Начал писать проект на реакт + редакс с сагами и заметил что при использовании хука UseSelector компонент ре-рендерится.
Упрощённая структура проекта:
index.ts:
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById("root")
);
store.ts:
const sagaMiddleware = createSagaMiddleware();
const store = createStore(
reducer,
composeWithDevTools(applyMiddleware(sagaMiddleware))
);
sagaMiddleware.run(rootSaga);
App.tsx:
export const App: FC = () => {
console.log("start App");
const state = useSelector((state: AppState) => state.isLoading);
console.log(state);
return <h1>hey</h1>;
};
sagas.ts:
export function* watchFetchFilm() {
console.log("start watchFetchFilm");
yield takeLatest(FETCH_FILM_REQUESTED, fetchFilm);
}
export function* rootSaga() {
console.log("start root");
yield watchFetchFilm();
}
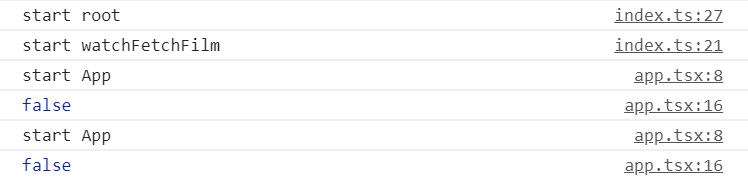
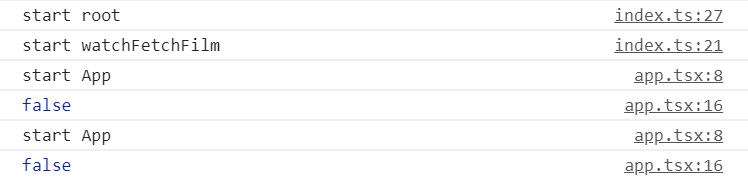
вывод в консоль:

Почему App рендерится дважды?