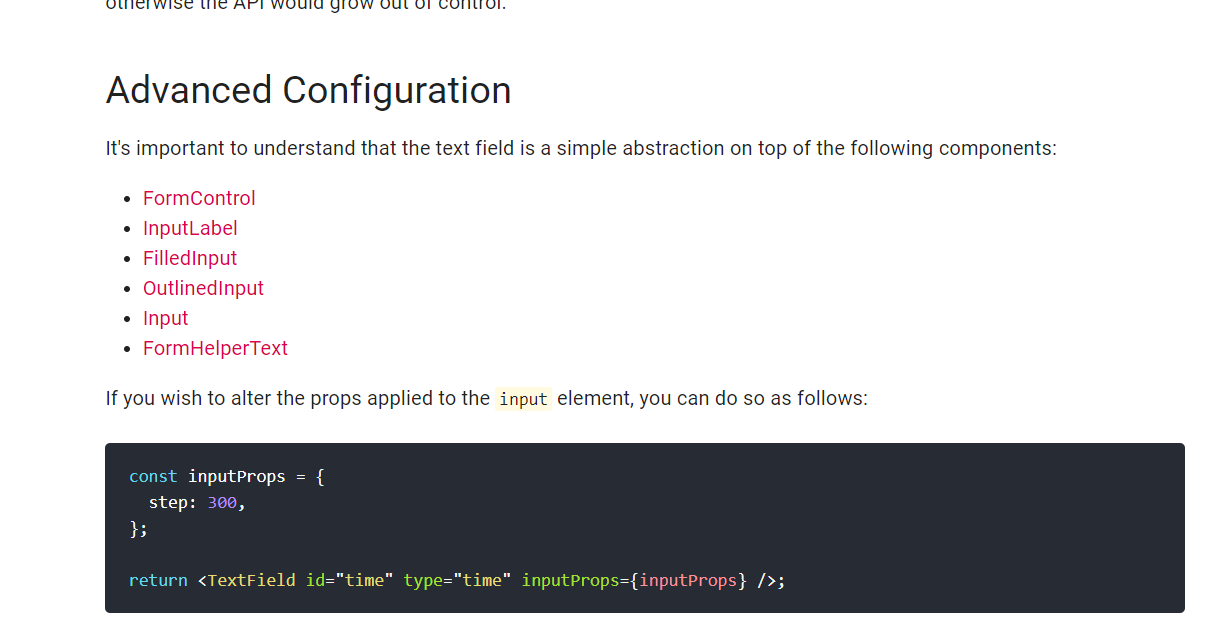
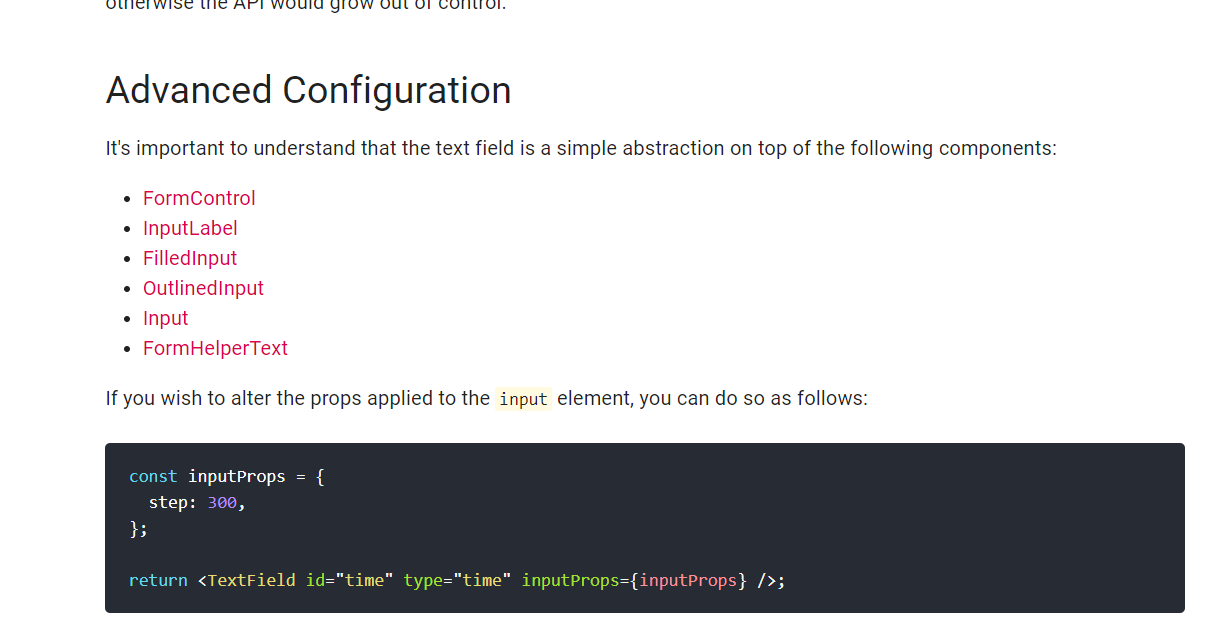
В описании компонента TextField есть такой пункт:

Я создал компонент
<TextField label="Тест" variant="filled" inputProps={inputProps} />
Хочу убрать нижнюю линию и делаю так:
const inputProps = {
disableUnderline: true
};
disableUnderline - взял и апи FilledInput
Но не работает, что не так?