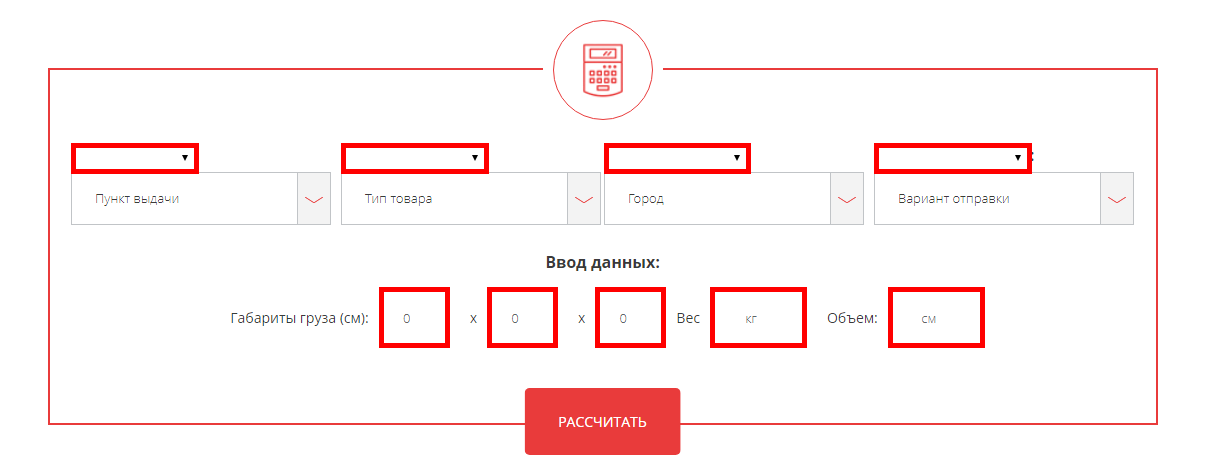
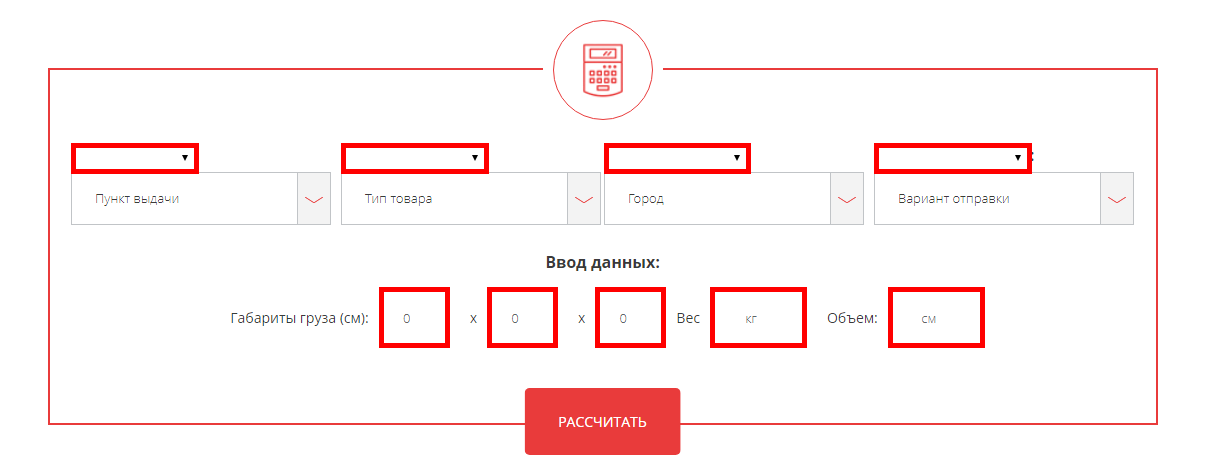
Как произвести валидацию такой формы

Что хочу проверять
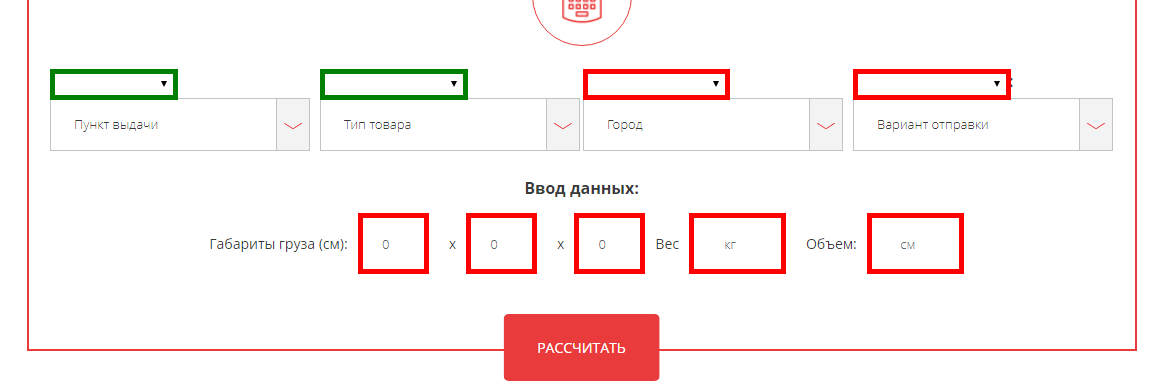
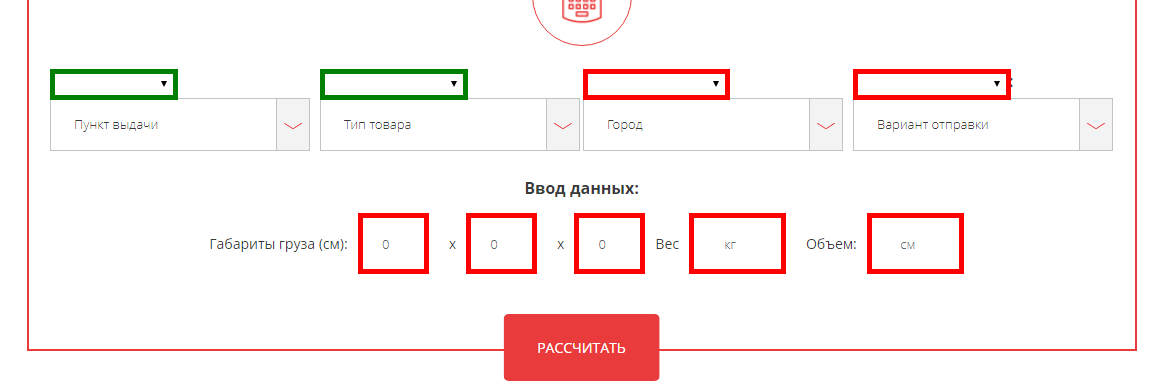
1) Что все поля введены - если так то зеленая обводка и отправка
2) Если форма заполненна не полностью - производить ее сброс и перекрасить обводку всех элементов в красный цвет
3) По умолчанию стандартный селект будет скрыт - манипуляция с ним осуществляется через декоративный селект
Как с помощью декоративного селекта прослушать событие blur у Реального селекта?
Или навесить событие blur на декоративный селект?
Как делал раньше
Навешивал обработчик события blur на каждый элемент формы и добавлял условия проверки


Почему не сбрасывается обводка у селектов, при отправке не полной формы, где ошибка?
let calcForm = document.forms.calculationForm;
//Универсальный переключатель декоративных селектов и связь с реальным ++
const selectAllElements = document.querySelectorAll('[data-select]');
selectAllElements.forEach(item => {
item.addEventListener('click', function(event) {
//Реальный селект
const realSelect = this.nextElementSibling;
if(event.target.hasAttribute('data-select-item')){
//Клик по пунктам в dropdown
let itemTitle = event.target.getAttribute('data-select-item');
this.querySelector('[data-select-title]').textContent = itemTitle;
