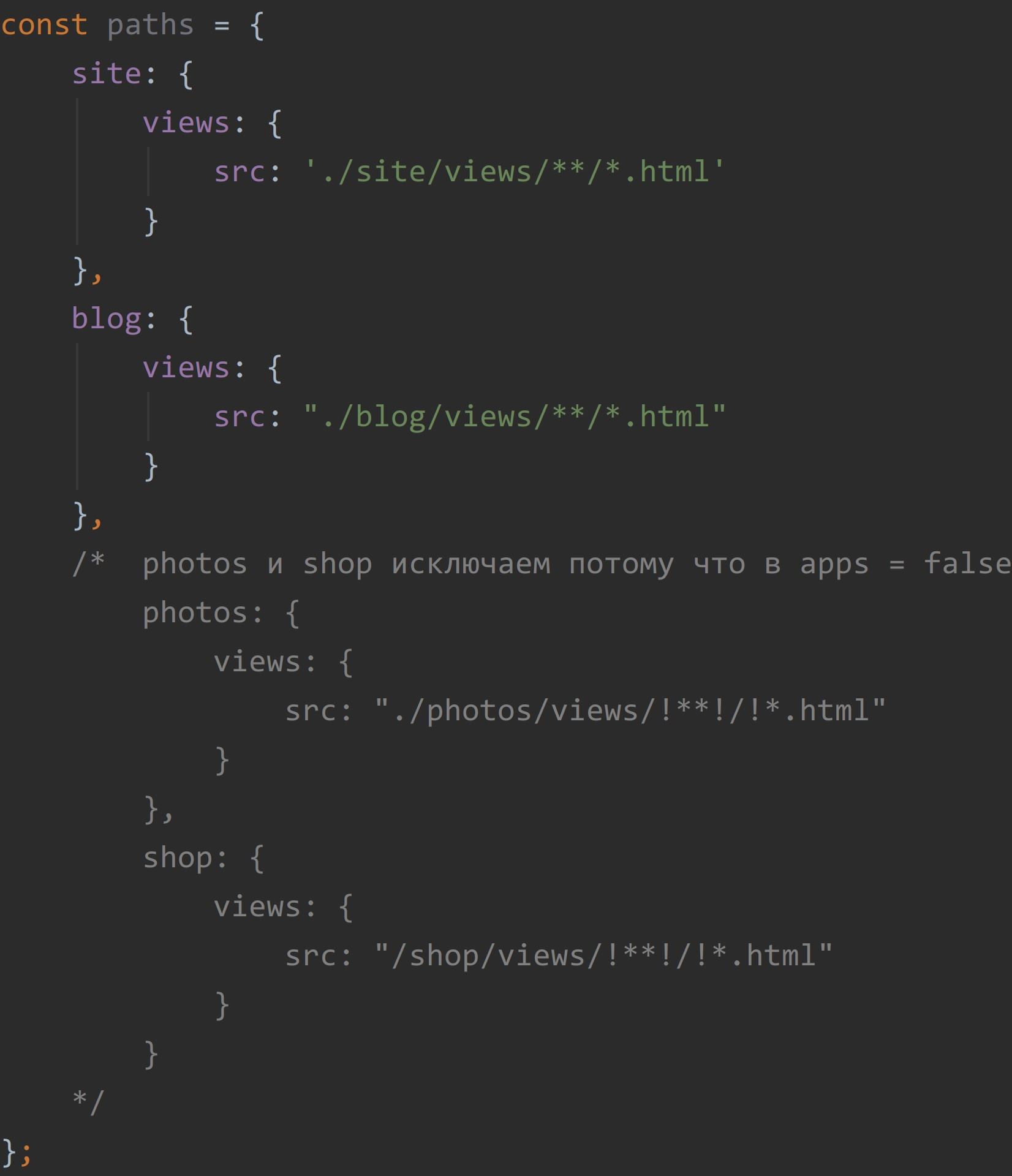
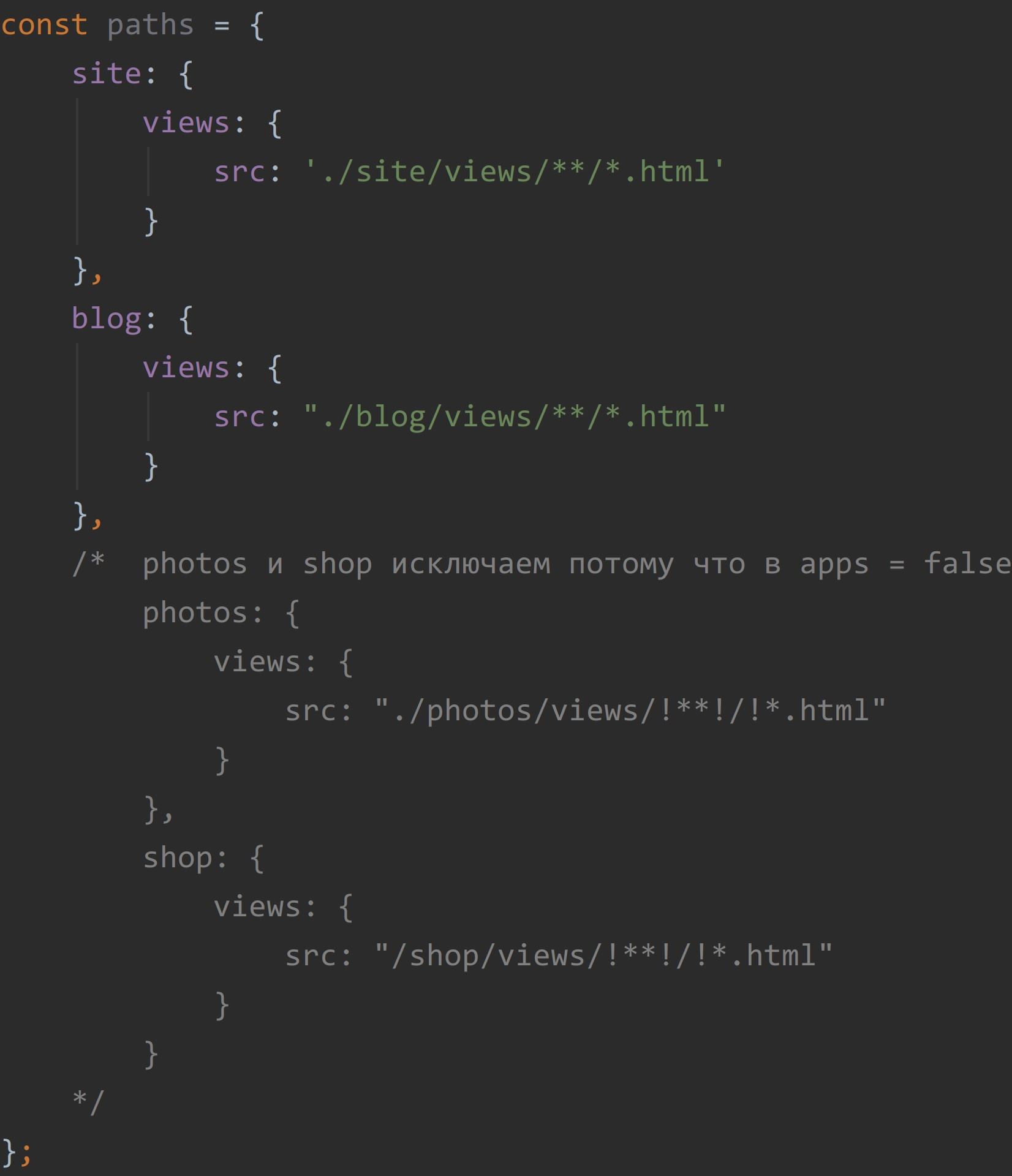
В результате должно получиться примерно это:

Логика такая. При переборе
apps подставляем имя объекта (site, shop и т.д.) которые содержат в себе дочерние объекты (views, src и другие), формируя дерево (paths.site.views.src)
const apps = {
site: true,
blog: true,
photos: false,
shop: false
};
for (const app in apps) {
if (apps[app] === true) {
/* Как мою затею реализовать тут...? */
}
}