Всем привет!
Вопрос первый:
-часто случаются макеты, в которых часть фона одного экрана "зходит" на другой. Как правильно это реализовывать?
Для себя решение нашел только в том, чтоб эти секции оборачивать в одну обертку исключительно для для задания фона. Но это ладно, если таких секций с "общим" фоном две. А если весь макет части фона одного блока заходят на следующий блок?
оборачивать все в общий wrapper и задавать ему множественные фоны? Особенная боль начинается при адаптиве, вернее резине - использовать кучу медиа-запросов, чтоб постоянно подгонять bg-size\bg-position для нормального отображения при ресайзе... Плюс, если будет добавляться\меняться контент в разных секциях то и родитель-обертка будет менять размеры, соответственно фоны могут вести себя непредсказуемо и "ездить" куда-нибудь.
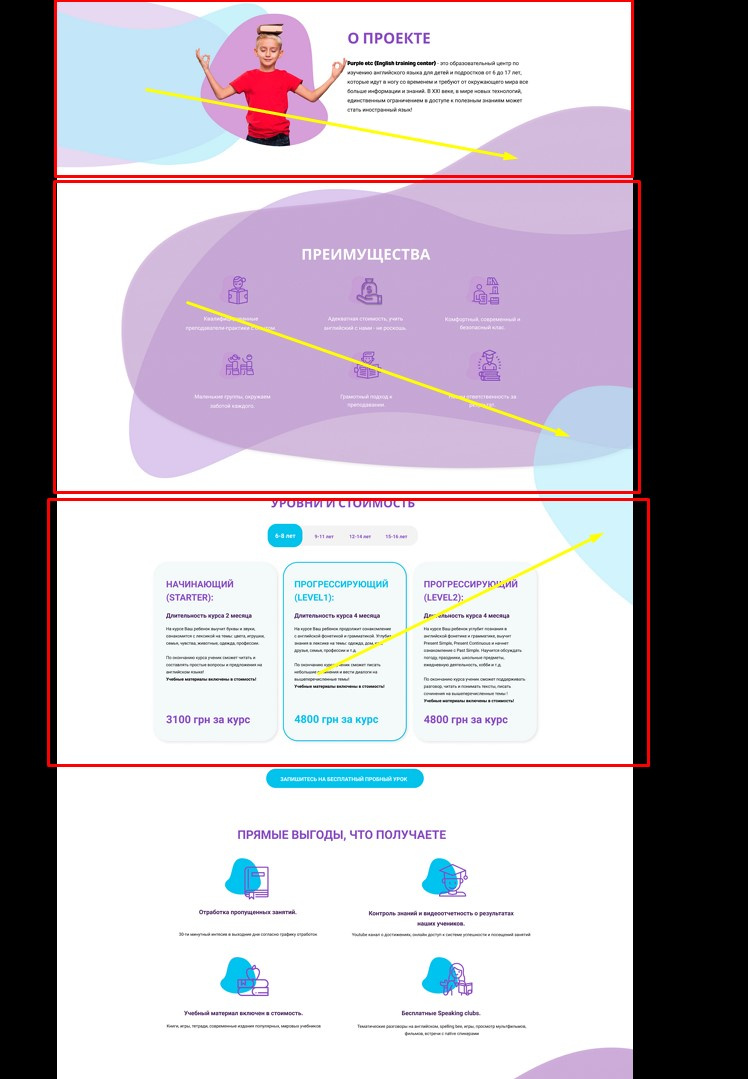
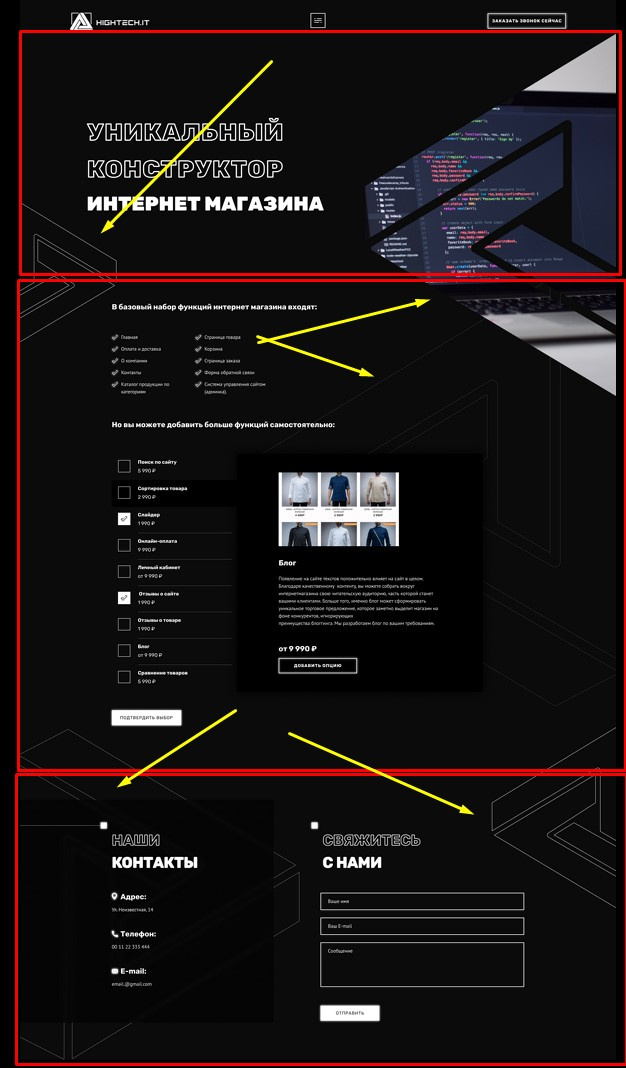
Кпримеру два случая:
в 1 случае три разных секции имеют частично общий фон. Плюс, на фоне завязаны элементы текста - он белый, и если фон будет сьезжать, то текст будет невидим.
Во 2 случае не так критично, в плане завязки контента на фоне, но, все равно, явно разные секции имеют общие элементы фона.
Какие бест-практис для таких случаев? Или вообще не фоном это делать, а картинками с позиционированием?
Вопрос второй:
-не париться и просто вырезать как png картинку?
-или заморочиться c svg с clip-path или mask-image, чтоб можно было менять бэкграунд у этой фигуры?
Как правильней? Все таки это элемент фона, не контентная картинка. С другой стороны, вдруг владелец сайта захочет под эту же маску какие-нибудь ромашки поставить...
Заранее всем спасибо за ответы!