this.querySelector('.form-select__dropdown').classList.toggle('hidden');
realSelect.value = itemTitle;
}else{
//Клик по заголовку
this.querySelector('.form-select__dropdown').classList.toggle('hidden');
}
});
});
//END Универсальный переключатель декоративных селектов и связь с реальным ++
for(let i = 0; i < calcForm.elements.length; i++) {
//Срабатывает на всех инпутах но не на селекте - когда произведен выбор в декоративном
calcForm.elements[i].addEventListener('blur', function(){
alert('+++');
});
}
//Обработка отправки формы
calcForm.addEventListener('submit', function(event) {
event.preventDefault();
for(let i = 0; i < calcForm.elements.length; i++){
if(calcForm.elements[i].type !== 'button' && calcForm.elements[i].type !== 'submit'){
//Проверка что все поля заполненны
if(calcForm.elements[i].value !== 'none' && calcForm.elements[i].value.trim()) {
calcForm.elements[i].style.border = '5px solid green';
//Тут будет отправка данных на сервер через AJAX
}else{
calcForm.elements[i].style.border = '5px solid red';
//Сбрасываем декоративный select
selectAllElements.forEach(el => {
el.querySelector('[data-select-title]').textContent = el.nextElementSibling.options[0].textContent;
});
resetForm(calcForm); // или calcFor.reset();
}
}
}
});
function resetForm(form){
for(let i = 0; i < form.elements.length; i++) {
form.elements[i].value = '';
}
}
Полный код
Код проекта